SoftUIView
 SoftUIView copied to clipboard
SoftUIView copied to clipboard
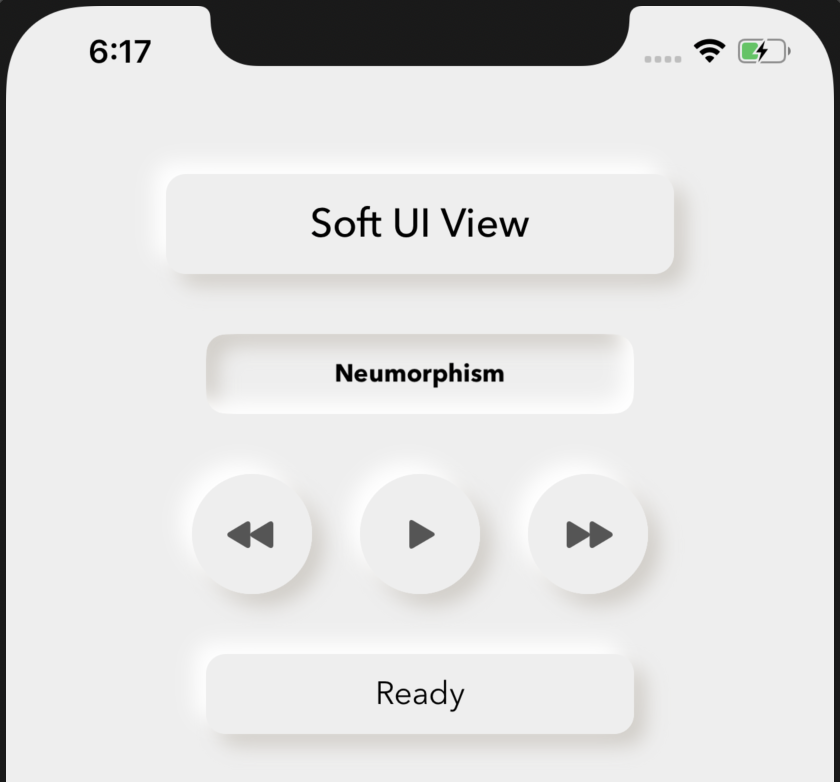
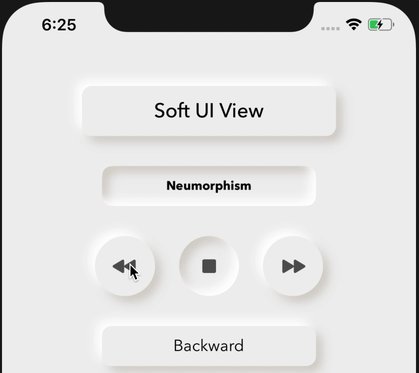
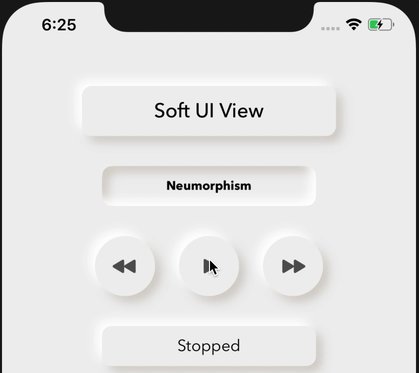
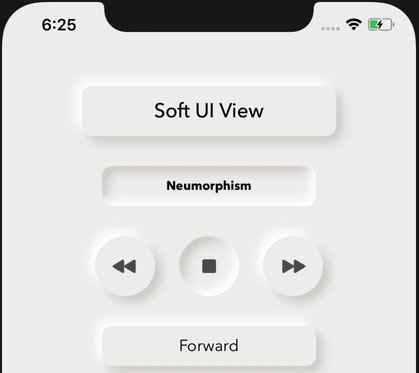
SoftUIView is a Soft-UI (Neumorphism) view written in Swift.

