email-bugs
 email-bugs copied to clipboard
email-bugs copied to clipboard
Gmail's dark mode
Here are a few tweets courtesy of email developer Gary Wesolowski.
One major issue I've seen so far affects emails that already have a dark background. These are being converted to a light theme look 🤔 https://twitter.com/gj_wes/status/1185085607569231874
Definitely some colour inversion filter on PNG images. Really visible on the flags in Duolingo email https://twitter.com/gj_wes/status/1185106494687236096
I still don't have the dark theme option on my account so I can't have a deeper look at this right now.
Here are a few more examples courtesy of @Sayo1337 on Slack.
Examples of accessibility issues where text in images become hard to read:
Examples where the design and branding becomes off because of the colors changing:
Here are some more examples shared by @jeffclayton on Slack.
Quoting Jeff on Slack:
Here's another example where brand colors are actively being changed by Gmail (from red to pink). That's not okay.
I've also run a test to see the difference in contrast dark mode has on text.
Here's the original code
<div style="background:#000000;color:#FFFFFF;">test1</div>
<div style="background:#303030;color:#F5F5F5;">test2</div>
<div style="background:#606060;color:#D3D3D3;">test3</div>
<div style="background:#888888;color:#B0B0B0;">test4</div>
<div style="background:#B0B0B0;color:#888888;">test5</div>
<div style="background:#D3D3D3;color:#606060;">test6</div>
<div style="background:#F5F5F5;color:#303030;">test7</div>
<div style="background:#FFFFFF;color:#000000;">test8</div>
Now comparing the contrast of that to the output of Gmail and Outlook.com dark mode
| Original | Gmail | Outlook | |
|---|---|---|---|
| test1 | 21 | 16.25 | 21 |
| test2 | 12.11 | 9.95 | 12.11 |
| test3 | 4.2 | 4.13 | 3.61 |
| test4 | 1.63 | 1.63 | 2.39 |
| test5 | 1.63 | 1.63 | 3.63 |
| test6 | 4.2 | 4.13 | 4.95 |
| test7 | 12.11 | 9.95 | 8.85 |
| test8 | 21 | 16.25 | 12.63 |
Has anyone figured out a way to opt out of this behaviour?
Running into a strange issue where Gmail (2019.11.03.280318276.release) on Android 10 (QQ1A.191205.017) seems to be completely eliminating my background texture in dark mode and using pure white instead.
Here's the email in light mode, looking pretty much as intended:

Here it is again in dark mode where the background texture has been substituted for pure white:

Here's a stripped down version of the HTML which duplicates the problem:
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" lang="en">
<head>
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
<title>Watch the webcast of Handel’s Messiah</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
margin:0;
padding:0;
width:100%!important;
background-color:#020611;
}
</style>
</head>
<body bgcolor="#020611" style="margin:0; padding:0; width:100%!important; background-color:#020611;">
<table border="0" cellpadding="0" cellspacing="0" width="100%" role="presentation">
<tr>
<td align="center" valign="top" bgcolor="#020611" style="background-color:#020611;">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:616px;" role="presentation">
<tr>
<td align="center" valign="top" bgcolor="#020611" background="http://image.email.bju.edu/lib/fe5b15707c6c077a7110/m/1/88295fb9-ac7f-4133-ab6e-3f85b3743111.jpg" style="background-color:#020611; background-image:url('http://image.email.bju.edu/lib/fe5b15707c6c077a7110/m/1/88295fb9-ac7f-4133-ab6e-3f85b3743111.jpg');">
<a href="#" target="_blank"><img alt="Handel’s Messiah" border="0" src="http://image.email.bju.edu/lib/fe5b15707c6c077a7110/m/1/f9a91d2d-a111-456f-9103-e477a4c321b2.png" width="616" height="620" style="display:block; max-width:616px;"></a>
</td>
</tr>
<tr>
<td align="center" valign="top" bgcolor="#020611" background="http://image.email.bju.edu/lib/fe5b15707c6c077a7110/m/1/88295fb9-ac7f-4133-ab6e-3f85b3743111.jpg" style="background-color:#020611; background-image:url('http://image.email.bju.edu/lib/fe5b15707c6c077a7110/m/1/88295fb9-ac7f-4133-ab6e-3f85b3743111.jpg'); padding-right:26px; padding-bottom:26px; padding-left:26px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%;" role="presentation">
<tr>
<td align="center" valign="top" style="font-family:Helvetica, Arial, sans-serif; font-size:16px; -webkit-text-size-adjust:none; mso-line-height-rule:exactly; line-height:21px; text-align:left; color:#c3a174; font-weight:normal; -moz-osx-font-smoothing:grayscale; -webkit-font-smoothing:antialiased; padding-top:26px; padding-right:14px; padding-bottom:14px; padding-left:14px;">
<h3 style="font-family:Helvetica, Arial, sans-serif; font-size:21px; line-height:27px; -webkit-text-size-adjust:none; mso-line-height-rule:exactly; -moz-osx-font-smoothing:grayscale; -webkit-font-smoothing:antialiased; font-weight:bold; color:#c3a174; padding:0; margin:0; vertical-align:baseline; text-align:center;">Watch the webcast of Handel’s <em>Messiah</em></h3>
<br/>
Can’t make it to the performance? Join us via webcast on Dec. 13 at 7:30 p.m. as the BJU Symphony Orchestra and combined choirs join forces to perform George Frideric Handel’s masterwork and traditional Christmas oratorio <em>Messiah</em>.<br><br>
The powerful three-part meditation on the prophecy and fulfillment of God’s plan to redeem humankind through a savior concludes with the stirring “Hallelujah” chorus.
