HHFloatingView
 HHFloatingView copied to clipboard
HHFloatingView copied to clipboard
Add a title to HHFloatingViewButton
Hello,
Thanks for this great repo. I'de like to add a title to each of the options in the menu. I tried to modify the setupUI() and updateUI() but they're not displaying. Any idea ?
Ok I found it. My image was way too big so it was taking all the uibutton frame.
Do you want me to do a pull request with this feature ?
@alexisbar , thanks for the kind words. Hope this repo will help you in your work. I will be happy to receive your pull-request on it. If you need any help while doing it - feel free to write me here and I will look into it asap.
@alexisbar - Few points to note with that pull-request:
-
Please add a
[String]- in file HHFloatingViewConfiguration.swift -optionTitleswith that, if it's not empty, we will create title labels then. -
To keep difference, we will require a label file - create one like HHFloatingViewButton.swift - so we can find-out the title labels whenever requires.
-
probably, you'll need to look into
setupUI()to add titles.
There will be other parts you may require to update accordingly.
hello, i have tried to add label but does not display can you please share steps write down to SetupUI()
Hello, will let you know.
On Thu, 27 Feb 2020 at 13:39, krutitrivedi [email protected] wrote:
hello, i have tried to add label but does not display can you please share steps write down to SetupUI()
— You are receiving this because you commented. Reply to this email directly, view it on GitHub https://github.com/hemangshah/HHFloatingView/issues/7?email_source=notifications&email_token=AAZI6BHSUOAK5WYOBSHCMYTRE5YLXA5CNFSM4IWFLNXKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOENDLWNY#issuecomment-591838007, or unsubscribe https://github.com/notifications/unsubscribe-auth/AAZI6BB5VLJCE3H2E63B2S3RE5YLXANCNFSM4IWFLNXA .
-- Sent from my iPhone
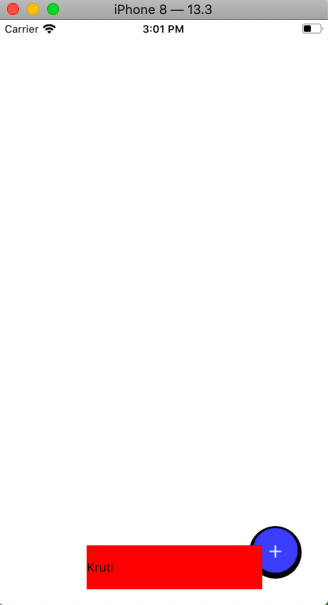
hello i tried to write code and add label file also but only static label show does not coordinate with other buttons
Please share the screenshot of what you have tried.
On Thu, 27 Feb 2020 at 14:54, krutitrivedi [email protected] wrote:
hello i tried to write code and add label file also but only static label show does not coordinate with other buttons
— You are receiving this because you commented. Reply to this email directly, view it on GitHub https://github.com/hemangshah/HHFloatingView/issues/7?email_source=notifications&email_token=AAZI6BCIKDZ4JUKKWA5EF3LRE6BGRA5CNFSM4IWFLNXKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOENDTGIY#issuecomment-591868707, or unsubscribe https://github.com/notifications/unsubscribe-auth/AAZI6BCJES3IDLKA7DI3LC3RE6BGRANCNFSM4IWFLNXA .
-- Sent from my iPhone
[write down this code to UpdateUI()
fileprivate var optionsNew = [HHFloatingViewLabel]()
fileprivate func updateUI() {
handlerButton?.backgroundColor = configurations.handlerColor
handlerButton?.setImage(configurations.handlerImage, for: .normal)
for (index, optionButton) in options.enumerated() {
optionButton.backgroundColor = configurations.optionColors[index]
optionButton.setImage(configurations.optionImages[index], for: .normal)
}
for (index, optionLabel) in optionsNew.enumerated() {
optionLabel.backgroundColor = configurations.optionColors[index]
}
}
//setupUI
fileprivate func setupUI() {
let superView = self.superview!
let optionButton = HHFloatingViewButton()
optionButton.backgroundColor = configurations.handlerColor
optionButton.setImage(configurations.handlerImage, for: .normal)
optionButton.addTarget(self, action: #selector(actionOpenOrCloseOptionsView), for: .touchUpInside)
optionButton.frame = CGRect.init(origin: CGPoint.zero, size: configurations.handlerSize)
self.dropShadow(onView: optionButton, withRadius: optionButton.layer.cornerRadius, withColor: optionButton.backgroundColor!.cgColor, isHandlerButton: true)
superView.addSubview(optionButton)
optionButton.center = self.center
handlerButton = optionButton
let optionLabel = HHFloatingViewLabel()
optionLabel.isUserInteractionEnabled = false
optionLabel.numberOfLines = 1
optionLabel.font = .systemFont(ofSize: UIFont.systemFontSize)
optionLabel.backgroundColor = UIColor.red
optionLabel.frame = CGRect.init(origin: CGPoint(x: 100, y: 599), size: CGSize(width: 200, height: 50))
optionLabel.text = "Kruti"
superView.addSubview(optionLabel)
// optionLabel.center = self.center
if configurations.showScaleAnimation {
scaleAnimateButton(button: handlerButton, scaleValue: 0.0)
}
for index in 0..<configurations.numberOfOptions {
let optionButton = HHFloatingViewButton()
optionButton.backgroundColor = configurations.optionColors[index]
optionButton.setImage(configurations.optionImages[index], for: .normal)
optionButton.tag = (index + 1)
optionButton.alpha = 0.0
optionButton.addTarget(self, action: #selector(actionOptionsTapped), for: .touchUpInside)
optionButton.frame = CGRect.init(origin: CGPoint.zero, size: configurations.optionsSize)
self.dropShadow(onView: optionButton, withRadius: optionButton.layer.cornerRadius, withColor: optionButton.backgroundColor!.cgColor, isHandlerButton: false)
superView.addSubview(optionButton)
optionButton.center = self.center
options.append(optionButton)
let optionlabel = HHFloatingViewLabel()
optionlabel.backgroundColor = configurations.optionColors[index]
optionButton.tag = (index + 1)
optionButton.alpha = 0.0
optionButton.frame = CGRect.init(origin: CGPoint.zero, size: configurations.optionsSize)
self.dropShadow(onView: optionButton, withRadius: optionlabel.layer.cornerRadius, withColor: optionlabel.backgroundColor!.cgColor, isHandlerButton: false)
superView.addSubview(optionlabel)
optionlabel.center = self.center
optionsNew.append(optionLabel)
}](url

)
@krutitrivedi after looking at the code, I understand that, lots of re-work is necessary to show title along with the options. Unfortunately I don't have much time at this moment. If it's high priority for you, you have to look into by your self.