vue-smooth-picker
 vue-smooth-picker copied to clipboard
vue-smooth-picker copied to clipboard
🏄🏼 A SmoothPicker for Vue 2 (like native datetime picker of iOS)
vue-smooth-picker 
🏄🏼 A SmoothPicker for Vue 2
Let's more easily select some data on the touch screen device, such as time / city / gender / seat number / product / ...
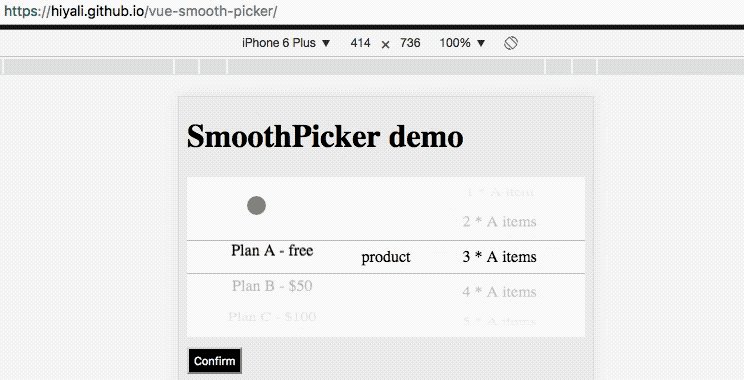
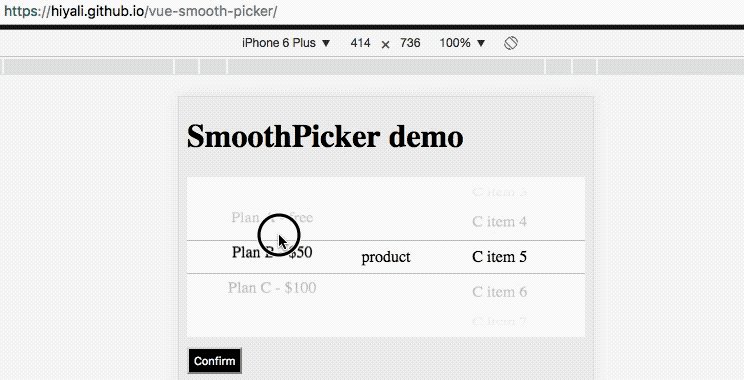
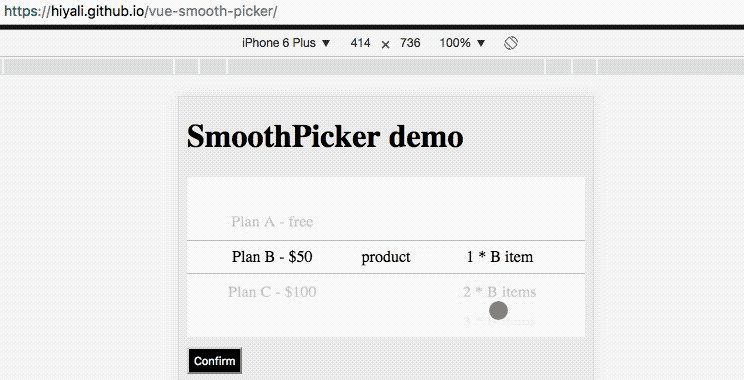
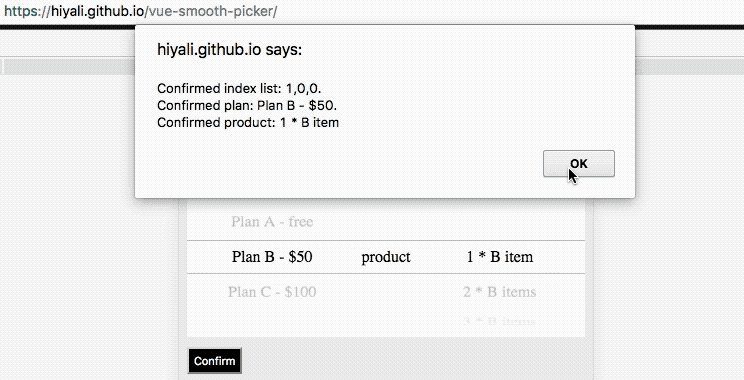
Take a look
Demo links: Product | Datetime | Gender
Demo code links: Product | Datetime | Gender


Install
npm i -S vue-smooth-picker
Usage
Quick look
// import and use
import 'vue-smooth-picker/dist/css/style.css'
import SmoothPicker from 'vue-smooth-picker'
Vue.use(SmoothPicker)
...
// in your template
<smooth-picker ref="smoothPicker" :data="data" :change="change" />
Or see: example files
props
| name | type | default | explain |
|---|---|---|---|
change |
Function |
(gIndex, iIndex) => {} | Callback after data current index changed, pass two arguments, group index gIndex and item index iIndex |
data |
Array |
[] | SmoothPicker initial data |
data[i].currentIndex |
Number |
0 | Current index of this group's list |
data[i].flex |
Number |
1 | Group weights in parent width 1..12 |
data[i].list |
Array |
- | List of the group |
data[i].list[j] |
String or Object |
- | Item in the list of group, use value key when it is a object item |
data[i].onClick |
Function |
- | Click event on the middle layer of this group, pass two arguments, this group index gIndex and selected index iIndex of this group |
data[i].textAlign |
String |
- | left center or right in item block |
data[i].className |
String |
- | Your custom class name for this group |
data[i].divider |
Boolean |
false | If it is true, then onClick list currentIndex will be not used |
data[i].text |
String |
- | Just used when divider is true |
Instance methods
| name | type | explain |
|---|---|---|
setGroupData |
Function => void |
Dynamically set a group data with two arguments (gIndex, gData), group index and group data (see props data[i]) |
getCurrentIndexList |
Function => [] |
Return a Array of the groups current index list (has divider current index, and it is default to 0) |
getGroupsRectList |
Function => void |
Get some info for gesture, you can call this function when the component displayed if the component is hidden when it's initialization |
Development
npm run dev # development
npm run build # build
Examples
See branch gh-pages.
Any problem?
Please let me know.
- Open a new issue for this repo
- Send a Email to: [email protected]
Donate
License
MIT