vue-helper
 vue-helper copied to clipboard
vue-helper copied to clipboard
Your Efficiency Expert - Enhance the VUE development experience. support framework element-ui, element plus, ant-design-vue
vue-helper
旨在打造vue开发的全链路提效开发工具
增强vue开发体验,支持 Element-UI、Element-Plus、Ant Design Vue。通过可视化、基础模板、丰富物料增强 vue 开发。
快速开始
请查看文档 vue-helper!
version 3.5.0
- 表单生成器位置调整问题修复
- 表单生成器生成代码冲突问题解决
- alt + enter生成重复方法处理
- 增强api接口生成兼容性
功能特性
1、框架支持 element-ui、element-plus、ant-design-vue
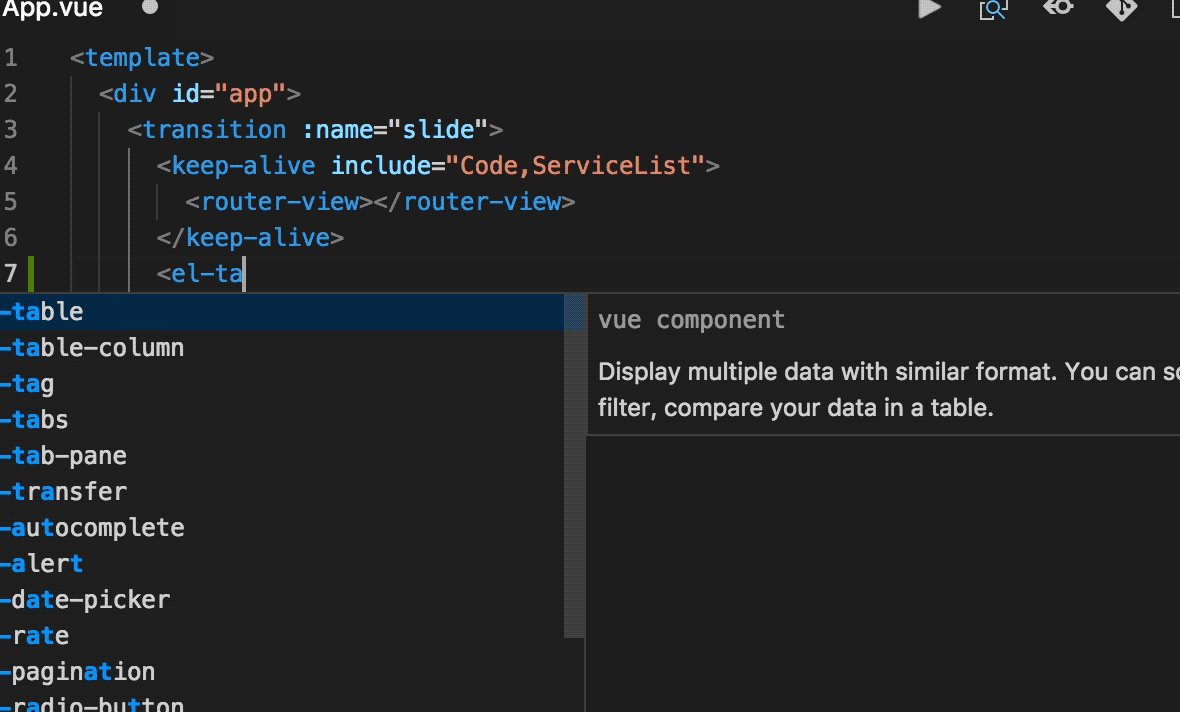
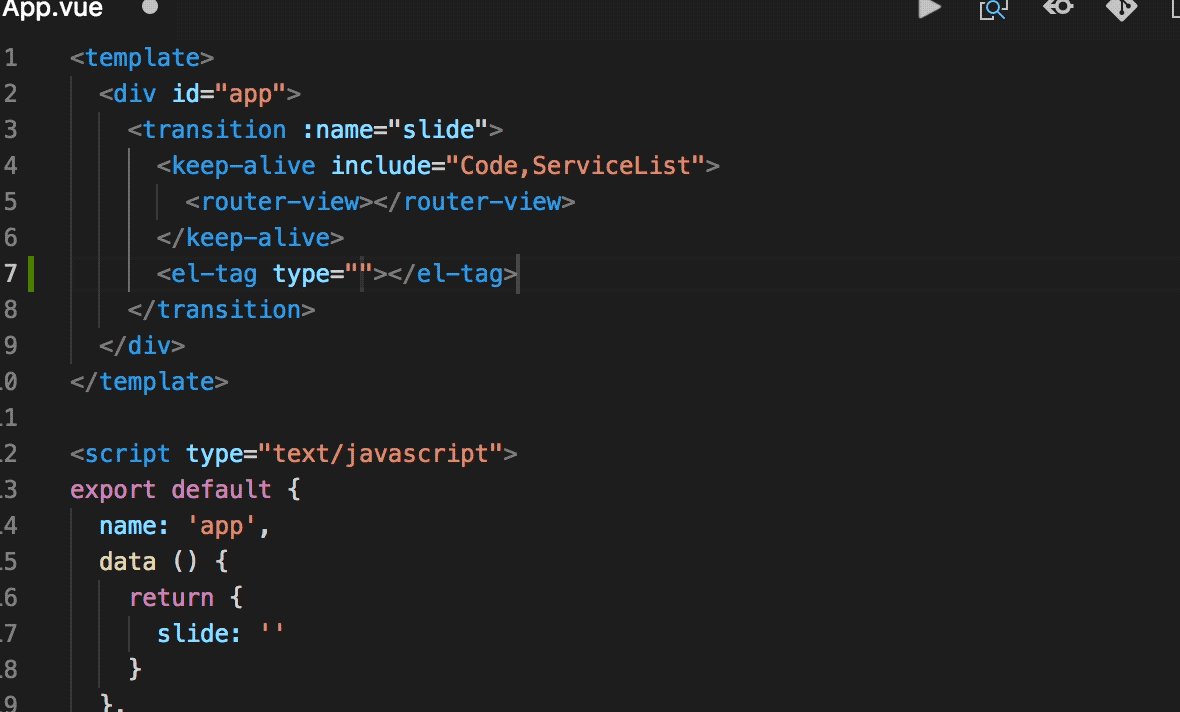
1.1、组件代码块生成

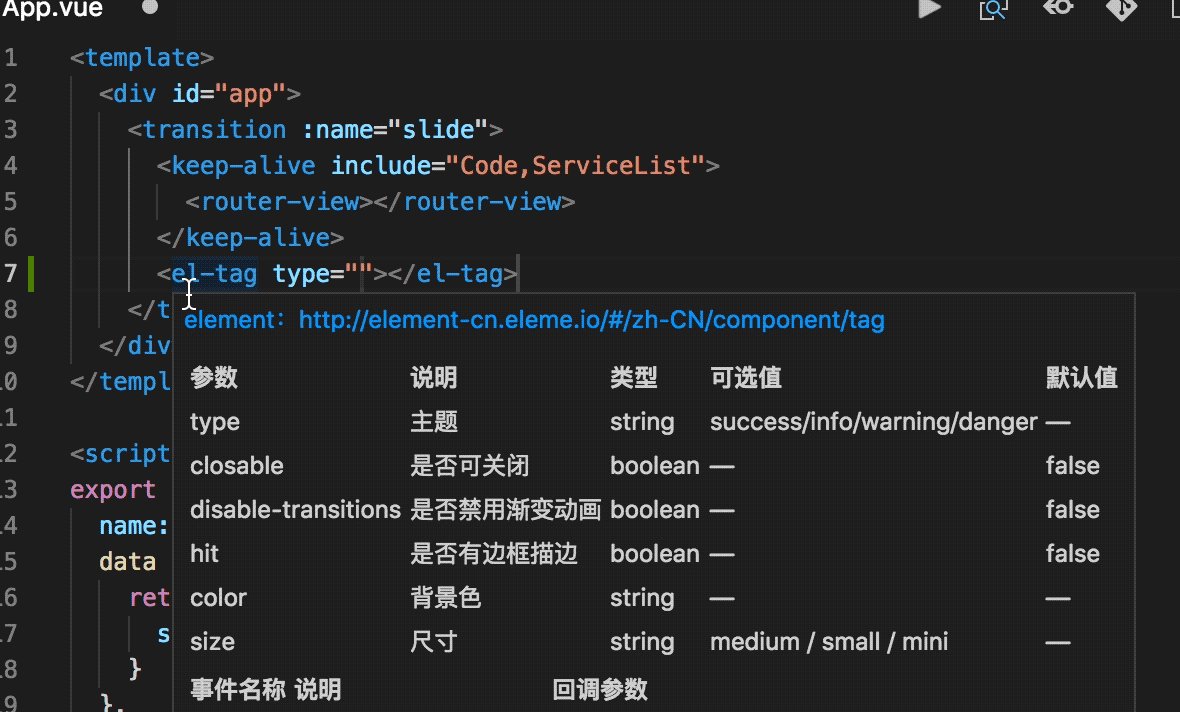
