react-data-table-component
 react-data-table-component copied to clipboard
react-data-table-component copied to clipboard
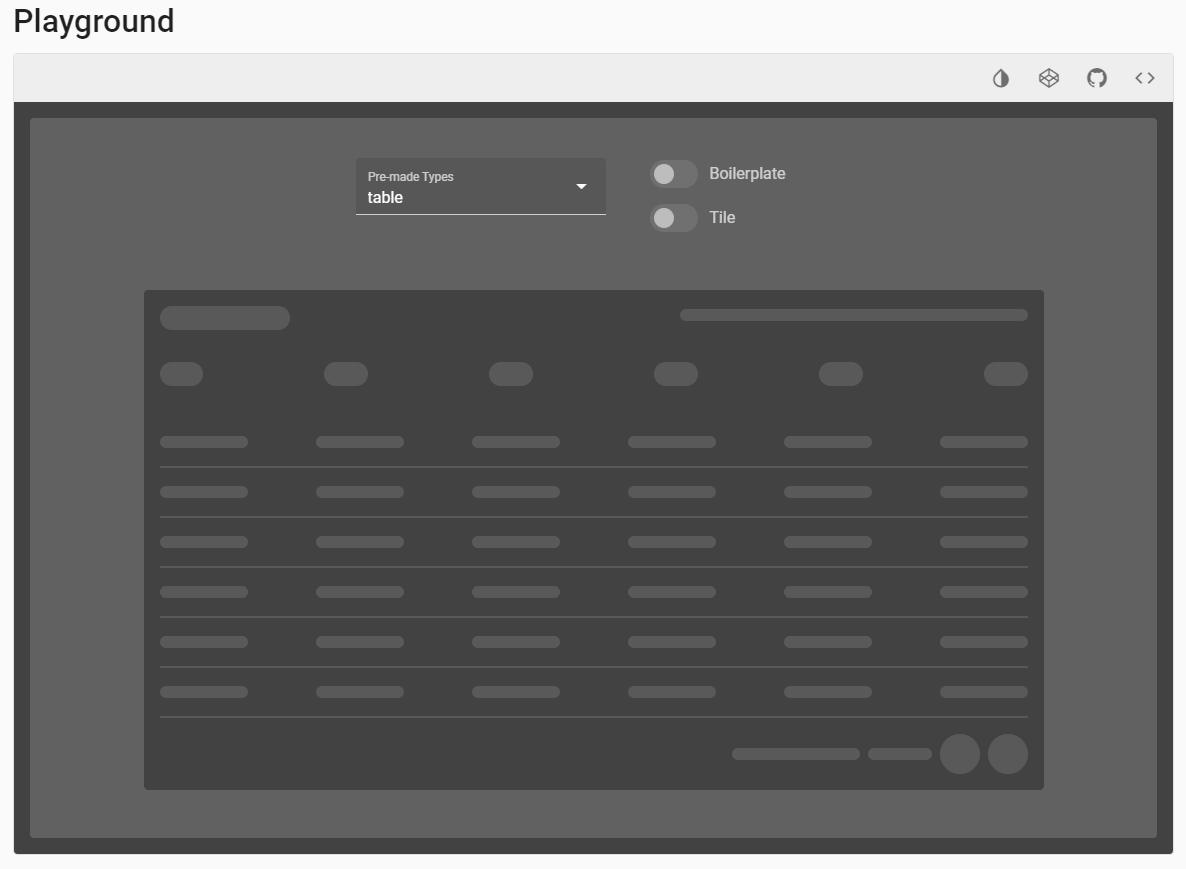
Skeleton
Is your feature request related to a problem? Please describe. It would be an interesting feature to have the skeleton during information loading.
Describe the solution you'd like As a suggestion I suggest:
- The skeleton will be displayed on all elements, TableHead, row, footer, until the information is taken.
- The skeleton will be displayed only on the rows, until the information is taken.
- Or the first time when the table is loaded the skeleton is displayed on TableHead, rows, footer. When sorting, searching or changing the page, the skeleton is only displayed rows until the information is loaded.
Additional context
@jbetancur :

I like the idea of Skeleton loading. I'm not sure when I will have time to work on this though, but will keep it open.
hint hint... I'm always open to design ideas and see if it leads to a PR. This is open source after all :wink:
@jbetancur :
For this feature I thought it could be used, "@material-ui/lab/Skeleton". Link: Skeleton
I'm trying to imagine and suppose how a first draft could be implemented. We consider that we have a props on DataTable named, skeleton as follows:
<DataTable
columns={columns}
data={data}
skeleton={true}
/>
Imagine that at the moment we only want to put the skeleton on the TableHead, looking at the image code that should become something like this, ref: DataTable
Cases:
-
Skeleton = true, progressPending = true, including having columnsMemo.length Skeleton -
Skeleton = true, progressPending = false, tableCol are included -
Skeleton = false, progressPending = false or true, the tableCol are included
{
columnsMemo.map(column => {
{
skeleton && progressPending ? (
<Skeleton height={30} width="100%" />
) : (
<TableCol key={column.id} column={column} sortIcon={sortIcon} />
);
}
});
}
This "might" be a tough one to get right overall, but it would not be too hard to implement this on the head, cell, and rows.
I've been quite busy so have not had a chance to work on this feature (PR's are welcome), but it is on my radar for a future release
@jbetancur : I would like to try to give you a hand, but the problem is that I don't know how I can do it, in the sense of unloading the project then what steps do I need to perform to be able to do the tests to see if the changes I make.
do we have this now?