hexo-theme-material
 hexo-theme-material copied to clipboard
hexo-theme-material copied to clipboard
Isolation 无法使用 fade
I certify that I have first consulted (check all with "x")
我确认我已经查看了 (使用 "x" 选择)
- [x] Hexo documentation | Hexo 文档
- [x] Material theme documentation | Material 主题文档
- [x] Material theme issues | Material 主题的其它 issue
I'm submitting a (check one with "x")
我正在申请 (使用 "x" 选择)
- [x] bug report | 反馈一个 bug
- [ ] feature request | 申请添加新的特性或功能
- [ ] support request | 请求技术支持
我目前正在使用 canary 分支的最新版 5fd6181
我在使用默认配置时
js_effect:
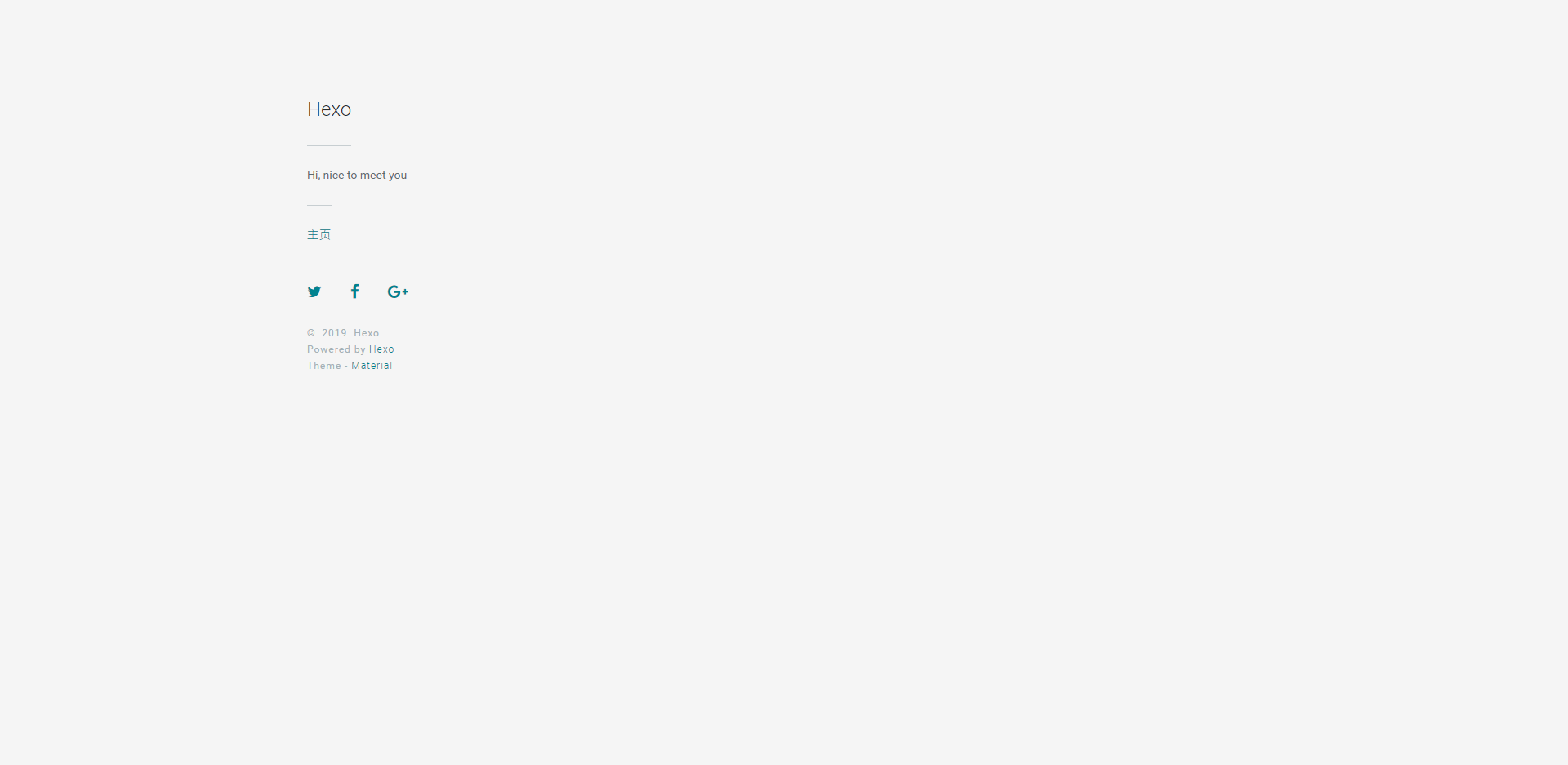
fade: true
smoothscroll: false
首页的文章无法正常显示

但是我将配置修改为
js_effect:
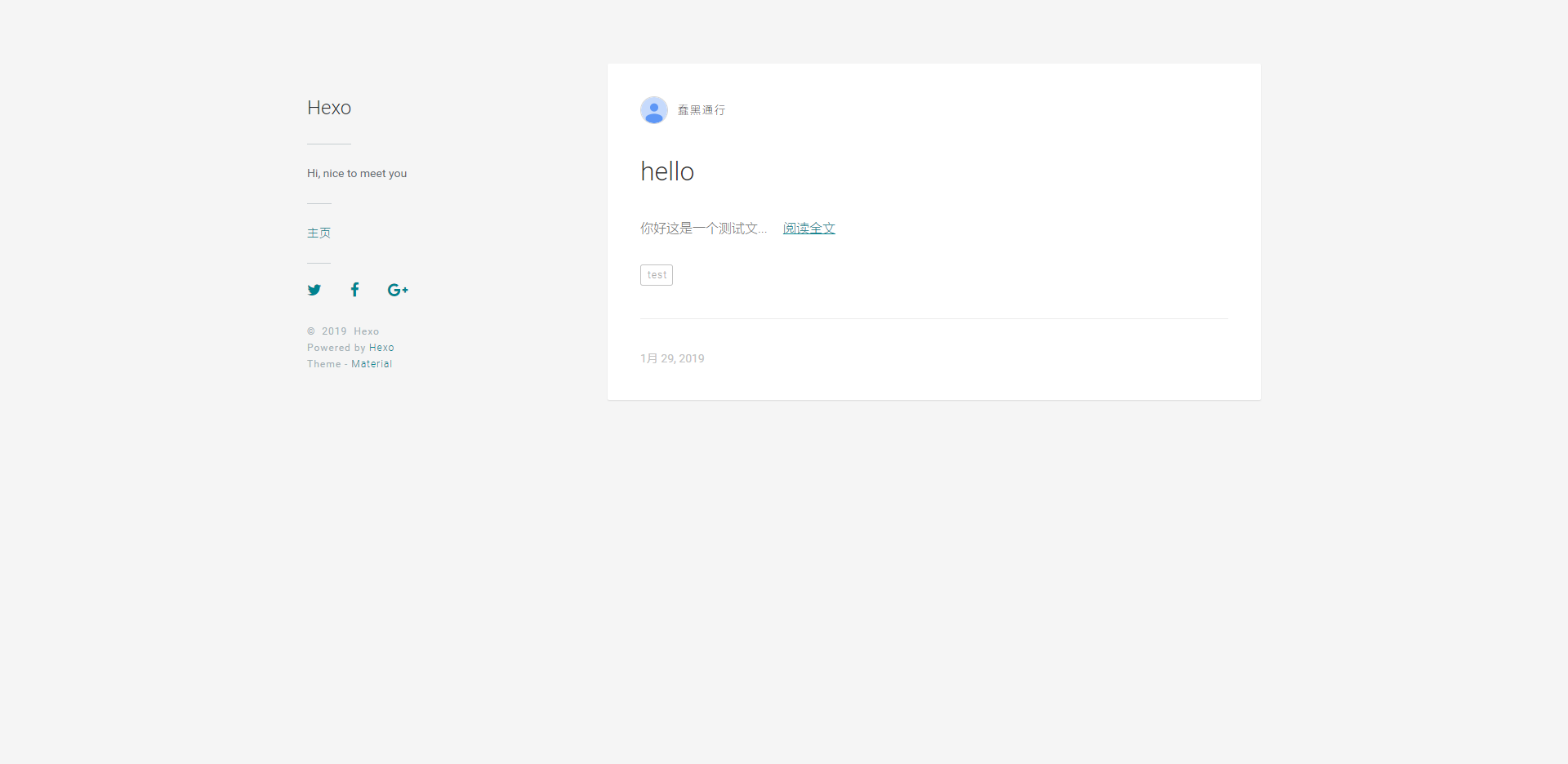
fade: false
smoothscroll: false
首页文章的显示就正常了

hexo: 3.8.0 hexo-cli: 1.1.0 os: Windows_NT 10.0.17763 win32 x64 http_parser: 2.8.0 node: 10.15.0 v8: 6.8.275.32-node.45 uv: 1.23.2 zlib: 1.2.11 ares: 1.15.0 modules: 64 nghttp2: 1.34.0 napi: 3 openssl: 1.1.0j icu: 62.1 unicode: 11.0 cldr: 33.1 tz: 2018e Google Chrome: 71.0.3578.98(正式版本) (64 位)
以下是我的完整配置文件
# ---------------------------------------------------------------
# Site Information Settings
# ---------------------------------------------------------------
# Head info
head:
favicon: "/img/favicon.png"
high_res_favicon: "/img/favicon.png"
apple_touch_icon: "/img/favicon.png"
keywords: 蠢黑通行
site_verification:
google:
baidu:
