hexo-theme-sakura
 hexo-theme-sakura copied to clipboard
hexo-theme-sakura copied to clipboard
开启pjax后waline评论区要刷新一次才显示的解决方法
最近使用博客时发现开启pjax功能后,若从首页进入文章或者留言板,waline的评论区会不显示(如图),要刷新一次才显示。
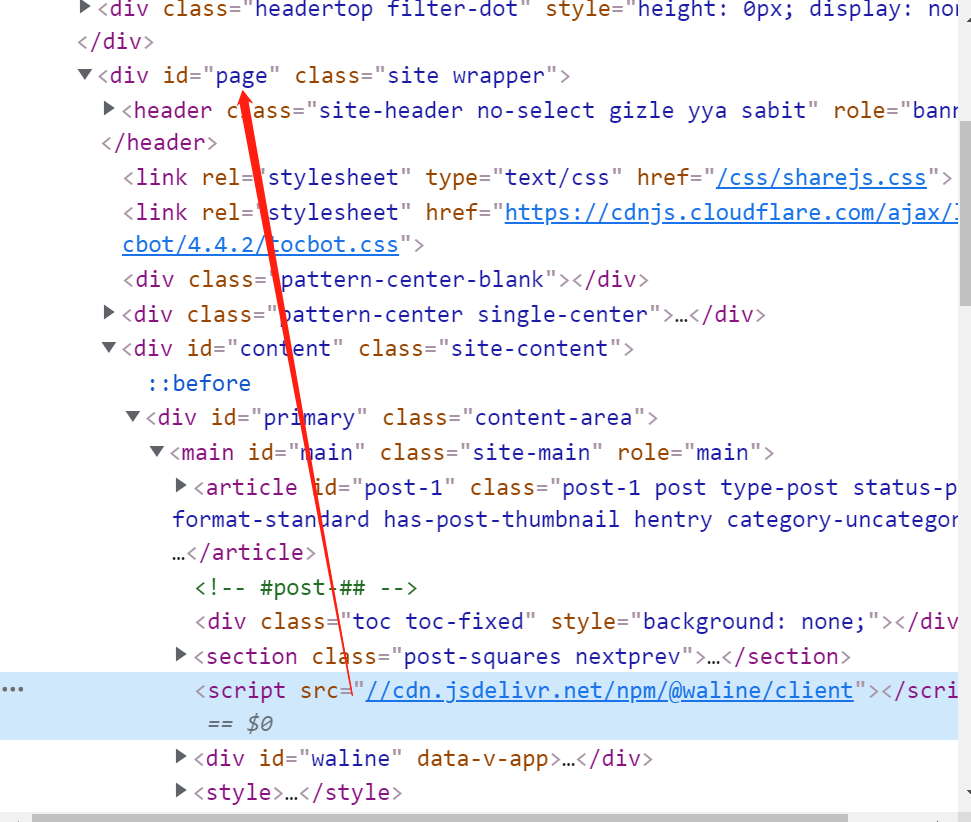
 审查元素后发现waline的js被放到pjax的容器“page”里了,所以从首页打开文章或留言板时并不会被加载到。
审查元素后发现waline的js被放到pjax的容器“page”里了,所以从首页打开文章或留言板时并不会被加载到。
 我作了如下修改后便恢复正常了:
1、打开\themes\Sakura\layout\ _partial\comment.ejs文件把第18行的
我作了如下修改后便恢复正常了:
1、打开\themes\Sakura\layout\ _partial\comment.ejs文件把第18行的
<script src="//cdn.jsdelivr.net/npm/@waline/client"></script>
剪切掉。
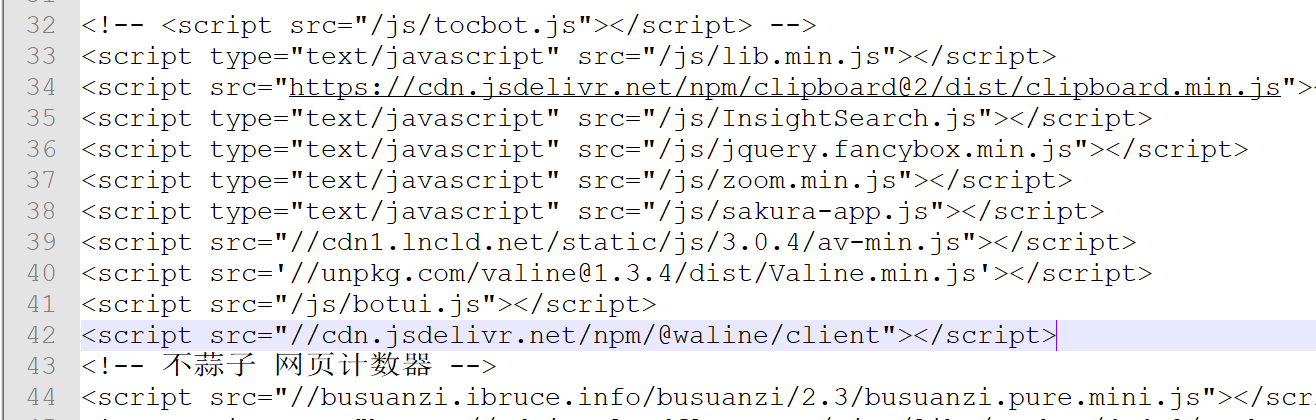
2、把它粘贴在\themes\Sakura\layout\ _partial\footer.ejs中
 这样就恢复正常了。
这样就恢复正常了。
我写这个Issue的目的是让跟我遇到相同情况的朋友有个可以参考的解决方案。当然,作者也可以考虑在后续版本中进行修改。
补充一下:这样会导致刷新以后评论区消失不见。所以解决方法应该是在第1步中选择复制,而不是剪切,要在comment.ejs文件里保留那一行。
这是我在hexo butterfly主题下的解决办法:
在引入waline的script加上 data-pjax=''