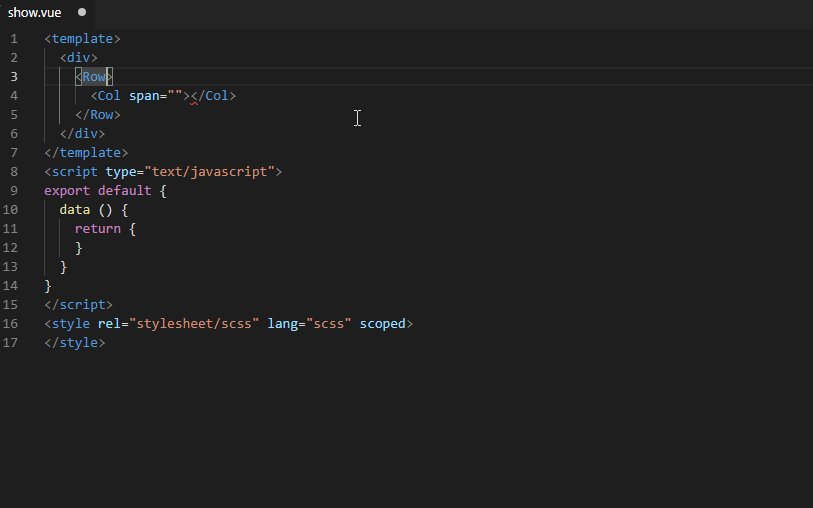
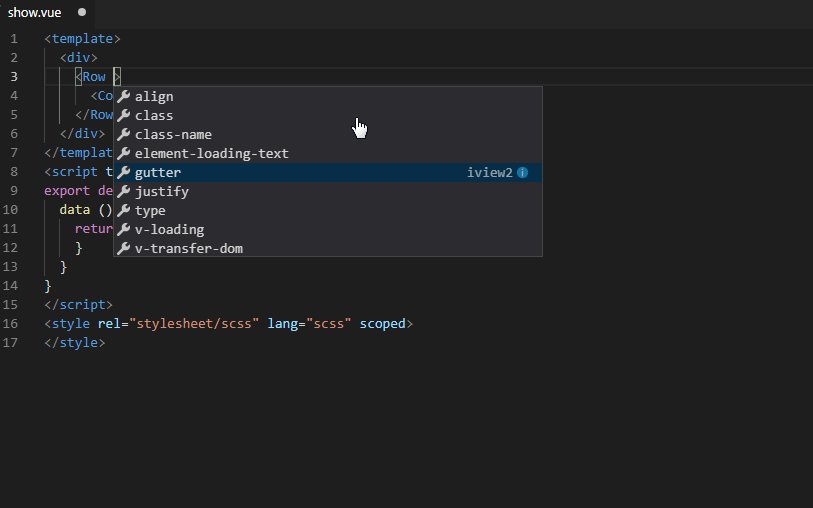
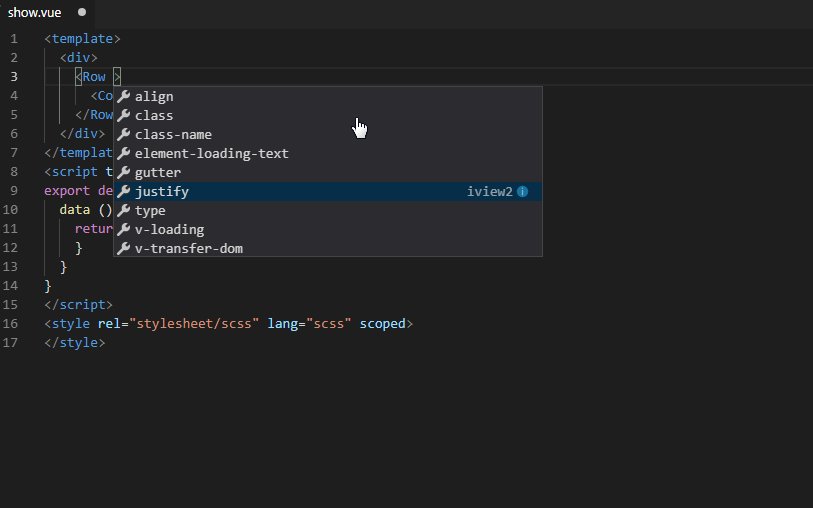
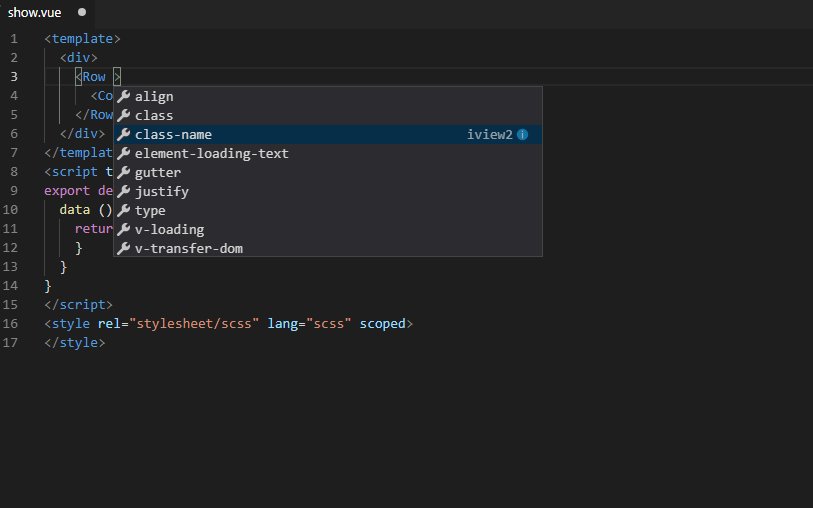
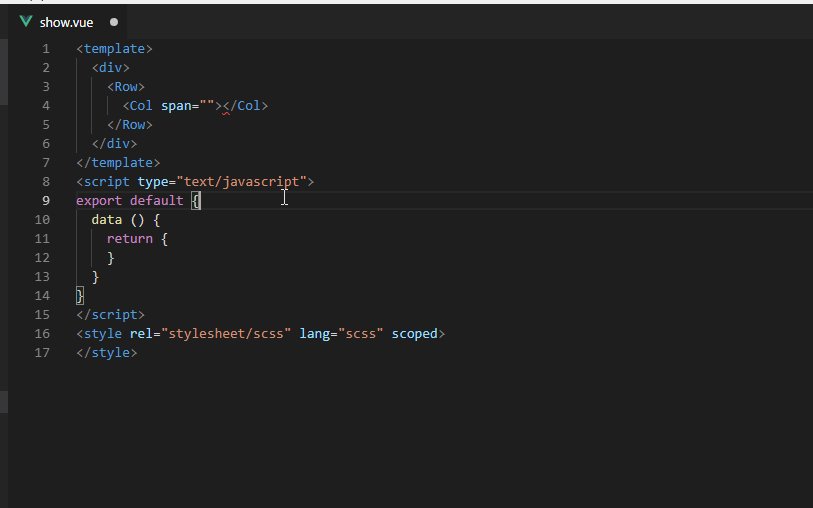
