react-native-modalize
 react-native-modalize copied to clipboard
react-native-modalize copied to clipboard
[Android] TouchableOpacity (or any component have TouchableOpacity) not working inside the view
Hi @jeremybarbet ,
i have a big problemon Android. i click TouchableOpacity but it's not working. it's working when i click so many. This problem have only on device, not on simulator

Don't you have a view with a big z-index on top of the buttons that make the clickable area very tight?
Try removing everything in the modal but the buttons and see if the issue persists.
Provide an expo app with the code if the issue is still existing so i can look at it
Don't you have a view with a big z-index on top of the buttons that make the clickable area very tight?
Try removing everything in the modal but the buttons and see if the issue persists.
Provide an expo app with the code if the issue is still existing so i can look at it
Yes. i try z-index: 999 (highest on my screen) but not change. i will up code on expo . tks 👍
@jeremybarbet. This is demo. Help me :( . Error on Device Android not Simulator https://snack.expo.io/@vnlebaoduy/test-modalize P/s: I try lib "react-native-segmented-control-tab" by TouchableOpacity but it's not working
I found a problem. If Modalize is fullscreen, TouchableOpacity is working, but modalize is not fullscreen, TouchableOpacity is not stable
Thanks for the snack. As you said it works when the modalize is full screen, but not when it's minimized.
I'll look at it, when I have free time :)
Thanks for the snack. As you said it works when the modalize is full screen, but not when it's minimized.
I'll look at it, when I have free time :)
Thanks @jeremybarbet . I look forward to hearing from you soon :)
I tried your code under the examples folder, using react-native-segmented-control-tab with the Android simulator and it seems to work: http://b.ueno.is/17c21a108184
Even though, on the expo.snack where the issue persists, I've been able to make it work by TouchableOpacity: import { TouchableOpacity } from 'react-native-gesture-handler'; then the onClick events are well fired.
react-native-segmented-control-tab is not using TouchableOpacity from react-native-gesture-handler, which is normal, but in the context of the modal, which is a gesture component from react-native-gesture-handler, there is some propagation happening for on click events.
I don't have a solution right now for using the react-native TouchableOpacity, but at least you have a way to make it work
Thanks @jeremybarbet . It's working.
Hi @jeremybarbet !
We have a problem again, but it's on ios 😂
If i use import { TouchableOpacity } from 'react-native'; , android is not working !
and i use import { TouchableOpacity } from 'react-native-gesture-handler';, ios is not working !
My temporary solution
import RN from 'react-native';
import RNGH from 'react-native-gesture-handler';
const TouchableOpacity = Platform.OS === 'ios' ? RN.TouchableOpacity : RNGH.TouchableOpacity;
Are all your packages up-to-date? Def not the best solution, I added it to the backlog to look at it later.
Yes. They are lastest. Can you check expo again ??? . Thanks @jeremybarbet !
I don't have time right now, you can try to dig in to find the issue if you have time it would be awesome :)
I have the same issue. I can't close my modal (I used the absolute header example) on Android, while it works great on iOS. If I use Touchable* from react-native-gesture-handler it doesn't render anything for me. Neither on iOS nor android. Is there any solution guys? I tried RNGH 1.3.0 and 1.4.0
i'm facing same issue. is there any solutuon for that?
Moving your issue here @appify-waheed https://github.com/jeremybarbet/react-native-modalize/issues/9#issuecomment-613406737
Edit: about the issue your are facing for the styles, check it out here: https://snack.expo.io/@jeremdsgn/fork You cannot pass style as a props to Modalize nor ScrollView as the main children. Please make sure to check out the documentation https://jeremybarbet.github.io/react-native-modalize/#/PROPSMETHODS and examples https://jeremybarbet.github.io/react-native-modalize/#/EXAMPLES to see more in details on how to configure the component.
For the issue itself, I will try to dig more into it to find where the problem comes from 👍
@jeremybarbet I got your point that ScrollView is available by default but what if we want to use some Animated sticky tabs with An animated header inside the modal like below.
https://medium.com/@andi.gu.ca/a-collapsing-navbar-with-tabs-in-react-native-e80790588830
@jeremybarbet I am also facing an issue while rendering react-native-video component in HeaderComponent on android, When I try to open the modal having react-native-video component in header app gets crashed, but on IOS it works fine I made some changes in your above snack but expo have a different player so the crash is not happening there.
https://snack.expo.io/@jeremdsgn/fork
Edit: I have fixed that instead of rendering HeaderComponent={()=>this.renderHeader()}
to
HeaderComponent={this.renderHeader}
@appify-waheed Sure thing. I added an example here on how to use Animated.Value https://github.com/jeremybarbet/react-native-modalize/commit/fbb1a4db7c6e3d13ad5aa19fd123c8b900a0451f If you are using Scrollview you would need then to use scrollViewProps
For the changes you did, I cannot see them on this link https://snack.expo.io/@jeremdsgn/fork
@jeremybarbet These changes were related to but I was able to fix that issue that's why I revert these changes.
I have a question here if I use scrollViewProps this will work for the scrollView at the root but what if there is a nested scrollView?
@jeremybarbet I am using this Slider component inside the modalize
https://github.com/jeanregisser/react-native-slider
and it's sliding not works when panGestureEnabled, I tried with bigger zIndex too. making panGestureEnabled={false} workly only, This issue I am facing on IOS didn't test on Android.
