next-connect
 next-connect copied to clipboard
next-connect copied to clipboard
Improve TypeScript interface to catch errors in `NextApiResponse`
When using next-connect with the generics, we don't have any error if we return a wrongly shaped response:

const handler = nc<NextApiRequest, NextApiResponse>()
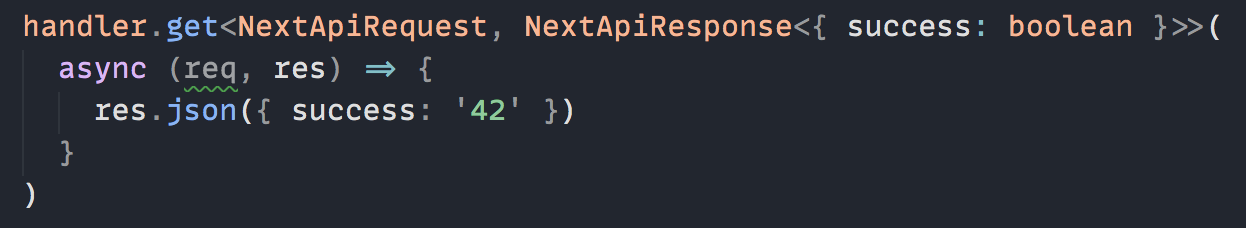
handler.get<NextApiRequest, NextApiResponse<{ success: boolean }>>(
async (req, res) => {
res.json({ success: '42' })
}
)
However when we declare types directly in the params, we correctly have the error:

const handler = nc<NextApiRequest, NextApiResponse>()
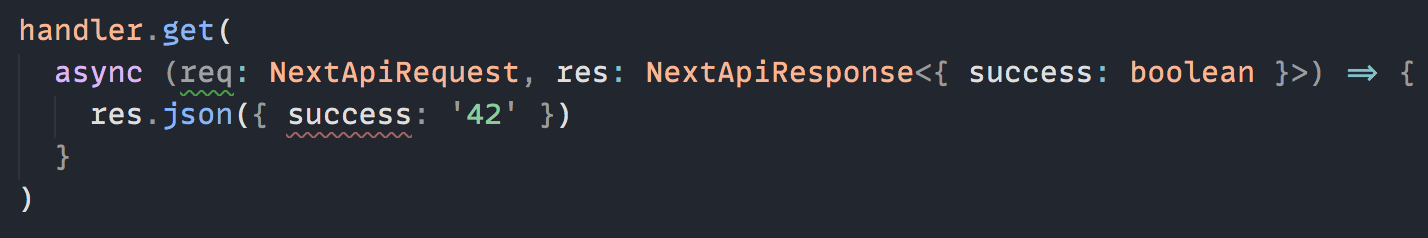
handler.get(
async (req: NextApiRequest, res: NextApiResponse<{ success: boolean }>) => {
res.json({ success: '42' })
}
)
Can we try to improve the typings of the library to get the error? If we write this it works but I'm not sure that's the good way to fix it.
get<T = {}, S = {}>(...handlers: RequestHandler<U | T, V | S>[]): this;
Hey @Kerumen, sorry for the late response!
get<T = {}, S = {}>(...handlers: RequestHandler<U | T, V | S>[]): this; will probably break the type since TS will not be able to tell if req and res is IncomingMessage and ServerResponse anymore.
This is a fix but I have not tested it out:
// HERE:
const handler = nc<NextApiRequest, NextApiResponse<unknown>>()
handler.get(
async (req: NextApiRequest, res: NextApiResponse<{ success: boolean }>) => {
res.json({ success: '42' })
}
)
This forces the body inside res.json and res.send to only be unknown. Thus, this will break all the remaining res.json/res.send else unless you explicit type it like NextApiResponse<{ success: boolean }>
Let me know if it works for you so I can update the doc with this. Thanks!
Thanks for your answer. This works however we must repeat 2 times NextApiResponse and I wanted to avoid that. But it seems it's the only way to do it.