Snap.js
 Snap.js copied to clipboard
Snap.js copied to clipboard
Adding a fixed element to content container
How to add a fixed element to content container so it doesn't get pushed when the drawer opens? I've tried adding an element with position: absolute !importantl; but it still gets pushed along with the content.
- Try to position the fixed div on the entire page and not in content div
- You may want to explore the snapper.on('open', function() function to hide the fixed div(set the css property inside the function) when the swipe event is triggered.
@takrishna I've tried positioning the div outside of the snap.js-related divs and it just sits there on top of the drawer... The whole point is having that div inside of the content container which would act like a curtain when the drawer is open.
That being said, I think that second solution (just hiding) may not work as I intended because the whole wipe effect will be missing.
Just to make it clearer, I'd like to achieve similar masking effect as this page does when you scroll http://www.scootmedia.nl/
@smokingbarrel
To fix the second step you may club with drawer status/state "animated" on the snapper.on function/state and then hide using css so the wipe effect persists.
May be for the positioning you can try to experiment with z-index and get the snapper above the content/fixed content, so that you have achieved the wipe effect ? if the z-index experiments work may be you do not require the second step at all
I guess I can try to figure out the negative translate for that div once it's placed into the content container.
The z-index solution sounds more attractive though. The only problem is that the drawer sits under the content, once I change its z-index to the same z-index as content or above, the drawer just becomes a fixed side bar. Is there a trick to have drawer's z-index to be higher than the content's while retaining all the functionality?
@jakiestfu any help here ?
u have a screen shot or something ?
Regards,
Krishna
On Tue, Sep 10, 2013 at 11:50 AM, smokingbarrel [email protected]:
I guess I can try to figure out the negative translate for that div once it's placed into the content container.
The z-index solution sounds more attractive though. The only problem is that the drawer sits under the content, once I change its z-index to the same z-index as content or above, the drawer just becomes a fixed side bar. Is there a trick to have drawer's z-index to be higher than the content's while retaining all the functionality?
— Reply to this email directly or view it on GitHubhttps://github.com/jakiestfu/Snap.js/issues/121#issuecomment-24136525 .
Here are 2 sets of screenshots:
Set 1: content > z-index:2; .snap-drawer-left > z-index:1; red logo > z-index:3; position:absolute; (located outside of snap.js container) gold logo > lives inside of the left drawer
Closed drawer (red logo sits in a proper position):

Open drawer (same position as the above because the stacking is off):

Set 2: content > z-index:2; .snap-drawer-left > z-index:4; red logo > z-index:3; position:absolute; (located outside of snap.js container) gold logo > lives inside of the left drawer
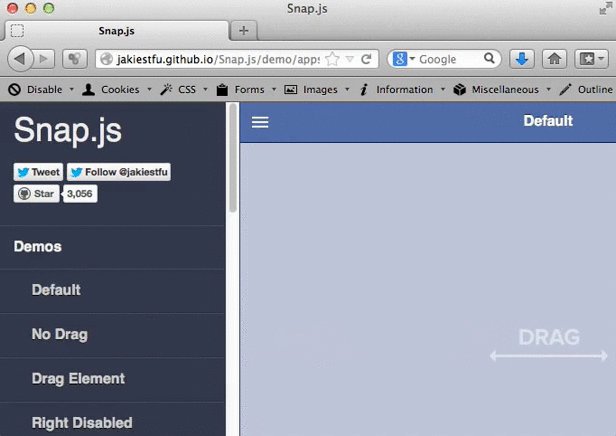
Open drawer (now red logo is behind the drawer):

Closed drawer (the content and toggle button goes behind the drawer, unable to collapse the drawer)

Really appreciate your help Krishna
Same issue here: https://github.com/jakiestfu/Snap.js/issues/85
This can be accomplished not ideally by making the parent element fixed. Then have a child element, say a top bar, fixed with a set desired height and a separate child element, the content, fixed with 100% height. Set the parent element your container element in Snap. Here is a site I accomplished this on www.crosstek.net.
Scroll down past the slideshow to see the fixed element effect. This is less then ideal because making everything fixed doesn't seem awesome, so being able to just set 2 container elements in Snap would be really great.
Here is an example of setting multiple container elements with a simple panel menu like Snap http://jsfiddle.net/vishl/wzPSF/. Sorry for multiple comments, on my phone.
@imjoeybrennan the example does not include snap. So, what's your point?
@andreatorre the first example, www.crosstek.net, does use snap and accomplishes a fixed element, the header, which to see you must have your window at a width less than 768px and be scrolled down past the slideshow. However, it accomplishes this in a less then ideal method by making the parent fixed, the header fixed and the content fixed. I did figured this out by scoping out the code in this example, http://jakiestfu.github.io/Snap.js/demo/apps/ratchet/template.html. The second, fiddle example, http://jsfiddle.net/vishl/wzPSF/, is to show @jakiestfu that we can accomplish ideal fixed elements if we could set multiple Snap elements, Issue #85
@jstxx, sorry, I meant multiple Snap container elements. That way multiple containers will shift over when a panel is opened.
so, anyone found a solution for this? :)
+1 for this (multiple element), but i think this should go back under issue #85
+1
+1