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
I've actually tried both JPG and PNG versions of the background, but both behave identically. I've also tried changing the bgcolor / background-color properties to see if the email would behave differently, but that does not seem to have an effect. Any help appreciated.
Quick update: I was able to work around the issue by using a mostly transparent 24-bit PNG background image over a solid background color. Using a transparent 8-bit PNG did not seem to work for me, it had to be 24-bit. Hope this helps someone.
That has been my approach as well @ComputerTinker -> to make all emails look as best as possible for Dark Mode users I simply change the artboard backgrounds of the PSDs I receive to transparent before exporting png24, wherever possible, and in many cases the results are surprisingly nice looking against both dark & light backgrounds due to the way our designers put things together. I'm excited for developing for Dark Mode, especially excited for getting more control over dark mode with CSS.
Branding and whole design broken and looks horrible due to Dark mode.. Please allow for more control over how things look in Dark Mode through CSS


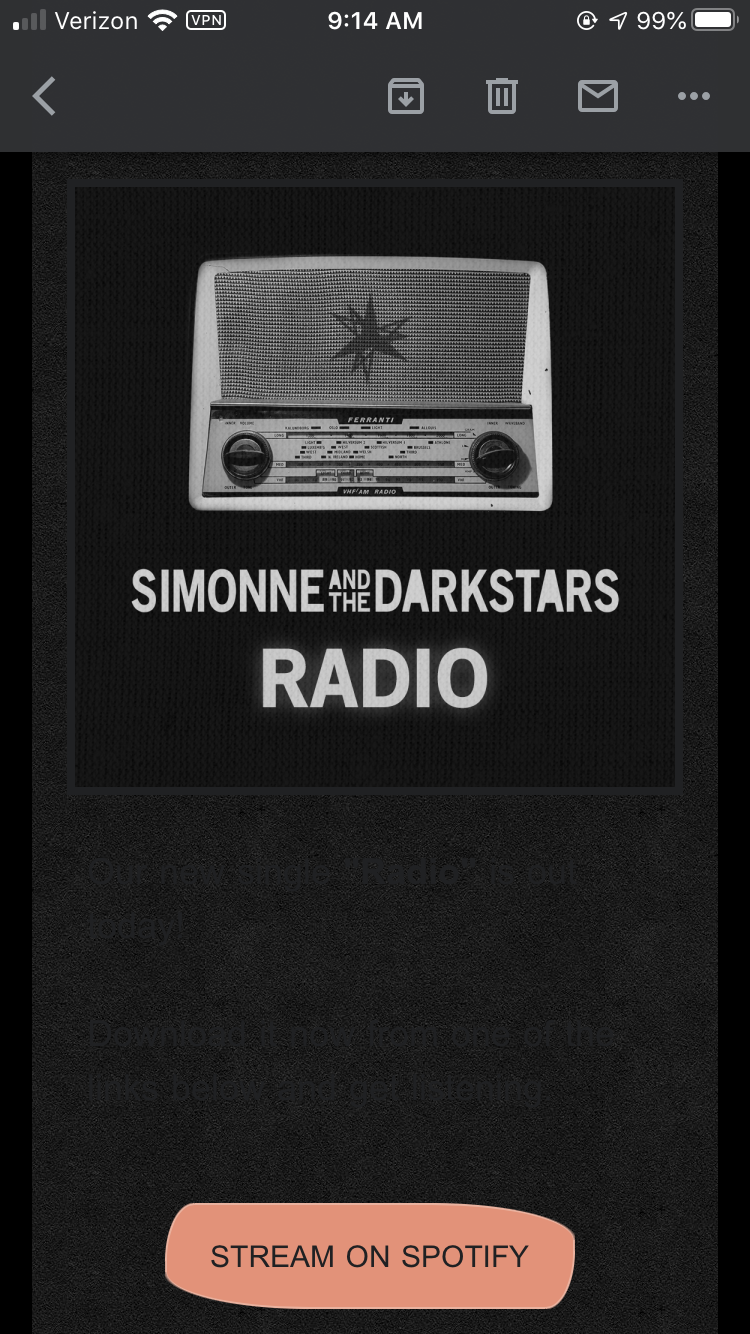
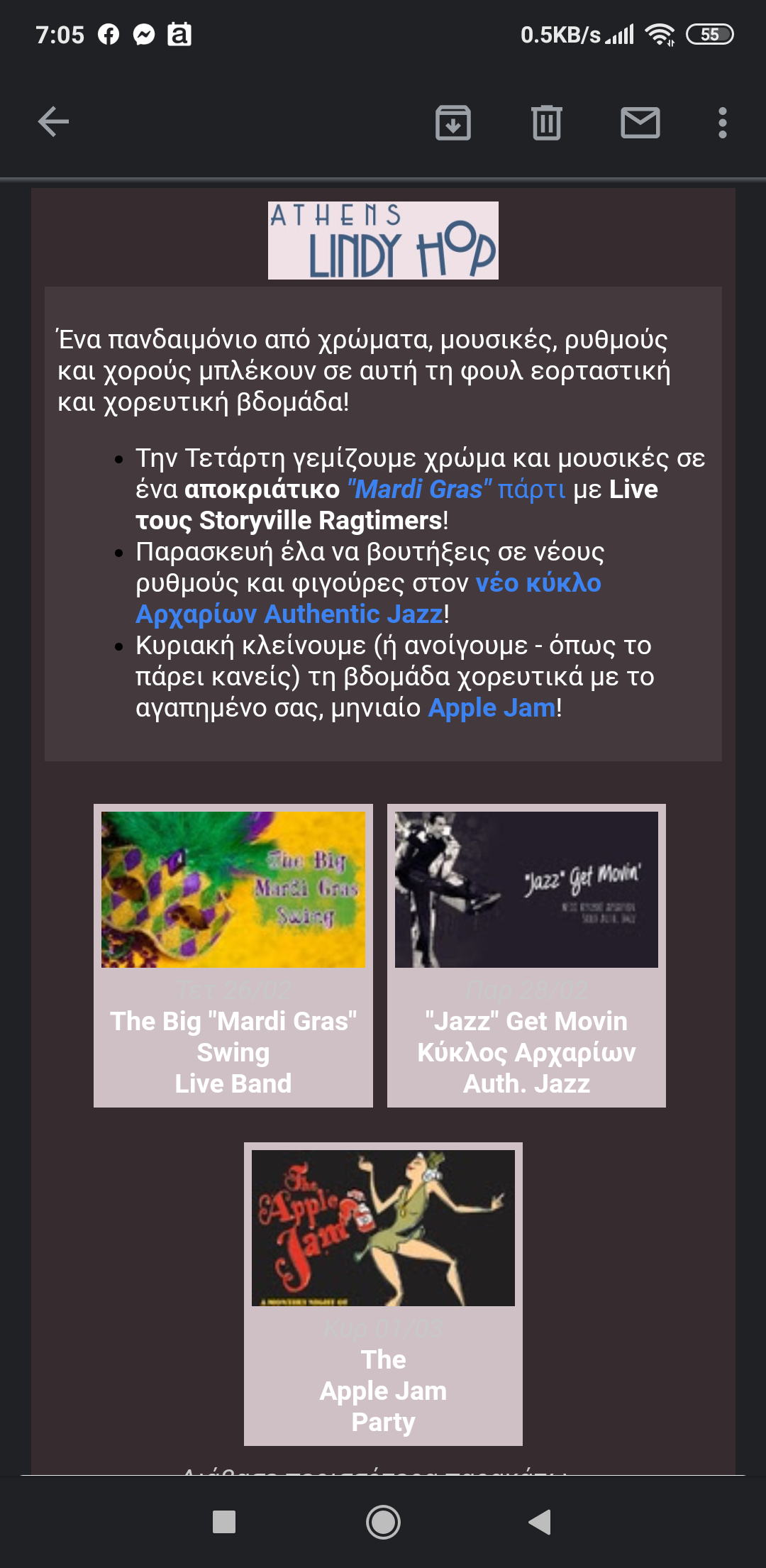
Here's another example posted by Christie T. on the #emailgeeks Slack. The email is already dark and becomes light by default. 🙃
Here's another example. Dark mode inverted the text color from white to black. The email features a dark background image on a table element (I also added a black bgcolor as a fallback on the outer table with the bg image, hoping the Gmail app would autodetect and not invert text color). Logo is also illegible.

