hexo-theme-inside
 hexo-theme-inside copied to clipboard
hexo-theme-inside copied to clipboard
🌈 SPA, Flat and clean theme for Hexo https://blog.oniuo.com/theme-inside
Language:
EN
中文
INSIDE
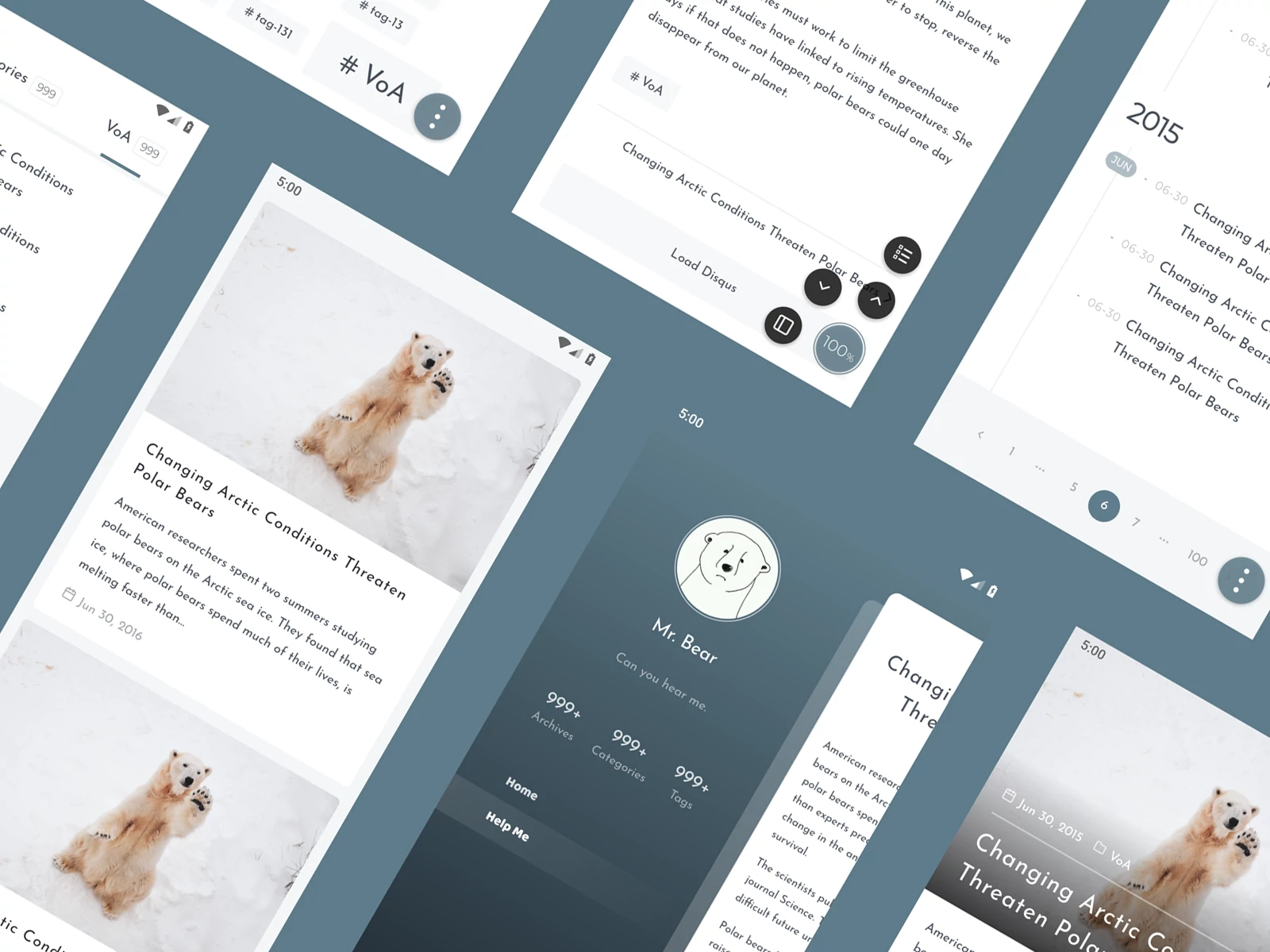
🌈 SPA, Flat and clean theme for Hexo, built with Angular.

Preview
- https://blog.oniuo.com
- https://blog.oniuo.com/post/inside-theme-showcase
Features
- Custom theming
- Built-in Search
- Built-in Disqus
- Flexible plugin mechanism
- Enhanced content display
- Reward, Copyright notice, Picture zooming
- Table (headless table, long table)
- Content addons, out of the box (Collapse, Timeline, Content Crypto)
- Misc
Quick start
1. Locate to project/ and run
npm install hexo-theme-inside
2. Config project/_config.yml
theme: inside
3. Copy _config.yml to project/_config.inside.yml, see here for full documentation.
Changelog
FAQ
-
Where to find front-end source code?
https://bitbucket.org/ikeq/hexo-theme-inside-ng
License
MIT