# Enable generate structured-data as JSON+LD for SEO or not.
# Set as 'false' if it cause some wrong when `hexo g`.
structured_data: true
# Jump Links Settings
url:
rss:
daily_pic: "#"
logo: "#"
# ---------------------------------------------------------------
# Style Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Paradox
scheme: Isolation
# UI & UX: slogan, color, effect
uiux:
slogan: "Hi, nice to meet you"
theme_color: "#0097A7"
theme_sub_color: "#00838F"
hyperlink_color: "#00838F"
button_color: "#757575"
android_chrome_color: "#0097A7"
nprogress_color: "#29d"
nprogress_buffer: "800"
# JS Effect Switches
js_effect:
fade: true
smoothscroll: false
# Reading experience
reading:
entry_excerpt: 80
# Thumbnail Settings
thumbnail:
purecolor:
random_amount: 19
# Background Settings
# bing available parameter:
# new | color= | type=
# color available value: black, blue, brown, green, multi, orange, pink, purple, red, white, yellow
# type available value: A (animal), C (culture), N (nature), S (space), T (travel)
background:
purecolor: "#F5F5F5"
#bgimg: "/img/bg.png"
bing:
enable: false
parameter:
# Images Settings
img:
logo: "/img/logo.png"
avatar: "/img/avatar.png"
daily_pic: "/img/daily_pic.png"
sidebar_header: "/img/sidebar_header.png"
random_thumbnail: "/img/random/material-"
footer_image:
upyun_logo:
link: "https://www.upyun.com/"
src: "/img/upyun_logo.svg"
# Custom Fonts
# family: the font-family which will be used in the theme
# use: uri of fonts host.
# Available value: google | baomitu | ustc | custom | catnet
# - When you set as 'custom', you should fill in the value of 'custom_font_host', which should be a mirror of google fonts.
# - If you have setup your custom font-family, don't forget to add style tag with @font-face or link.tag with font css
# to /source/data/head.yml as custom code, to load custom font files.
fonts:
family: Roboto, "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "微软雅黑", Arial, sans-serif
use: custom
custom_font_host: https://fonts.loli.net
# Card Elevation Level
card_elevation: 2
# Copyright
# Specify the date when the site was setup.
# For example, if you set it as 2015, then footer will show '© 2015 - 2017'
copyright_since:
# Footer Text
# You can specify the text you want to show in footer, HTML tag is supported.
# For example, you can setup ICP license number as:
# '<a href="http://www.miitbeian.gov.cn" rel="nofollow">某ICP备xxxxxxxx号-x</a>'
footer_text:
# Qrcode for redirect at other device
# use: choose which method to generate the qrcode for each posts.
# Available value: plugin | online
# - When use "plugin", you need to install the hexo-helper-qrcode.
# - When use "online", the qrcode will be generated by 'pan.baidu.com' in China.
qrcode:
enable: false
use: plugin
# Code highlight
# You can only enable one of them to avoid issues.
# Also you need to disable highlight option in hexo's _config.yml.
#
# Prettify
# theme: # Available value in /source/css/prettify/[theme].min.css
prettify:
enable: false
theme: "github-v2"
# Hanabi (https://github.com/egoist/hanabi)
# line_number: [true/false] # Show line number for code block
# includeDefaultColors: [true/false] # Use default hanabi colors
# customColors: This value accept a string or am array to setting for hanabi colors.
# - If `includeDefaultColors` is true, this will append colors to the color pool
# - If `includeDefaultColors` is false, this will instead default color pool
hanabi:
enable: false
line_number: true
includeDefaultColors: true
customColors:
# Post License
# You can specify the text you want to show in the end of your posts and pages, HTML tag is supported.
# For example, you can setup a CC license as:
# 'This blog is under a <a href="/creativecommons.html" target="_blank">CC BY-NC-SA 3.0 Unported License</a>'
# You can also use Front-Matter `license` to override this setting.
license:
# Gallery Panel
# You must activate Formspree before using
gallery:
panel_show: false
left_show: true
left_title: Introduction
left_info: This is a Example.
