learning-note
 learning-note copied to clipboard
learning-note copied to clipboard
css 利用radial-gradient() 实现内凹角
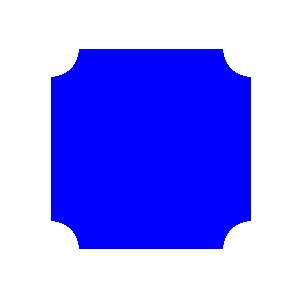
效果图如下:

实现方式:
div.img {
width: 200px;
height: 200px;
background-image: radial-gradient( top right, #fff 10%, transparent 10%),
radial-gradient( top left, #fff 10%, transparent 10%),
radial-gradient( bottom left, #fff 10%, transparent 10%),
radial-gradient( bottom right, #fff 10%, transparent 10%);
background-color: blue;
}
解释原理:
四个边其实是四个径向渐变, 圆心都设在了四个顶点
半径为正方形对角线长度的百分之十,
如果想要固定像素, 比如20px的半径则
radial-gradient(200px at top right, #fff 10%, transparent 10%)
遇到的坑
最后的那个颜色值一定要为transparent, 如果设置为 #fff 的话, 只有一个角生效。其他的三个都会被覆盖。