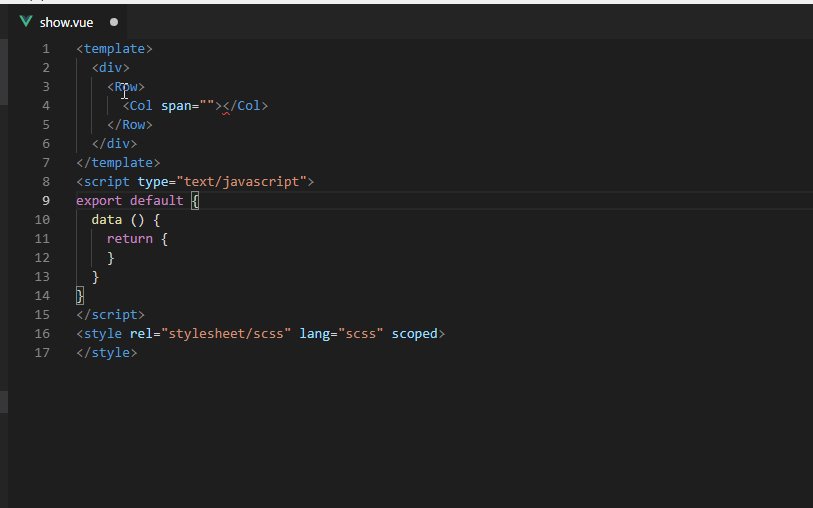
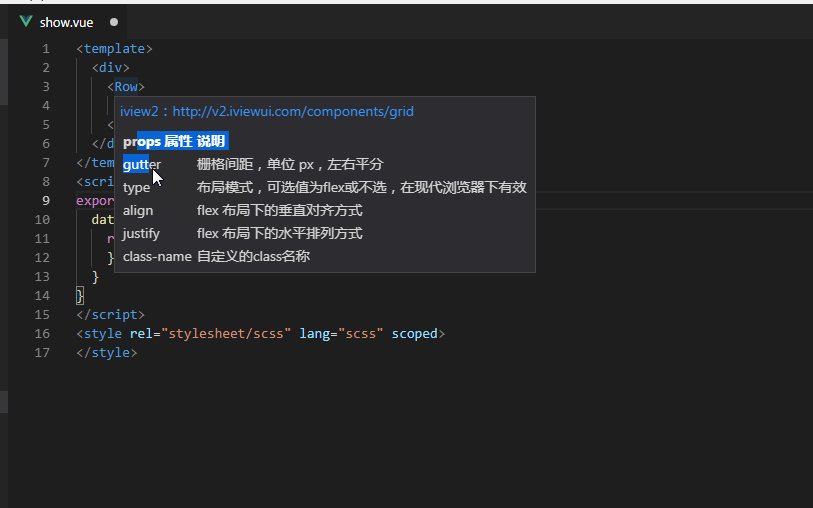
1.2、属性提示

1.3、文档查看,官网跳转

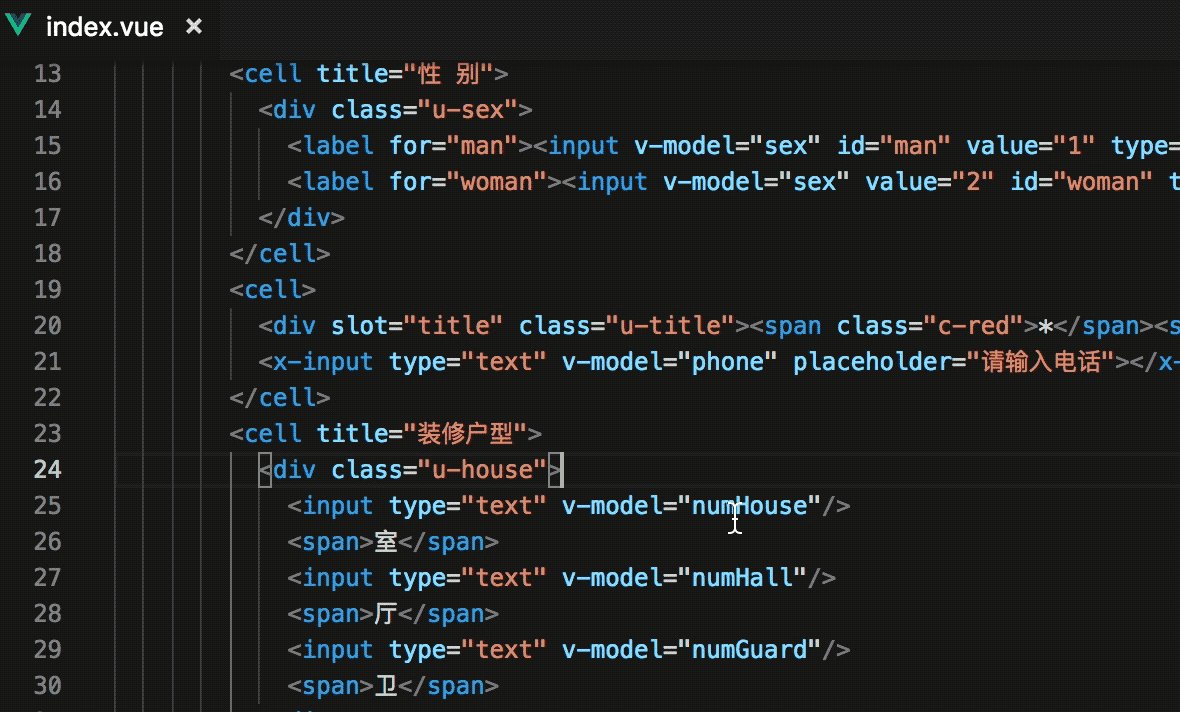
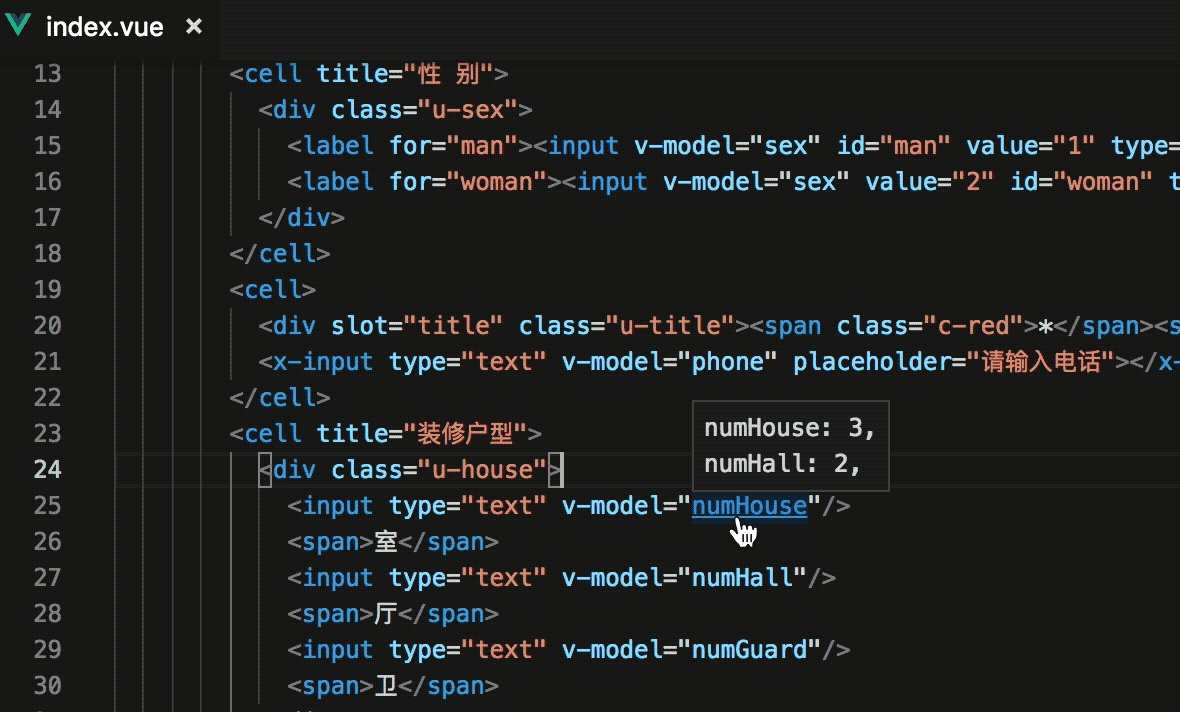
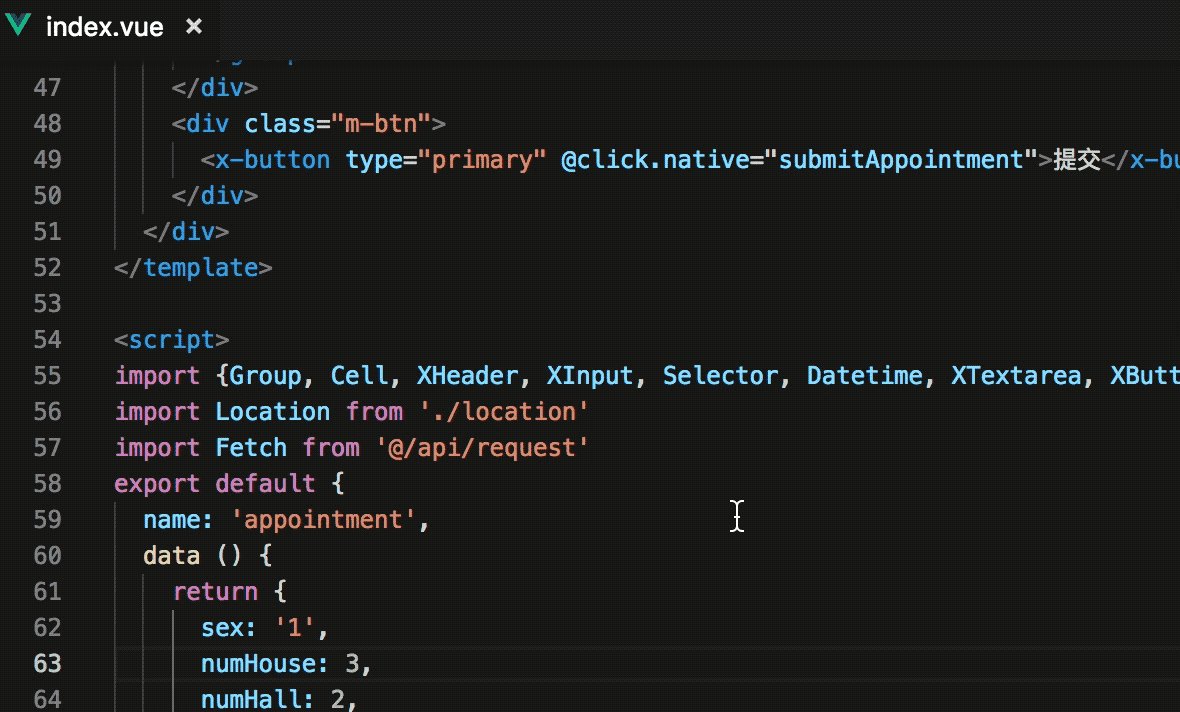
