starter-pack
 starter-pack copied to clipboard
starter-pack copied to clipboard
Combines React (ft. hooks), Redux, Redux-saga and TypeScript with Auth0 as a starting point for modern web apps with solid authentication
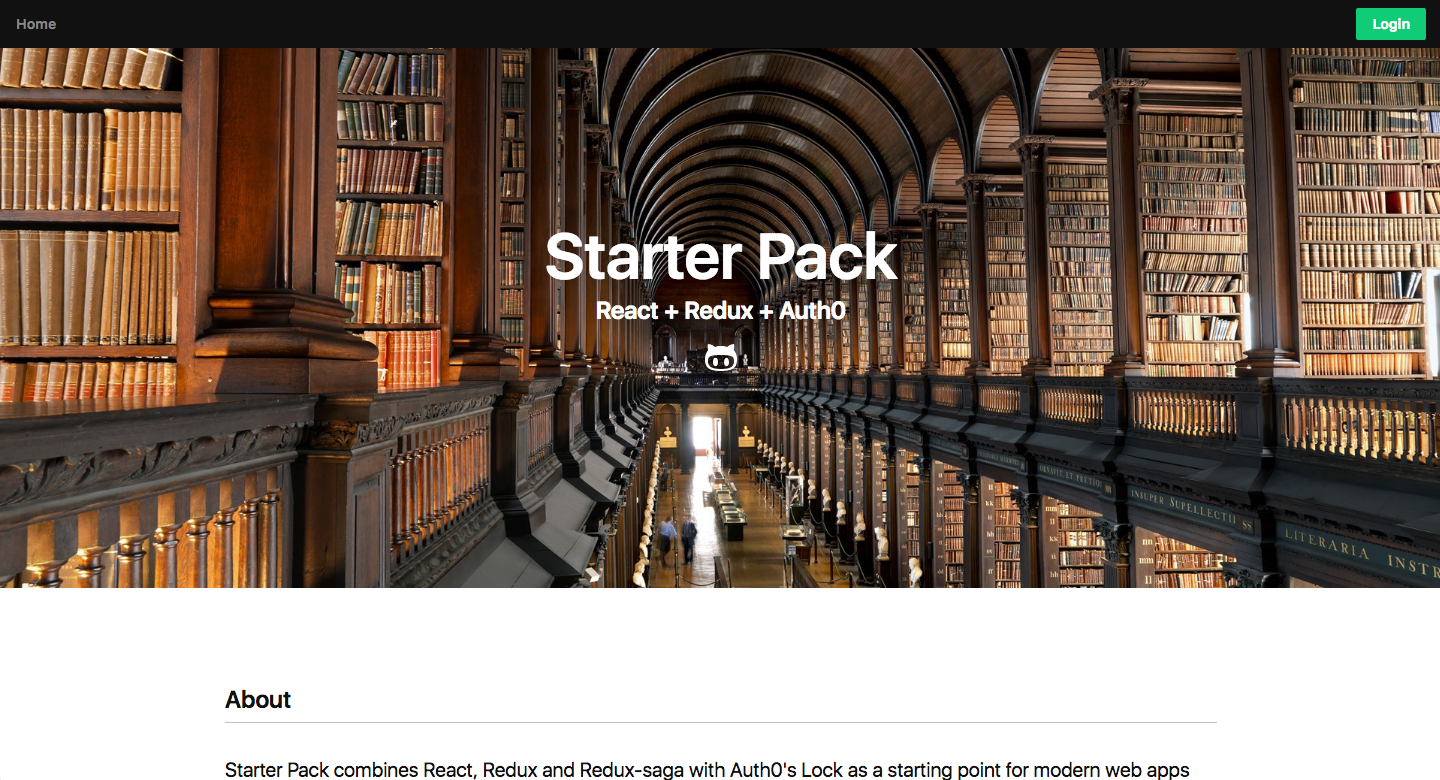
Starter Pack
Overview
Starter Pack combines React (ft. hooks), Redux and Redux-saga with Auth0's Universal Login as a starting point for modern web apps with solid authentication. Why reinvent the wheel? The app utilises Rebass to keep things looking decent. I built this as a way to quickly prototype new ideas.
Webpack (ft. various loaders/plugins/tools) is used to run a local development server and build the production version. Code splitting (with long-term caching in the production version) has been set up via Webpack and React. Webpack's SplitChunksPlugin is used to split vendor code. React.lazy is used for async component-centric code splitting and loading - see App.tsx as an example of creating a split point (restart the dev server if the new chunk is not emitted). MiniCssExtractPlugin is used to split CSS. HtmlWebpackPlugin is used to generate an index.html with the appropriate output assets injected, the Webpack manifest is inlined into index.html to save requests.
