ionic-framework
 ionic-framework copied to clipboard
ionic-framework copied to clipboard
bug: additional toolbars get unnecessary padding if placed in wrapper element
Prerequisites
- [X] I have read the Contributing Guidelines.
- [X] I agree to follow the Code of Conduct.
- [X] I have searched for existing issues that already report this problem, without success.
Ionic Framework Version
- [ ] v4.x
- [X] v5.x
- [X] v6.x
- [ ] Nightly
Current Behavior
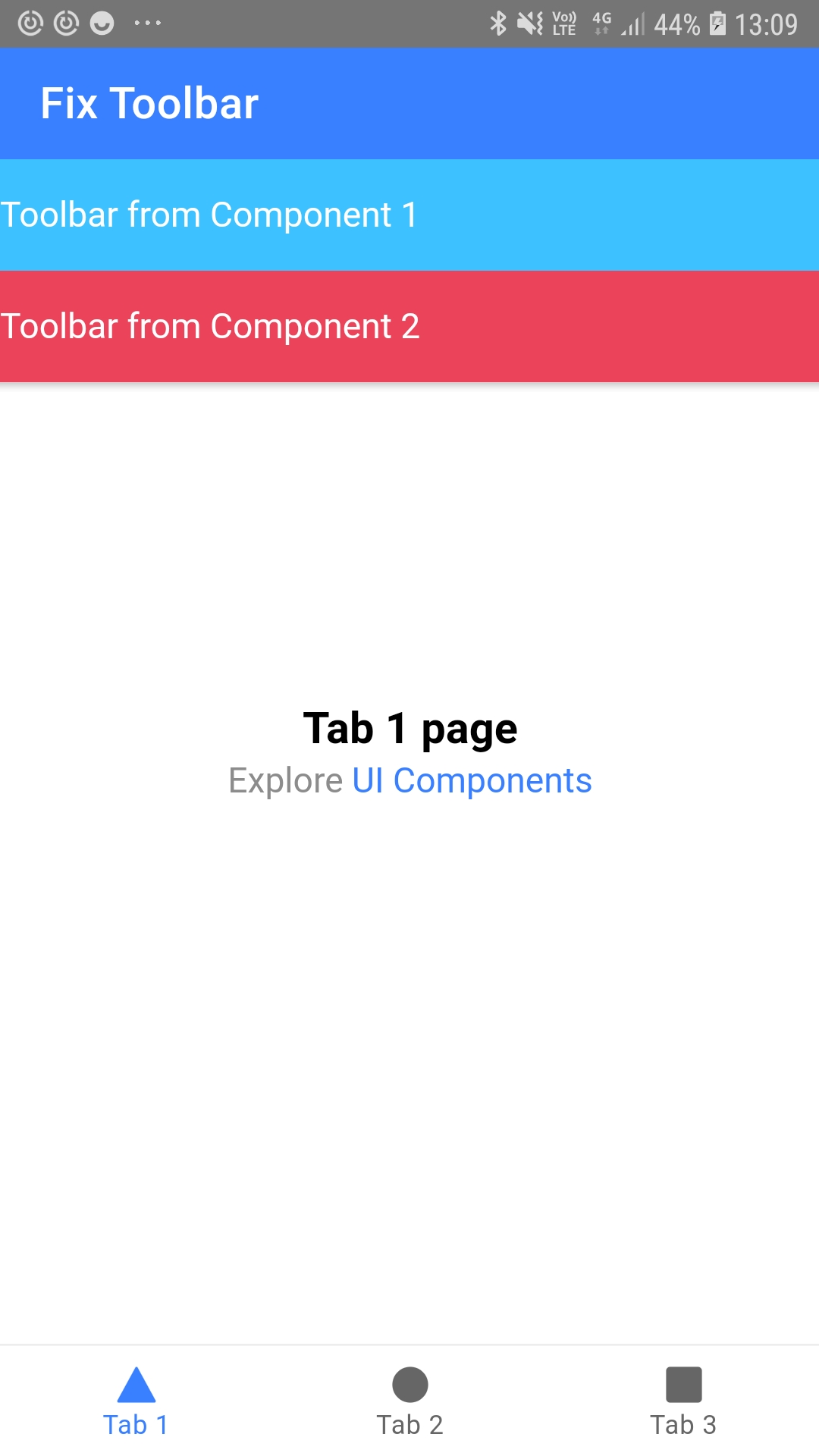
iOS only: In my ion-header I have my toolbars one of which is fixed and then some more which are reused on multiple pages. To reuse them this toolbars are in a component and the component is included in the ion-header. The safe area top padding is applied on the first fixed toolbar and the first toolbars in each component:
Expected Behavior
I would expect that the safe area top padding is only applied to the first toolbar and not the other toolbars although they are the first toolbars in the component.
Steps to Reproduce
Create a simple component which has some toolbars as content like:
<ion-toolbar color="secondary"> <ion-text> Toolbar from Component 1 </ion-text> </ion-toolbar> <ion-toolbar color="danger"> <ion-text> Toolbar from Component 2 </ion-text> </ion-toolbar>
Include it in an ion-header with a toolbar before the component:
<ion-header> <ion-toolbar color="primary"> <ion-title> Fix Toolbar </ion-title> </ion-toolbar> <app-toolbar></app-toolbar> </ion-header>
Code Reproduction URL
https://github.com/kaunstdadenga/ionic-ios-toolbar
Ionic Info
Ionic:
Ionic CLI : 6.17.1 (/usr/local/lib/node_modules/@ionic/cli) Ionic Framework : @ionic/angular 6.2.2 @angular-devkit/build-angular : 14.1.2 @angular-devkit/schematics : 14.1.2 @angular/cli : 14.1.2 @ionic/angular-toolkit : 6.1.0
Capacitor:
Capacitor CLI : 4.0.1 @capacitor/android : 4.0.1 @capacitor/core : 4.0.1 @capacitor/ios : 4.0.1
Utility:
cordova-res : not installed globally native-run : 1.6.0
System:
NodeJS : v16.10.0 (/usr/local/bin/node) npm : 7.24.0 OS : macOS Monterey
Additional Information
Expected behaviour on an Android device:

