flutter_gaimon
 flutter_gaimon copied to clipboard
flutter_gaimon copied to clipboard
A Flutter plugin to fully support Haptic feedback with custom pattern 📳

🧐 What is it ?
Gaimon is a very simple & easy to use plugin to include Haptic feedback in your app. It support custom pattern with .ahap file support.

👻 Getting started
- Import the plugin.
import 'package:gaimon/gaimon.dart';
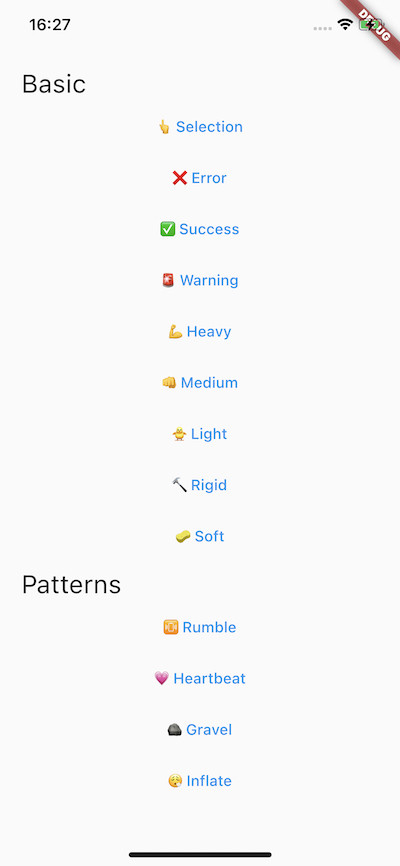
- Trigger haptic 📳.
Gaimon.selection();
Gaimon.success();
Gaimon.error();
// [...]
Quite simple right ? 😎
📘 Documentation
| Name | Description | Android | iOS |
|---|---|---|---|
.canSupportsHaptic() |
Check if haptic are supported or not | ✅ | ✅ |
.selection() |
Use it on a tap event | ✅ | ✅ |
.error() |
Use it when an error occur | ✅ | ✅ |
.success() |
Use it when a successful event occur | ✅ | ✅ |
.warning() |
Use it when a warning event occur | ✅ | ✅ |
.heavy() |
Huge feedback | ✅ | ✅ |
.medium() |
Medium feedback | ✅ | ✅ |
.light() |
Light feedback | ✅ | ✅ |
.rigid() |
A huge but speed feedback | ✅ | ✅ |
.soft() |
A medium but speed feedback | ✅ | ✅ |
.pattern(String data) |
Read a custom .ahap file (you can use Captain AHAP to generate file) |
✅ | ✅ |
❓ FAQ
-
Why custom pattern is not working on my iPhone?
Custom vibration patterns is only supported on iPhone 8 and newer devices.
🎯 Roadmap
- [x] Support pattern for Android (send
.ahapfile & convert it to waveform).- [X] Parse .ahab json contents
- [X] Convert events in pattern to waveform
- [X] Send waveform to android native plugin to simulate waveform
- [x] Add support for parameters (https://developer.apple.com/documentation/corehaptics/representing-haptic-patterns-in-ahap-files)
- [x] Add support for Parameter curves
- [ ] Add support for AttackTime
- [ ] Add support for DecayTime
- [ ] Add support for Sustained Events
- [ ] Support audio file to haptic feedback (generate correct feedback for audio file).
👥 Contributions
Contributions are welcome. Contribute by creating a PR or create an issue 🎉.