SoftUIView
SoftUIView is a Soft-UI (Neumorphism) view written in Swift.
Requirements
- iOS 10.0+
- Swift 5.0+
Installation
CocoaPods
pod 'SoftUIView'
Swift Package Manager
Open your Xcode project, select File -> Swift Packages -> Add Package Dependency.... and type https://github.com/hmhv/SoftUIView.git.
Manually
Add the SoftUIView folder to your Xcode project to use SoftUIView.
Usage
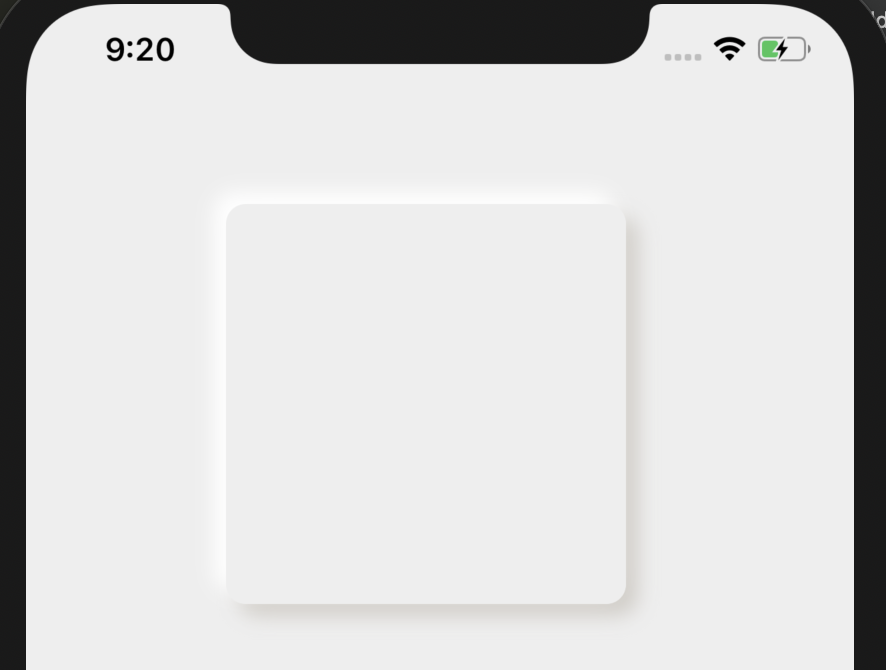
add soft ui view
let softUIView = SoftUIView(frame: .init(x: 100, y: 100, width: 200, height: 200))
view.addSubview(softUIView)

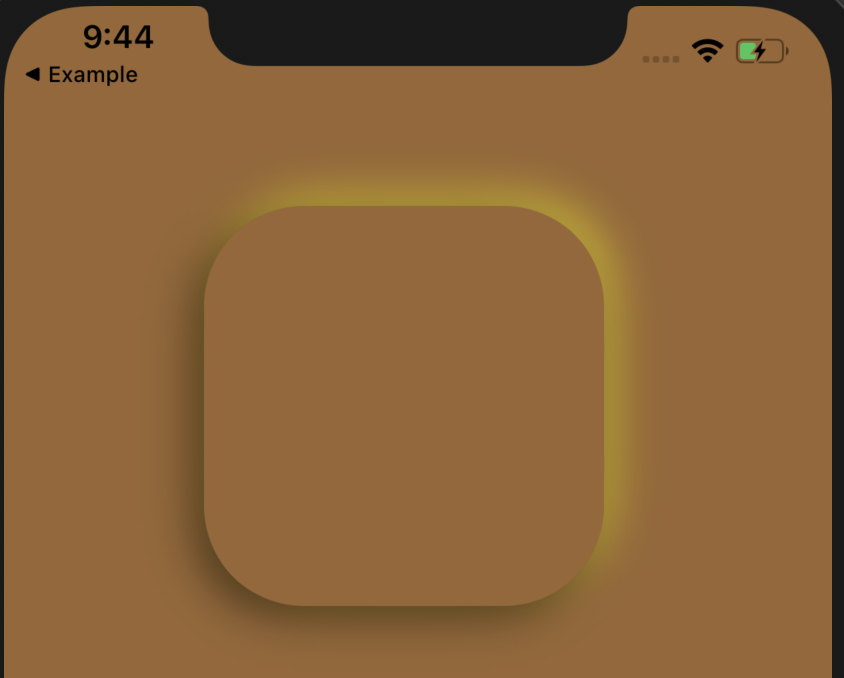
view customize
softUIView.mainColor = UIColor.brown.cgColor
softUIView.cornerRadius = 50
softUIView.darkShadowColor = UIColor.black.cgColor
softUIView.lightShadowColor = UIColor.yellow.cgColor
softUIView.shadowOpacity = 0.5
softUIView.shadowOffset = .init(width: -6, height: 6)
softUIView.shadowRadius = 10

handle event
SoftUIView is a subclass of UIControl, so you can use controlEvents.
softUIView.addTarget(self, action: #selector(handleTap), for: .touchUpInside)
@objc func handleTap() {
// code
}
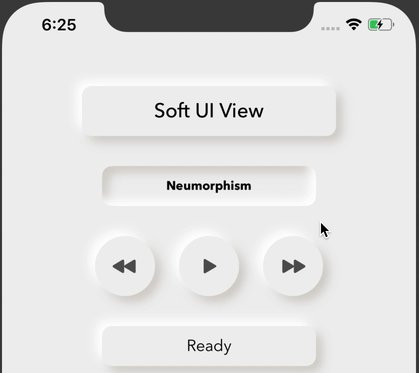
Example
for more infomation, check ViewController.swift of Example project.

License
SoftUIView is released under the MIT license. See LICENSE for more information.