The actual behaviour on an iOS Device - see how the blue toolbar has an unnecessary padding top:

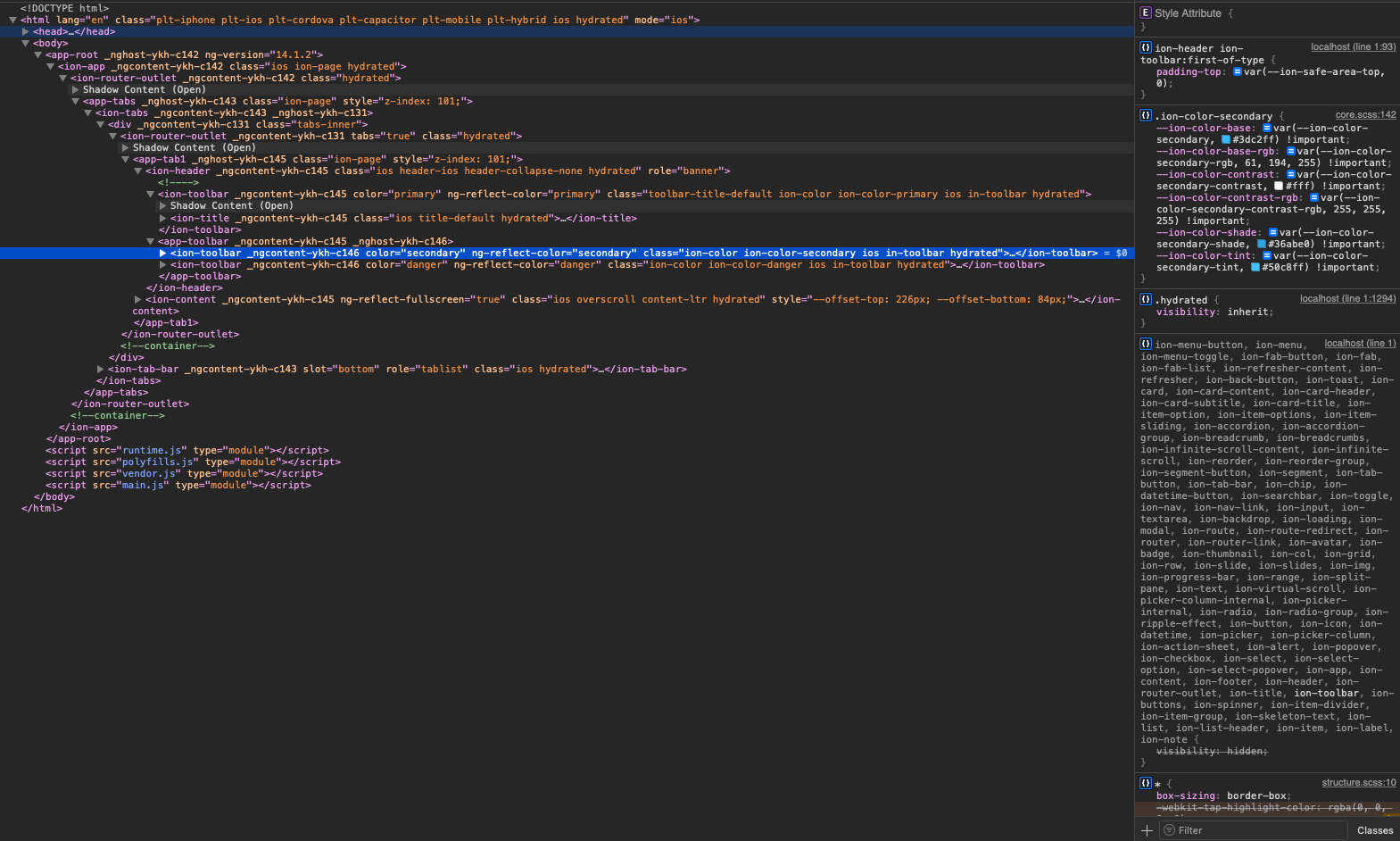
If I debug it via Safari I can see that also the first <ion-toolbar> in the <app-toolbar> receives the CSS for "ion-header ion-toolbar:first-of-type

I played around and I guess something like "ion-header > ion-toolbar:first-of-type" should fix it, but I am not sure if this causes some sideeffects
For my productive App I now hardcode the padding in the component to 0px:
ion-toolbar:first-of-type { padding-top: 0px !important; }
But this only works as long as no component with a toolbar is the first one
Thanks for the issue! This issue has been labeled as needs reproduction. This label is added to issues that need a code reproduction.
Please reproduce this issue in an Ionic starter application and provide a way for us to access it (GitHub repo, StackBlitz, etc). Without a reliable code reproduction, it is unlikely we will be able to resolve the issue, leading to it being closed.
If you have already provided a code snippet and are seeing this message, it is likely that the code snippet was not enough for our team to reproduce the issue.
For a guide on how to create a good reproduction, see our Contributing Guide.
Thanks for the issue! I'm able to reproduce this. The problem is as you pointed out: the second and third toolbars are wrapped in a custom component (<app-toolbar>) which causes the safe area CSS to activate. We can probably adjust the selector(s) to account for this possibility.