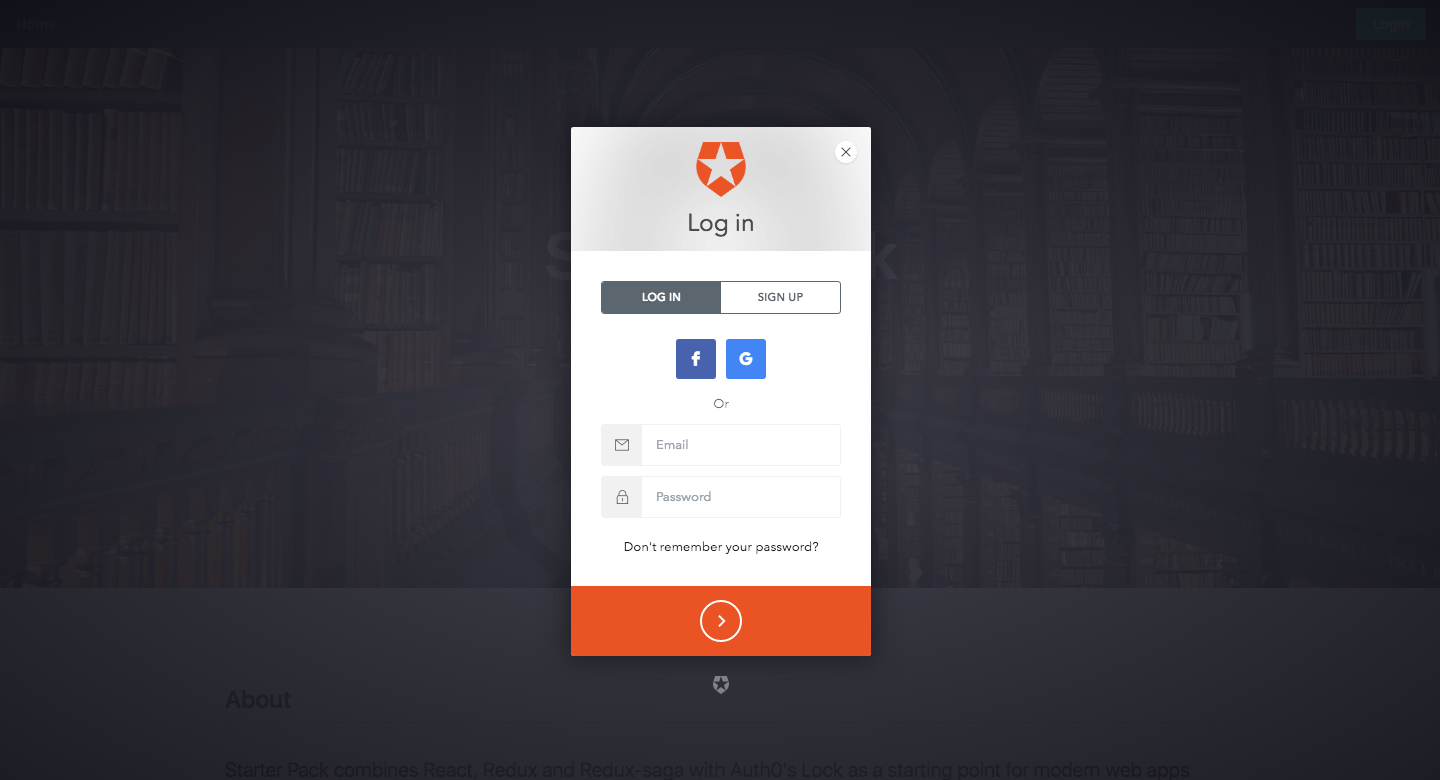
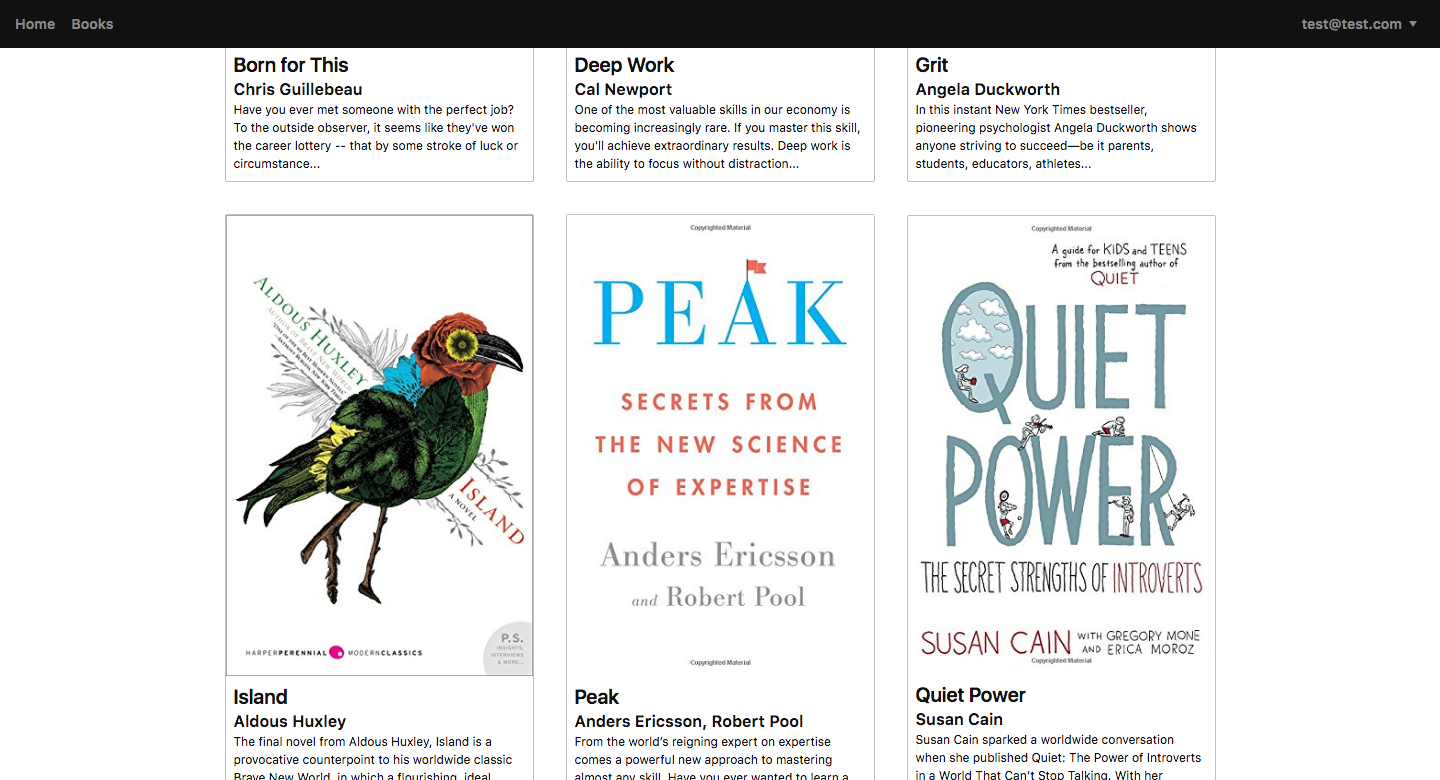
The app contains a 'locked down' Books page which requires a user to log in/sign up before content will be visible. The data is read from a local JSON file as this is a only demonstration/starting point. In the real world data would be fetched from an API - see apiService.ts. Protected routes in the API should check validity of the JWT token and return unauthorised if invalid. The app should then prompt the user to log in again. See Serverless API for a more detailed example of authentication in action.
This branch utilises TypeScript for type checking and
transpliation to browser-friendly ES5 JavaScript while the master branch
is a JavaScript implementation. ESLint (ft. plugins) is run on compilation and will fail the build
if errors are reported. Eslint-plugin-css-modules provides
type checking of CSS modules - identifying CSS files with unused classes and components using undefined CSS classes
e.g. styles.doesNotExist.



Tools Used
- React
- Redux (ft. various middleware)
- Redux Saga
- Auth0 SDK for Single Page Applications
- React Router
- Reselect
- Rebass
- Webpack
- TypeScript
- ESLint
- Node.js
AUTH0_CLIENT_ID and AUTH0_DOMAIN environment variable must be set before yarn run commands below.
E.g. AUTH0_CLIENT_ID=YOUR_CLIENT_ID AUTH0_DOMAIN=YOUR_DOMAIN yarn run dev
Running locally (with hot reloading)
- Sign up and create a new Auth0 app
- Add http://localhost:3001 as an Allowed Origin (CORS) for your newly created app (don't forget to press save)
- Run the following commands in the app's root directory then open http://localhost:3001
yarn install
yarn run dev
Building the production version
- Run the following commands in the app's root directory then check the /dist folder
yarn install
yarn run build
Running production version locally
- Run the following commands in the app's root directory then open http://localhost:3001
yarn install
yarn run prod
Running in Docker container
- Run the following commands in the app's root directory then submit requests to http://localhost:3001.
docker build -t starter-pack .
docker run -p 3001:3001 -e AUTH0_CLIENT_ID=YOUR_CLIENT_ID -e AUTH0_DOMAIN=YOUR_DOMAIN starter-pack SCRIPT_NAME
The SCRIPT_NAME value must be one of the npm script names in package.json - e.g. dev or prod. Omitting the SCRIPT_NAME variable will cause the container to exit with a 'No command specified' error and list the available commands.
Deployment/Infrastructure
Refer to the /infrastructure directory.