I finally have a device with Android 10 so I got my hands on Gmail's dark mode. 🎉
First thing I've tested is how images are changed. And my conclusion there is a trigger below 100px (included). If your image is smaller than 100px (width or height), its colors will be changed by Gmail. No matter if it's a PNG, GIF or JPG. No matter if your image is displayed at a smaller or larger size. And no matter if it's an <img> or a background-image.
Here's my test:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Gmail Dark Mode on Android 10</title>
</head>
<body>
<p style="width:100px; height:100px; background:url(https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/100x100.png);"></p>
<p style="width:101px; height:101px; background:url(https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/101x101.png);"></p>
<hr />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/32x32.png" alt="" width="200" height="200" /><br />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/128x128.png" alt="" width="50" height="50" /><br />
<hr />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/99x99.png" alt="" width="99" height="99" /><br />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/100x100.png" alt="" width="100" height="100" /><br />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/101x101.png" alt="" width="101" height="101" /><br />
<hr />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/64x64.png" alt="" width="64" height="64" /><br />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/96x96.png" alt="" width="96" height="96" /><br />
<img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/128x128.png" alt="" width="128" height="128" /><br />
<hr />
<table border="0" cellpadding="0" cellspacing="0" role="presentation">
<thead>
<tr>
<th>PNG</th>
<th>GIF</th>
<th>GIF*</th>
<th>JPG</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-facebook.png" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-facebook.gif" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-facebook-no-alpha.gif" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-facebook.jpg" alt="" width="42" height="42" /></td>
</tr>
<tr>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-twitter.png" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-twitter.gif" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-twitter-no-alpha.gif" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-twitter.jpg" alt="" width="42" height="42" /></td>
</tr>
<tr>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-whatsapp.png" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-whatsapp.gif" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-whatsapp-no-alpha.gif" alt="" width="42" height="42" /></td>
<td><img src="https://www.hteumeuleu.fr/wp-content/uploads/2020/04/gmail-dark-mode/icon-whatsapp.jpg" alt="" width="42" height="42" /></td>
</tr>
</tbody>
</table>
<p><small>* no alpha</small></p>
</body>
</html>
Just when you thought it was starting to make sense... I tested that same code and the images weren't changed.
Samsung S9 Android 10 Gmail version 2020.04.12.307915656

Wow, thanks Mark. I keep thinking about this and I'm having a hard time to make any sense of it. One hypothesis I have is that maybe Google is still A/B testing on this. So different users will see different versions of a dark mode email.
One thing that makes me say this is that Chrome is also testing a forced dark mode for websites. In Chrome, if you go to chrome://flags/#enable-force-dark, you can enable the "Force Dark Mode for Web Contents" feature. After relaunching Chrome, you can try to view your emails in Chrome this way. It might not be 100% exactly what Gmail does, but it looks pretty close. And there are several "dark mode" profiles available that will change the content differently.

With my previous test example, the "Enable with selective inversion of everything" looks exactly like what I'm seeing in Gmail on my Android device for that test email.
So… I played with Gmail settings and toggled the Light theme on, and then switched by to the Dark theme. And now I no longer have my images changed on my previous example. I was thinking maybe Gmail attributes a dark mode profile when turning the settings on. So I tried to toggle it on and off a few times. But I've never been able to have the same rendering as I initially had.
Here's an example worth a laugh shared by Steven Sayo on the #emailgeeks Slack.
Interestingly enough, to get a similar colors on the button in Chrome's dark mode, I need to set it to "HSL-based inversion". The main image however is never changed in Chrome.
I've just received an email from a contact a Google who reached out to their engineering team for a fix. This was their response:
My advice is to start using the CSS media queries for prefers-color-scheme and the meta tag for color-scheme.
WebView currently makes web content forcibly dark.
However, we have now updated so that it can honour the media queries.
How this works is up to the app which embeds the WebView — in this case Gmail.
Gmail will be able to specify if the webview should:
- Apply force dark always
- Apply media query dark theme if available and force dark if unavailable
- Apply media query dark theme only and otherwise leave the content untouched if unavailable.
The code and support for this is available in AndroidX alpha as ForceDarkStrategy and should be available today.
Additionally, I received the following materials from the Eng. Team about Dark Mode:
https://web.dev/color-scheme/
https://web.dev/prefers-color-scheme/
https://github.com/tomayac/dark-mode-email
Please let me know if you have any questions.