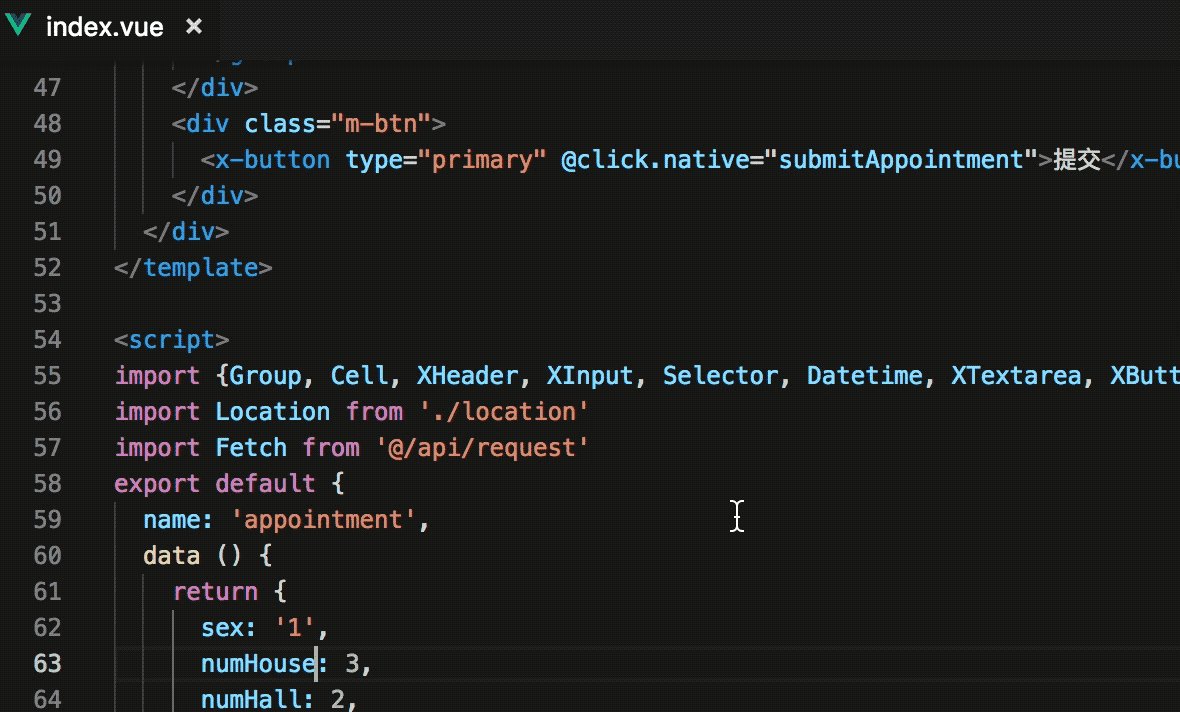
2、变量、方法快速定位
当你还在使用vue2的时候,这个功能绝对对你有用。
当你在变量或者方法上按住ctrl键时,能够自动定位到相应的定义变量/方法上。

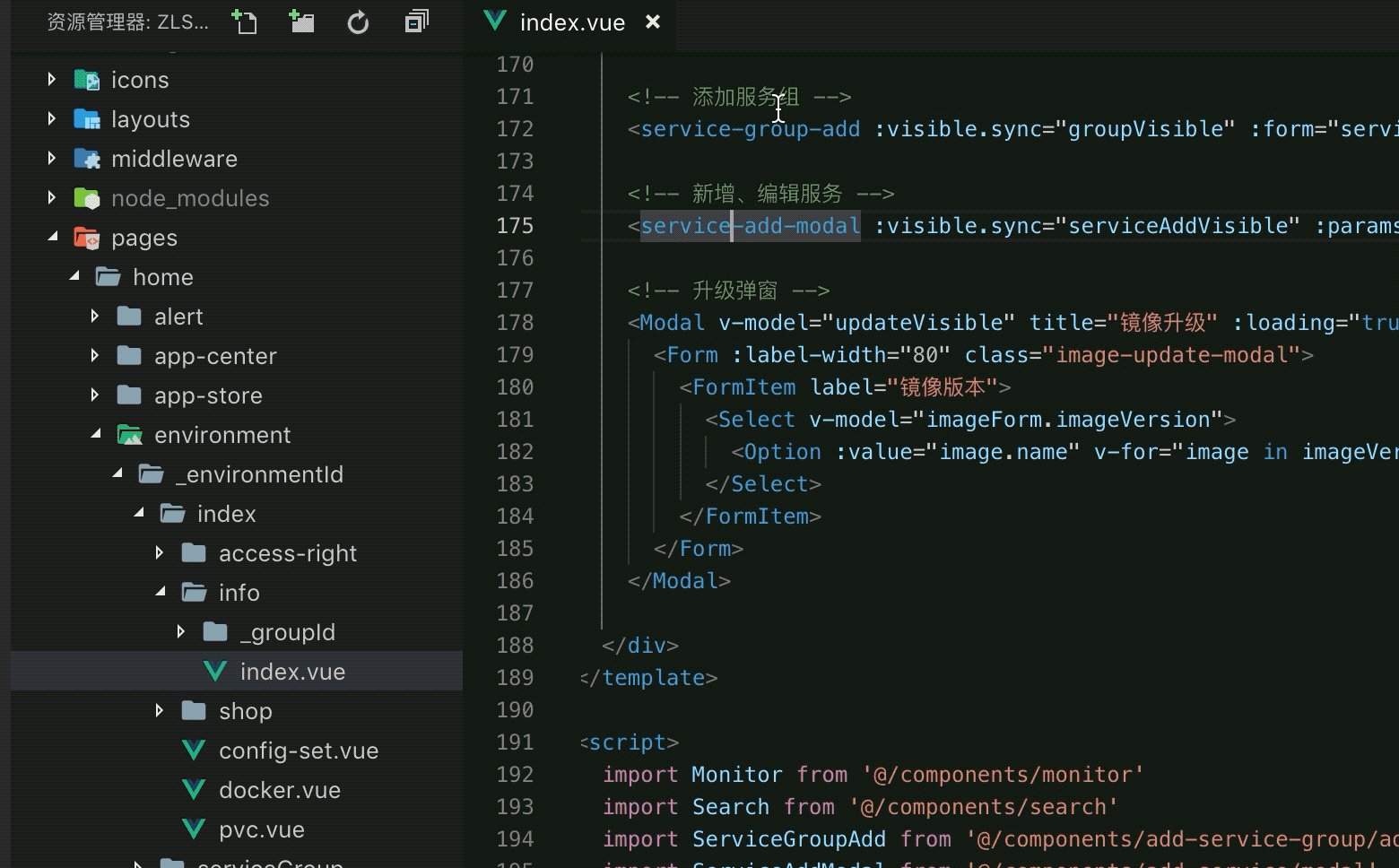
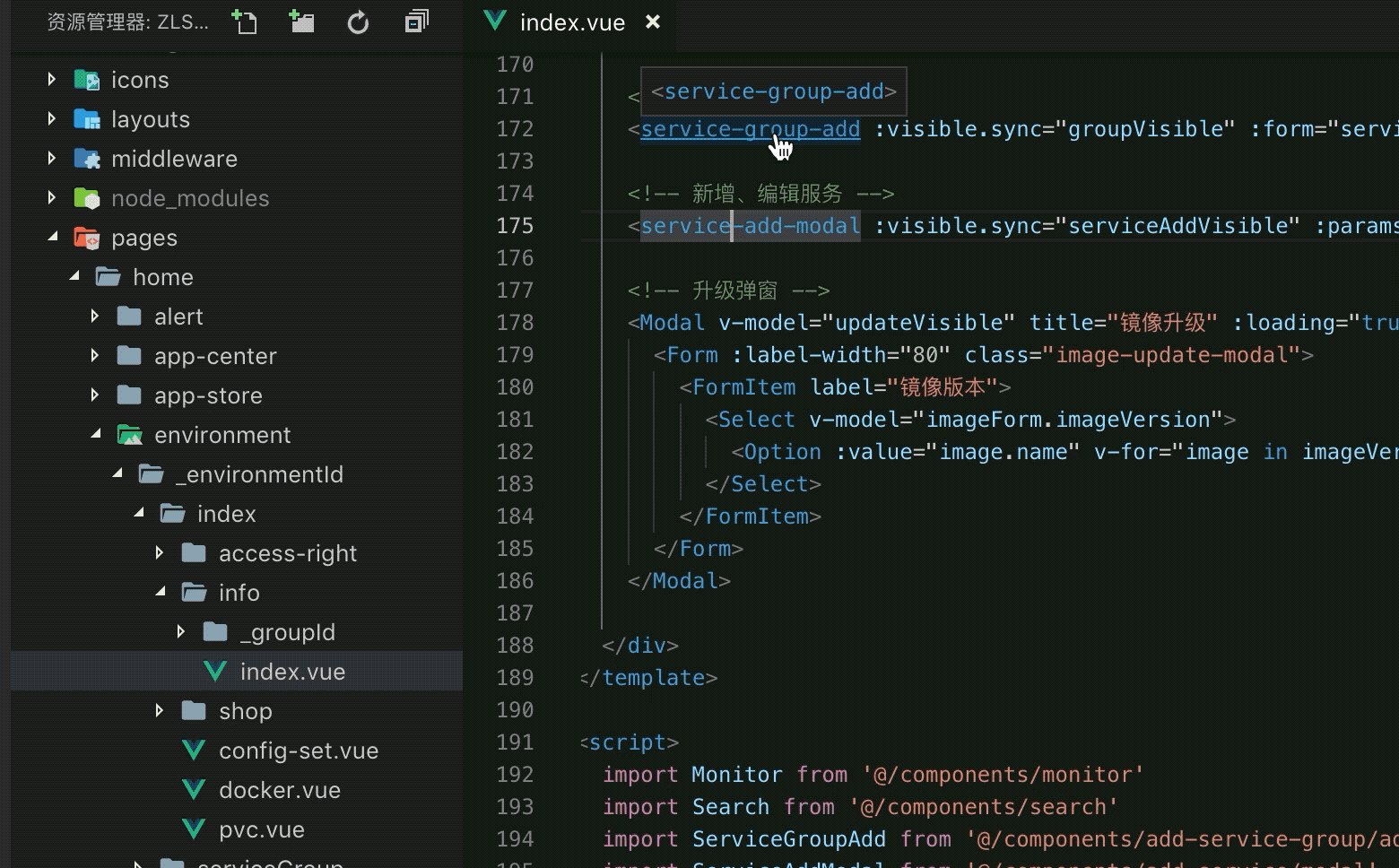
