fe-interview
 fe-interview copied to clipboard
fe-interview copied to clipboard
[css] 第15天 style标签写在body前和body后的区别是什么?
第15天 style标签写在body前和body后的区别是什么?
渲染机制的区别,在body前是已经把样式浏览一遍,到了对应标签直接,渲染样式。显示块。 在body后,是浏览器已经把标签浏览了,但基于没有样式,显示的不完全,再把body后的样式表,扫描后,在成为真正的样式。会慢,遇到大型网站,效果更差,这都基于浏览器从上而小的浏览机制导致的。
没差
在 HTML4 的时候,不应该把 style 放到 body 中间。
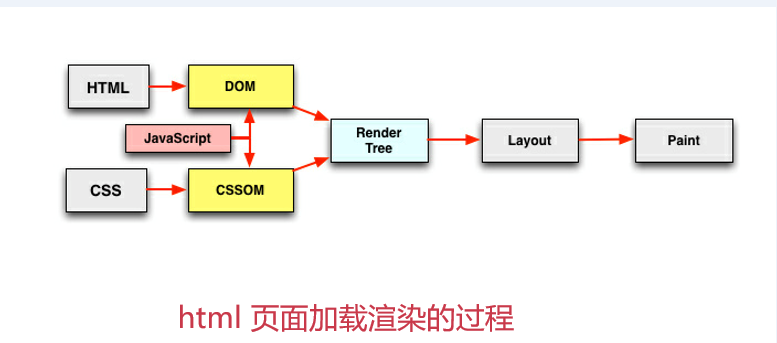
浏览器在渲染页面时 DOM 和 CSSOM 是并行的,然后两者结合形成 Render Tree 显示页面。从直觉上来说,style 写在 body 前不会对 DOM 的渲染进行阻塞;而写在 body 内会对 DOM 渲染进行阻塞。会产生 FOUC(Flash of Unstyled Content) 的现象,既一瞬间的白屏或者样式的突然变化(原因是 Render Tree 重新生成了)。
不过 W3C 在 HTML5.2 的定义中对于 style 标签的使用的定义中是允许将 style 放到 body 中的。
Contexts in which this element can be used: Where metadata content is expected. In a noscript element that is a child of a head element. In the body, where flow content is expected.
参考文章: Will it be a wrong idea to have <style> in <body>? W3C The style element 什么是 FOUC?如何避免 FOUC? Understanding the Critical Rendering Path
俺Blog里写的应该很到位。 性能优化——CSS和JS的加载和执行
放在body前会跟HTML同时渲染 放在body后,浏览器会先渲染HTML,再渲染CSS,则会导致一开始出现一个没有样式的界面,再跳到有样式的界面。
写在body标签前利于浏览器逐步渲染 写在body标签后:由于浏览器以逐行方式对html文档进行解析;当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染; 在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题);
放在body前会跟HTML同时渲染 放在body后,浏览器会先渲染HTML,再渲染CSS,则会导致一开始出现一个没有样式的界面,再跳到有样式的界面。
前
利于浏览器逐步渲染
后
由于浏览器以逐行方式对html文档进行解析;
当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染
在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)
HTML4 中
不应该把 style 放到 body 中间
浏览器在渲染页面时 DOM 和 CSSOM 是并行的,然后两者结合形成 Render Tree 显示页面
从直觉上来说,style 写在 body 前不会对 DOM 的渲染进行阻塞;而写在 body 内会对 DOM 渲染进行阻塞
不过 W3C 在 HTML5.2 的定义中对于 style 标签的使用的定义中是允许将 style 放到 body 中的

写在body前有利于浏览器逐步渲染,而写在body后由于浏览器以逐行方式对html文档进行解析,当解析到写在尾部的样式表,就会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染,在windows的IE下可能会出现样式失效导致的页面闪烁问题。
渲染先后的问题,在加载东西很多,大网站会有影响
写在body前利于浏览器渲染,将会跟浏览器一起渲染下去 写在body后由于浏览器以逐行对html文档进行解析,当解析到尾部的样式表会导致浏览器停止之前的渲染,等待加载接解析样式表完成后之后重新渲染
1、 写在 body 标签前利于浏览器逐步渲染: resourcesdownloading (资源下载)->CSSOM+DOM->RenderTree(composite)->Layout->paint
2、写在 body 标签后: 由于浏览器以逐行方式对 html 文档进行解析; 当解析到写在尾部的样式表(外联或写在 style 标签)会导致浏览器停止之前的渲染,等待 加载且解析样式表完成之后重新渲染; 在 windows 的 IE 下可能会出现 FOUC 现象(即样式失效导致的页面闪烁问题);