show-js-error
 show-js-error copied to clipboard
show-js-error copied to clipboard
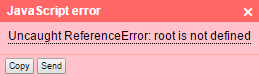
⚠️ Show a message about a js error in any browser
⚠️ Show js error
Shows a message when an js error occurs in a browser.
Useful for developing and testing your site on mobile phones, tablets and desktop.
Shortly:
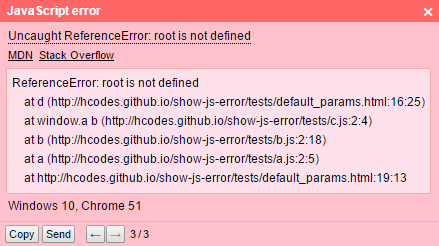
Detail:
Browsers
- Chrome
- Firefox
- Safari
- MS Edge
- IE >= 11
Install
npm install show-js-error --save-dev
Using
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" />
<script src="./node_modules/show-js-error/dist/show-js-error.js"></script>
or
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" />
With default settings:
import 'show-js-error'; // default settings
or with own settings:
import { showJSError } from 'show-js-error';
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
API
.setSettings(settings)
Set settings for error panel.
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}', // Default: ""
templateDetailedMessage: 'My title\n{message}',
})
.show(error?: Error | object | string)
Show error panel.
showJSError.show();
Show error panel with transmitted error.
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3
});
// or
showJSError.show('My error');
// or
showJSError.show(new Error('My error'));
.hide()
Hide error panel.
.toggleDetailed()
Toggle detailed info about current error.
.destruct()
Deattach error panel from page, remove global event listeners.
Example
License
MIT License