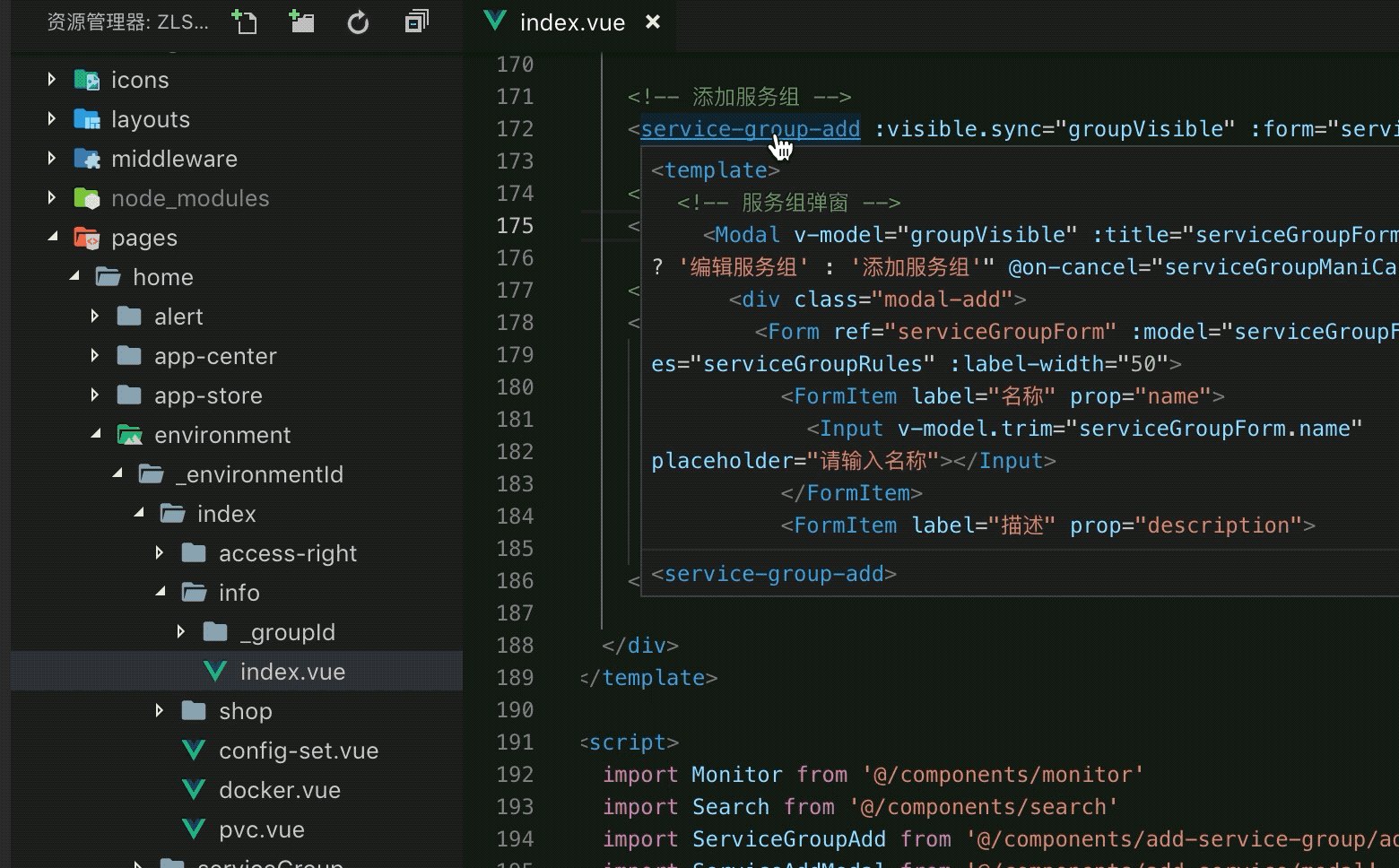
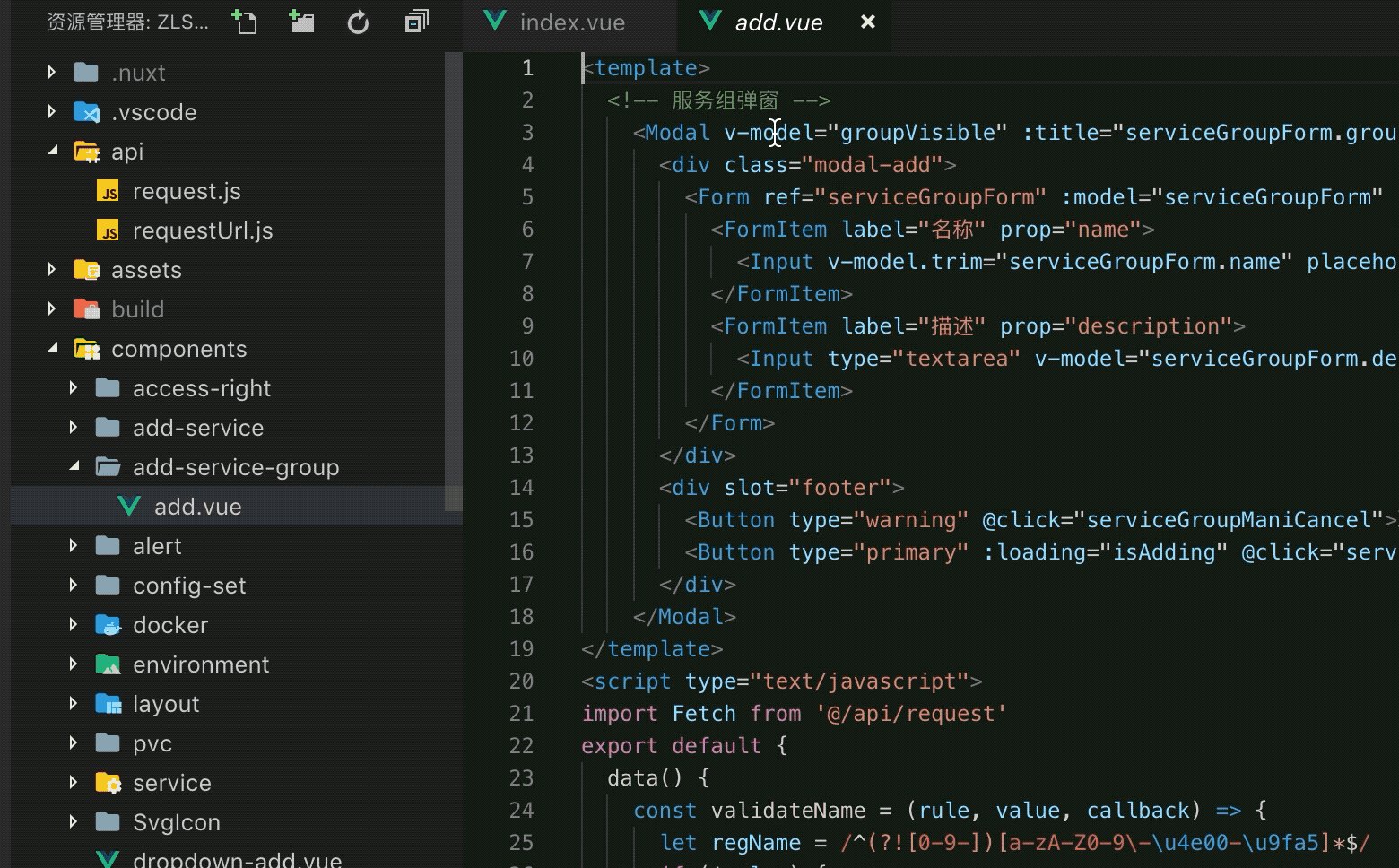
3、全局组件跳转
在工程项目中的vue文件、全局组件等外部组件都支持跳转。

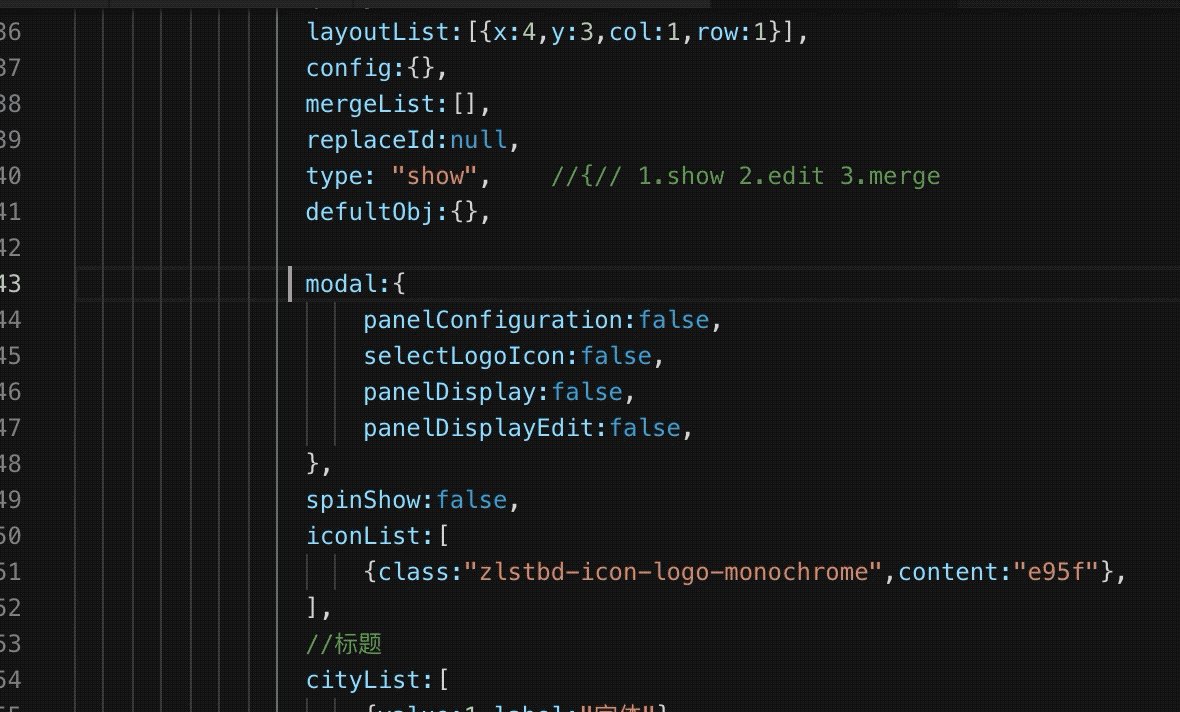
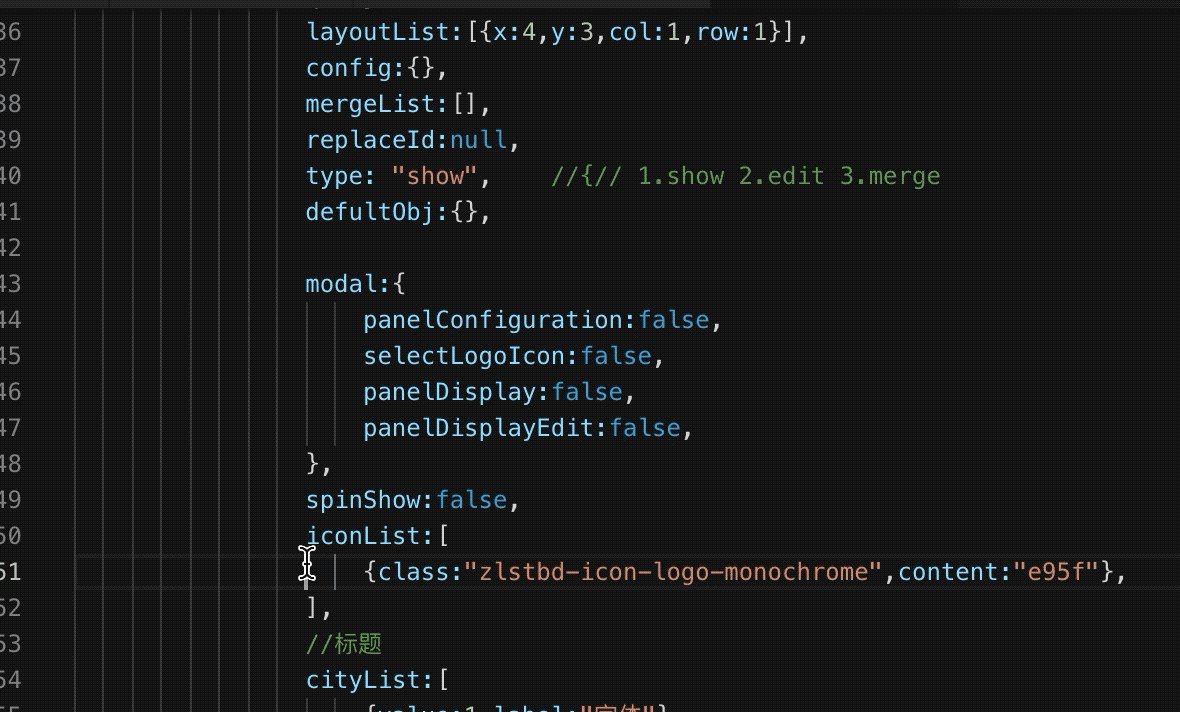
