svelte-material-ui
 svelte-material-ui copied to clipboard
svelte-material-ui copied to clipboard
Svelte Material UI Components
**Describe the bug** running the sample site in [package ](https://github.com/hperrin/svelte-material-ui/tree/master/packages/site) ``` tinygesture doesn't appear to be written in CJS, but also doesn't appear to be a valid ES module (i.e....
**Describe the bug** There is a component contains a ``, it can show notification. But, if I call `goto()` to go away, then call `goto()` to come back, then it...
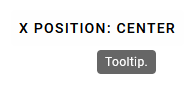
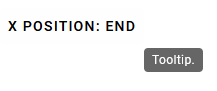
Tooltips not positioning correctly **To Reproduce** 1. Create a sveltekit app 2. Use tooltips following this documentation https://sveltematerialui.com/demo/tooltip **Expected behavior** Tooltips should behave like in the demos **Screenshots**  ...
I am using svelteKit and I am trying to integrate with SMUI. ** problem ** I am getting an error when trying to compile the theme: ``` > smui-theme compile...
**Describe the bug** When using a combo (drop down) with non-text elements (objects, numbers, etc), the combo's label is overlapping the selection when focus is lost. For some reason the...
**Describe the bug** I followed the [documentation](https://sveltematerialui.com/demo/tooltip/) and tried to see tooltips. The app just crash. Similar to #471 **To Reproduce** Steps to reproduce the behavior: 1. Install the package...
Running svelte-check on a project that uses tab-bar gives now type errors since SMUI version 6.0.0. ``` xxx\node_modules\@smui\tab-bar\src\TabBar.types.ts:4:49 Error: Generic type 'TabBar__SvelteComponent_' requires 1 type argument(s). export declare class TabBarComponentDev...
** Is this for an existing documentation file? ** https://sveltematerialui.com/demo/paper ** What needs improvement? ** I'm using the Paper component just as documented, but it's completely flat and white. No...
Items are passed into the `Select` as either an `object` or an `array` via the `items` prop. Breaks existing `Select` implementations as there is no backwards-compatibility for in the `Select`;...
**Is your feature request related to a problem? Please describe.** Does `drawer` component support multiple levels? Like a tree that can collapse & collapse ? If not, is there another...