I got the same error on iPhone 11 with rn 0.62.2
I added in the latest release (2.0.0) tapGestureEnabled props, you may want to try using it.
It could only potentially cause flickering if you are using snapPoint props apart from that it should work without any problem.
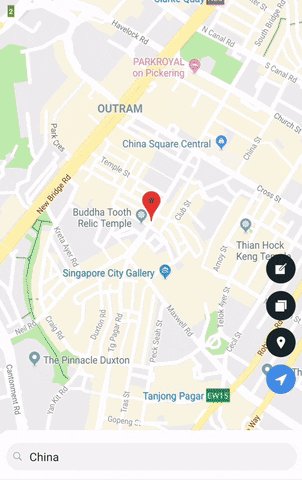
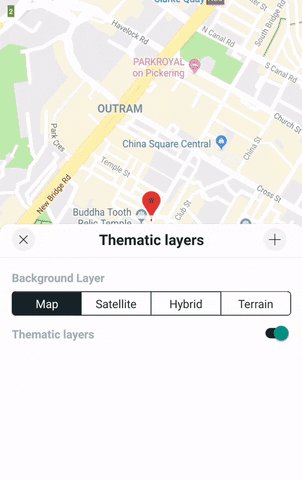
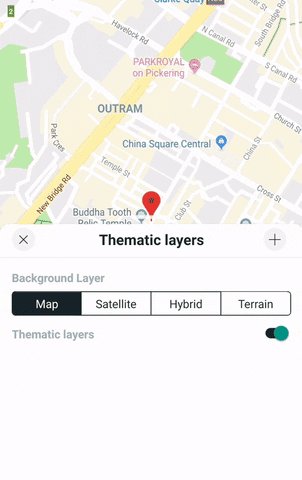
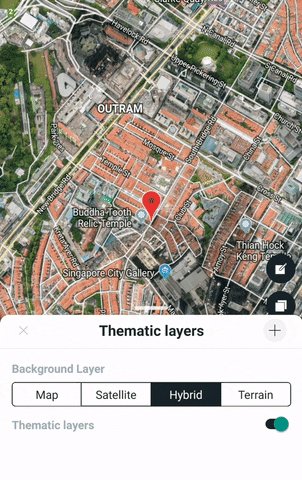
PLEASE PLEASE HELP ME OUT *** TAP (onPress) NOT WORKING WHEN I AM TRYING TO SELECT SEARCHED LOCATION***
<Modalize tapGestureEnabled={false} alwaysOpen={height / 1.4} withHandle={true}> <ScrollView keyboardShouldPersistTaps={'handled'}>
<Card style={{ marginLeft: 10, marginRight: 10, borderWidth: 0, borderRadius: 7, flex: 1, minHeight: 200 }}>
<View
style={{
minHeight: 10,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
borderWidth: 0.5,
borderColor: Color.grey,
borderRadius: 5,
margin: 10
}}>
<View >
<GooglePlacesAutocomplete
keyboardShouldPersistTaps={'handled'}
placeholder={'Seach Destination'}
value={this.state.destaddress ? this.state.destaddress : null}
minLength={2}
autoFocus={true}
returnKeyType={'search'}
fetchDetails={true}
//listViewDisplayed={false}
spellCheck={false}
placeholderTextColor="black"
selectionColor="red"
**onPress={(data, details) => {
this.setState({
destaddress: data.description,
destlatitude: details.geometry.location.lat,
destlongitude: details.geometry.location.lng
});
}}**
query={{ key: API_KEY, language: 'en', components: 'country:ind' }}
GooglePlacesDetailsQuery={{ fields: 'geometry' }}
debounce={200}
styles={{
textInputContainer: {
height: 50,
width: '80%',
backgroundColor: 'transparent',
borderTopWidth: 0,
borderBottomWidth: 0
},
textInput: {
marginLeft: 10,
marginRight: 10,
height: 38,
color: '#5d5d5d',
fontSize: 16,
backgroundColor: Color.grey,
fontWeight: 'bold',
fontSize: 20,
selectionColor: 'orange'
},
description: {
fontWeight: 'bold'
},
predefinedPlacesDescription: {
color: 'red'
}
}}
/>
</View>
</View>
</Card>
</ScrollView>
</Modalize>
@jeremybarbet Please Reply Buddy
@Hirbod @vnlebaoduy @romreed @fekajin Can anyone help me out with this issue ??
I'm currently having the same issue with ios only, but not with android... I use TouchableOpacity from react-native-gesture
<Portal>
<Modalize adjustToContentHeight ref={modalizeRef}>
<TouchableOpacity onPress={() => console.log('pressed')}>
<Box padding={20}>
<Text>Hello There</Text>
</Box>
</TouchableOpacity>
</Modalize>
</Portal>
But if I use TouchableOpacity from react-native, it works.
I have solved it this way, it's temporally solution
import { TouchableOpacity as guesterTouchableOpacity } from 'react-native-gesture-handler';
import { TouchableOpacity as reactTouchableOpacity } from 'react-native';
const TouchableOpacity = Platform.OS ==='ios' ? reactTouchableOpacity:guesterTouchableOpacity;
I added in the latest release (2.0.0) tapGestureEnabled props, you may want to try using it.
It could only potentially cause flickering if you are using
snapPointprops apart from that it should work without any problem.
Adding tapGestureEnabled={false} fixed it for me, thank you
Solution from @justinjaeger exactly works. Thanks