They said should be available today, but in my tests I'm still seeing expected breakage, no media feature support of prefers-color-scheme. I'll keep testing and see if there's something else going on.
@rowdyrauxa Thank you so much for this! So, if I understand correctly, this depends both on Gmail and on an Android 10 update (https://developer.android.com/jetpack/androidx/releases/webkit#1.3.0-alpha01)?
@hteumeuleu I wish I could confirm, but I am having a hard time gleaning an understanding of what "should be available today" means. I'm still seeing no support of the media feature. I'll follow up and see if I can get clarity. As of now our best solution has been to use simple background images (typographic, no real content) that are 50% opacity and live with the ruined color palette... accessibility being the primary concern.
@rowdyrauxa Thanks for your reply. I'm not seeing anything new supported as of now as well, thus my question. Let us know if you've got any other info!
hi all, i'm having issues mainly with background images and my content isn't visible since it's in the same color as the background.
Hey all, I'm checking out the Email on Acid dark mode webinar next week and will ask about known fixes for the gmail app specifically. Will report back, hopefully with good news. For anyone interested, here's the link to the webinar: https://marketing.emailonacid.com/webinar-designing-dark-mode-emails
Alright y'all, here are my updates from the Email on Acid webinar today.
I never got my questions answered directly, but did indirectly get some tips on coding for dark mode overall. I hope this of help to some of you.
I asked the following regarding gmail's dark mode:
- How to stop gmail from inverting images, including background images (this wasn't answered)
- How/why some emails that are already dark being converted to light in dark mode (also not answered)
- How to stop brand colors from being changed to non-brand colors (answered for background colors, no answer for images)
Here are my two takeaways:
- To stop background colors changing to non-brand colors I got a hack from Annett Forcier, who is in the email geeks slack (username: emailboutique), which forces your background color. She stressed that you can still run into issues with your font changing color, potential resulting in a light-on-light contrast issue.
<style> .button { background–color: #e6d7c0; background-image: linear-gradient(#e6d7c0, #e6d7c0); } </style>
Per Annett, this works on all email platforms except for Outlook.
- Not directly related to Gmail, but I found the advice to use a light gray for your font so that it is legible regardless of light/dark background really helpful.
Final notes: Overall, the feeling was that dark mode was very much like email development in general. No standard rules, so each client had to be designed for specifically and intentionally. I have more notes/takeaways from this webinar, if anyone is interested, please let me know. I wish I had more helpful info at this time. I have followed up with Annett on twitter and will update this post if I get more info.
@devincloudkelly Have you had any success with the hack from Annett? I've tried it to no avail.
@devincloudkelly Have you had any success with the hack from Annett? I've tried it to no avail.
@BryceSalstrom I'll be honest - I haven't tried it yet. At my company we are just dipping out toe into dark mode. Annett replied to me on twitter and asked if I had any code examples to share. I'd recommend posting your code here and I'll see if I can connect her to this thread.
@devincloudkelly Thank you for your response. I was able to get the hack to work later on in the day yesterday. So, it works!! It's a great tool to have in the tool kit.
@devincloudkelly The hack works only inline. Not in the embedded CSS styles since some email clients strip your CSS.
For example:
<table align="center" bgcolor="#e6d7c0" border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:collapse;margin:0 auto;padding:0;border-spacing:0;border-radius:0px; background-color:#e6d7c0; background-image: linear-gradient(#e6d7c0,#e6d7c0);"> <tbody> <tr> <td align="left" style="border-collapse:collapse;font-family: Gilroy, 'Gilroy', sans-serif; font-size: 14px; font-weight: normal; padding:0;border:0;text-align:left;border-radius:0px;border-color: #e6d7c0 solid 2px; color:#000000;mso-padding-alt:8px 50px; background-color:#e6d7c0; background-image: linear-gradient(#e6d7c0,#e6d7c0);"><a style="text-decoration:none;color:#000000;font-family: Gilroy, 'Gilroy', sans-serif; font-size: 16px; font-weight: normal; text-align:center;border-radius:0px; font-size:16px; line-height:30px; color: #3f3f3f;" target="_blank" href="https://" class="link"><!--[if !gte mso 9]><!----><span style="padding:8px 50px;border-radius:0px;display:block"><!--<![endif]--> Shop Back in Stock <!--[if !gte mso 9]><!----> </span><!--<![endif]--> </a></td> </tr> </tbody> </table>
This hack works well. However, I would like to use it with a darker background and white text. When trying this, the text inverts and is lost into the darker background. Any thoughts on how to force the text to stay white/light in dark mode.
I just ran into this issue, it's plain rubbish. Google seriously? Get your sh*t together!