quark-design
 quark-design copied to clipboard
quark-design copied to clipboard
Browser-native component library, framework-agnostic, base on web components.(无框架,跨技术栈组件库,即插即用。)
增加Icon的默认size为20px,避免在用户未添加属性的时候看不到icon 并补充了文档相关默认值内容

根据demo语言设置quark Local
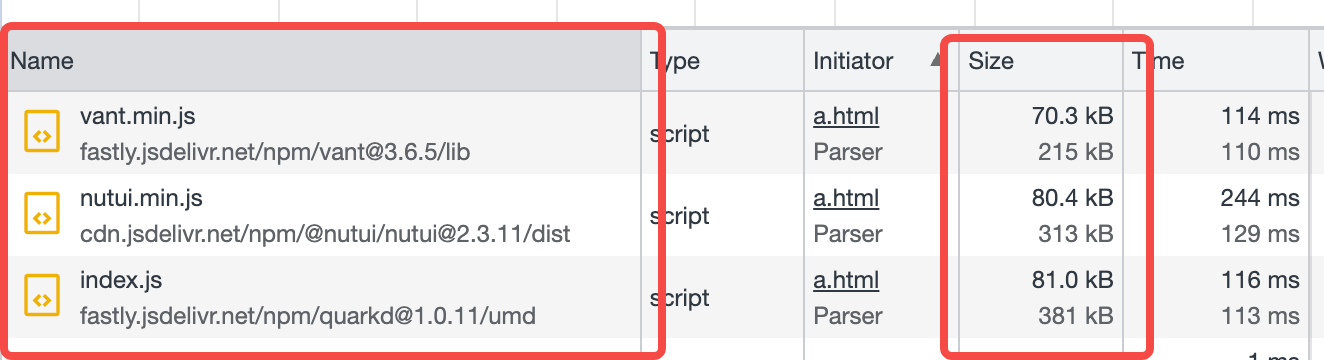
目前 README 中对几个组件库的 CDN 文件体积进行了对比:  以上体积数据与我验证的结果并不相符,请问是否是数据统计有误?  - https://fastly.jsdelivr.net/npm/[email protected]/lib/vant.min.js - https://fastly.jsdelivr.net/npm/[email protected]/umd/index.js - https://cdn.jsdelivr.net/npm/@nutui/[email protected]/dist/nutui.min.js ### 你建议的方案是什么 明确数据统计方式,或修正数据。
### 这个功能解决了什么问题 一般的走马灯组件都会有鼠标移入暂停的能力,移动端可以设置一个点击暂停的能力 ### 你建议的方案是什么 https://github.com/EvodiaAut/vue-marquee-text-component/blob/master/README.md 参考这里的 pause 功能就可以

1. ```tsx 和 ```html 颜色有点不太一样的,看文档几乎都是html确实也更好看,这边统一一下 2. 事例中缺少hook const [open2, setOpen2] = useState(false); 3. ts type.: any -> TouchEvent 4. search 组件按钮的交互 & close 鼠标移入 transition other:缩进