right_show: true
right_title: Get in touch
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# TOC Button
toc:
# use: choose whether the line_number of toc will show or not.
# Available value of "linenumber": true | false
linenumber: true
# SNS Menu
sns:
email: [email protected]
facebook: "https://www.facebook.com/facebook"
twitter: "https://twitter.com/twitter"
googleplus: "https://www.google.com/"
weibo:
instagram:
tumblr:
github:
linkedin:
zhihu:
bilibili:
telegram:
v2ex:
segmentfault:
# SNS Share Switch
sns_share:
twitter: true
facebook: true
googleplus: true
weibo: true
linkedin: false
qq: false
telegram: false
# Sidebar Customize
sidebar:
dropdown:
Email Me:
link: "#"
icon: email
homepage:
use: true
icon: home
divider: false
archives:
use: true
icon: inbox
divider: false
categories:
use: false
icon: chrome_reader_mode
divider: false
pages:
#About:
#link: "/about"
#icon: person
#divider: false
article_num:
use: false
divider: false
footer:
divider: true
theme: true
support: false
feedback: false
material: false
# ---------------------------------------------------------------
# Integrated Services
# ---------------------------------------------------------------
# Comment Systems
# Available value of "use":
# disqus | disqus_click | changyan | livere | gitment | gitalk | valine | wildfire
# If you want to use gitment or gitalk,you should get the client_id and client_secret from https://github.com/settings/applications/new
# If you want to use valine,you should get the app_id and app_key from https://leancloud.cn ,more setting please see https://valine.js.org
comment:
use: disqus_click
shortname: blackyau # duoshuo or disqus shortname
changyan_appid:
changyan_conf:
changyan_thread_key_type: path
livere_data_uid:
gitment_repo: # git repo of the hexo
gitment_owner: # git repo's owner
gitment_client_id: # github app client id
gitment_client_secret : # github app client secret
valine_leancloud_appId: # leancloud application app id
valine_leancloud_appKey: # leancloud application app key
valine_notify: false # valine mail notify (true/false) https://github.com/xCss/Valine/wiki
valine_verify: false # valine verify code (true/false)
valine_pageSize: 10 # comment list page size
valine_avatar: identicon # gravatar style https://valine.js.org/#/avatar
valine_lang: zh-cn # i18n
valine_placeholder: Just go go # valine comment input placeholder(like: Please leave your footprints )
valine_guest_info: nick,mail,link #valine comment header info
gitalk_repo: # git repo of the hexo
gitalk_owner: # git repo's owner
gitalk_client_id: # github app client id
gitalk_client_secret: # github app client secret
wildfire_database_provider: firebase # firebase or wilddog
wildfire_wilddog_site_id:
wildfire_firebase_api_key:
wildfire_firebase_auth_domain:
wildfire_firebase_database_url:
wildfire_firebase_project_id:
wildfire_firebase_storage_bucket:
wildfire_firebase_messaging_sender_id:
wildfire_theme: light # light or dark
wildfire_locale: en # en or zh-CN
# Search Systems
# Available value:
# swiftype | google | local
search:
use: google
swiftype_key:
# Analytics Systems
# Available value:
# baidu | google | cnzz
analytics:
google_site_id:
baidu_site_id:
cnzz_site_id:
# Leancloud Views
leancloud:
enable: false
app_id: #你的 app_id
app_key: #你的 app_key
av_core_mini: "https://cdn1.lncld.net/static/js/av-core-mini-0.6.1.js"
# Busuanzi 不蒜子 Views
busuanzi:
enable: false
all_site_uv: false
post_pv: false
busuanzi_pure_mini_js: "https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"
# Files Vendors
# Set a CDN for the files src you want to customize. The url should with protocol.
# Default(empty) will load the files from the origin server.
vendors:
# MaterialCDN
# You can load theme unique files from your private cdn or oss.
# The new src will have the base domain you configured below.
# For example
# materialcdn: https://cdn.jsdelivr.net/npm/[email protected]/source
materialcdn:
# Third party library
# You can load these files from public cdn.
# For example
# jquery: https://cdn.bootcss.com/jquery/2.2.1/jquery.js
# jQuery 2.2.0
jquery:
# nprogress 0.2.0
nprogress:
# FontAwesome 4.5.0
fontawesome:
# MathJax 2.7.0-2.7.1
mathjax:
# Prettify r298 (only prettify.js)
prettify:
# Material Icons 3.0.1
material_icons:
Please refer to pull request https://github.com/viosey/hexo-theme-material/pull/689 可以參考這個 PR ,看起來是在調整樣版時沒有注意到其他的 script 仍在使用這個元素