ttkbootstrap
 ttkbootstrap copied to clipboard
ttkbootstrap copied to clipboard
Add themed file and color chooser dialogs
A Widgets suggestion for Api would be to redo the filedialogs and the color dialog for a cross-platform standardization.
https://pythonbasics.org/tkinter-filedialog/
tkinter.filedialog.asksaveasfilename() tkinter.filedialog.asksaveasfile() tkinter.filedialog.askopenfilename() tkinter.filedialog.askopenfile() tkinter.filedialog.askdirectory() tkinter.filedialog.askopenfilenames() tkinter.filedialog.askopenfiles()
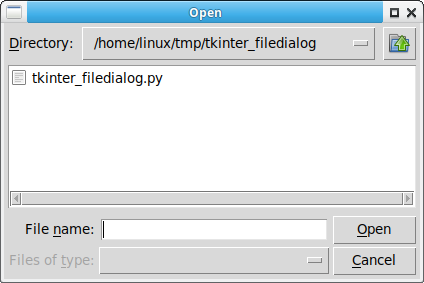
These rederized dialogs in Linux have a very ugly and outdated look. See screenshot, it uses menubuttom instead of combobox and with ttk.bootstrap it visually gets even weirder with these components in the primary com of the theme.
When you have free time, it would be interesting to create components to include in the Api. Get inspired by Windows dialogs or Qt Dialogs that have a beautiful visual appearance.


color dialog windows:

color dialog Linux:

Originally posted by @antrrax in https://github.com/israel-dryer/ttkbootstrap/issues/77#issuecomment-1008432097
This should be added to the dialogs module
@daniilS @anttrax, I still need to add the indicators, but this is the prototype model that I built using the canvas widget. It's quite response and I'm pretty happy with the result.
While I'm working on transitioning the prototype, is there specific functionality that you'd like to see other than what is presented here?


Taking the Photoshop colour picker as an example, any number of the following could be useful to steal:
- More colour modes
- An indicator on the canvas of where the currently selected colour is
- A comparison against the previously selected colour (which would need to be passed as an argument)
- An argument to provide a list of default colours to pick from (could appear similar to the default Windows dialog)
For reference:

Suggestions: Frame with basic colors Add SpinButtons Add option Ctrl+A, Ctrl+C , Ctrl+V in all fields Add an option to copy the tuple (R,G,B) Add a Screen color picker: https://github.com/shreydan/global-color-picker https://rosettacode.org/wiki/Color_of_a_screen_pixel#Python
I don't know if it would be good, but there is also an option to add shades and tints of the selected color, something like this - as a color box and next to the hex code to be copied:
https://www.tutorialrepublic.com/html-reference/html-color-picker.php

In addition to the color selector, you can also create a color combobox, where in the last box you put (3 points) [...] which would call the Color Selector to choose the color of the combobox. See as a reference:

ksnip has a similar color combobox https://github.com/ksnip/ksnip https://github.com/ksnip/kColorPicker
http://planetphotoshop.com/color-picker-versatility.html
I had an idea that might be better. You would use a ttk.notebook, where in a tab you would place the color selection similar to QColorDialog and another tab with the properties of the selected color, similar to this site: https://www.color-hex.com/color/3a49ff
10 shades 10 tints analogous colors: selected color + 2 other colors (-30º) Triadic colors: selected color + 2 other colors (-120º) complementary color: selected color + color (180º)
And any other properties that are interesting
I had an idea that might be better. You would use a ttk.notebook, where in a tab you would place the color selection similar to QColorDialog and another tab with the properties of the selected color, similar to this site: https://www.color-hex.com/color/3a49ff
10 shades 10 tits analogous colors: selected color + 2 other colors (-30º) Triadic colors: selected color + 2 other colors (-120º) complementary color: selected color + color (180º)
And any other properties that are interesting
I was thinking along these lines as well. Thanks for the resource.
If you need to name the colors, click the SVG 1.1 color list https://www.w3.org/TR/SVG11/types.html#ColorKeywords
Excel has a really nice color finder which I copied below. The top row contains the selected theme colors with various shades of each color below. The bottom row contains a set of standard colors.
I'll fit this into the widget.
Lumen

Superhero

some updated screenshots

Themed color swatches

Standard color swatches

Validation on Spinbox entry

Dark theme look

Items to work on
- [x] indicator for color spectrum and luminance scale
- [x] button box for Cancel and Submit button
As as side note, I noticed that the inactive tabs are not really distinguishable.. I'll need to fix that in another issue.
@antrrax, @daniilS baring any last minute changes, this will likely be the final version (for now).


The result will be a named tuple that will contain the rgb, hsl, and hex color values that can be accessed by index or by the named fields.
>>> cd = ColorChooserDialog()
>>> cd.show()
>>> cd.result
ColorChoice(rgb=(19, 80, 185), hsl=(217, 81, 40), hex='#1350b9')
The use of theme colors was a very good idea. Congratulations
when you have the opportunity, implement in this color picker: an eye dropper (picker screen color), to capture the color over the mouse cursor. It would add an advantage over the default windows color picker for tk.
The use of theme colors was a very good idea. Congratulations
when you have the opportunity, implement in this color picker: an eye dropper (picker screen color), to capture the color over the mouse cursor. It would add an advantage over the default windows color picker for tk.
I just remembered something I did a few years ago that I might be able to use for this. I'll probably approach it slightly differently, but still similar I think. https://github.com/israel-dryer/Color-Dropper-Tk
FYI, here's the look on my raspberry pi... looks exactly the same. :-)


@antrrax a prelim color dropper is added. You can zoom in and out with the mouse wheel. I still need to make some cross-platform adjustments.
Also, there is one odd bug with PIL (apparently know). If you take a screenshot on a high resolution screen without enabling high DPI support, the screenshot will not be the correct size. I've enabled high dpi support on windows by default, so shouldn't be an issue there. But, I'll have to see what happens on Mac OS and Linux. Standard resolutions like 1080p should not be affected.

Very good.
My monitor is standard with 1080p resolution, unfortunately I can't test the high DPI on linux for you.
I don't know if it has any influence, but you don't need to capture the entire screen, you can use bbox and capture only the pixel over the mouse, as in the example I gave above:
bbox = (x,y,x+1,y+1)
im = ImageGrab.grab(bbox=bbox)
I'm using ttkbootstrap 1.5.1, but the dialogs don't seem to be appearing. Have they been released?

Tested on Windows 10 with Python 3.10
I'm using ttkbootstrap 1.5.1, but the dialogs don't seem to be appearing. Have they been released?
Tested on Windows 10 with Python 3.10
Not yet released on pypi. Hope to release this weekend. But it's available if installing from source.