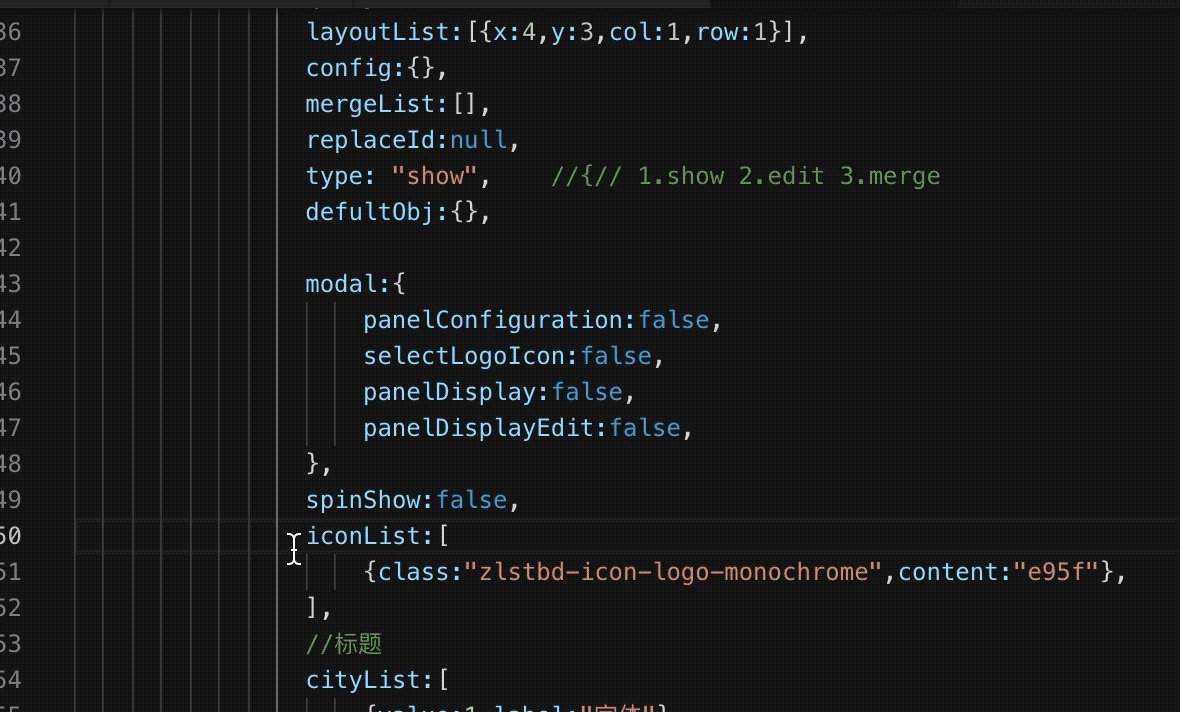
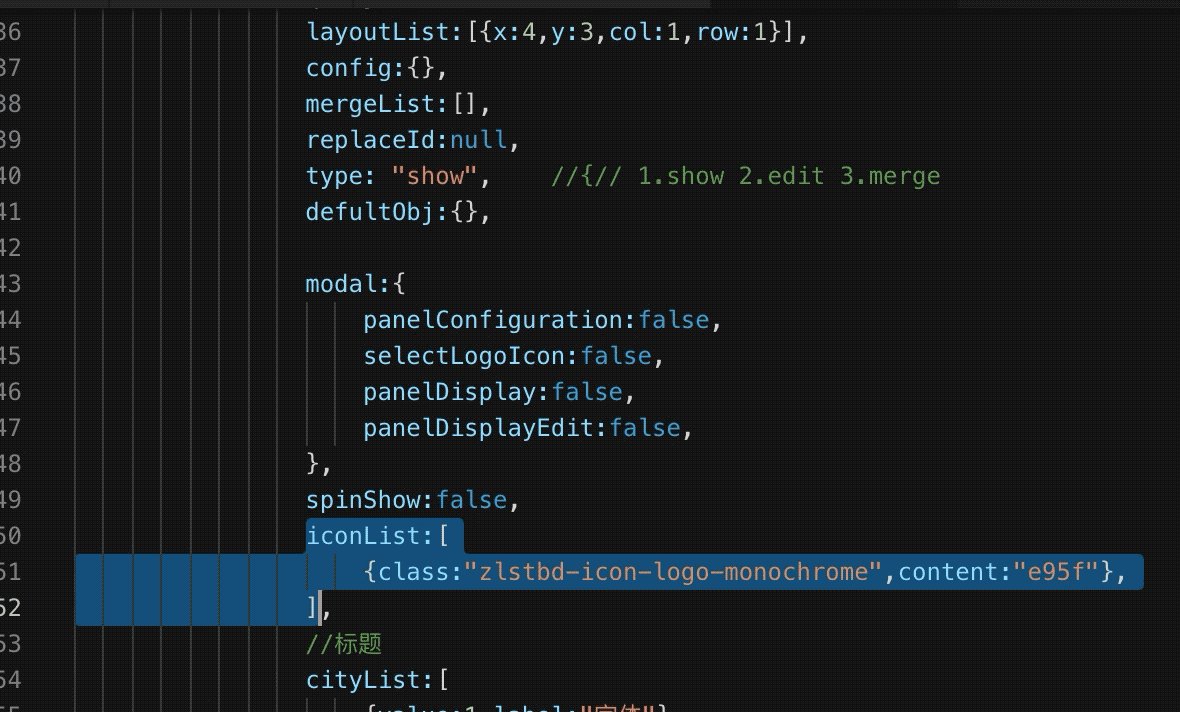
4、扩选 [alt + x]
通过快捷键 [**alt + x**] 扩选代码范围,支持属性、标签、对象、函数扩选

5、增强 [alt + enter]
 **Enjoy it!**
**Enjoy it!**