fe-interview
 fe-interview copied to clipboard
fe-interview copied to clipboard
[css] 第6天 用css创建一个三角形,并简述原理
第6天 用css创建一个三角形,并简述原理
width: 0;
height: 0;
margin: 100px auto;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
@yxkhaha 能说明下原理吗?
原理是宽高是两边固定,border不一样,有颜色,且有top、right、bottom、left的选项进行修改。在使用的时候需要宽高为零。三角形就需要数学知识(勾股定理),去考虑为等边、全等。重点是思考
CSS 三角形实现原理
宽高设为0,四个边框设置border-width,border-style,border-color即可,如果某个三角要变为透明,设置border-color为transparent
background-color: #d9dbdd;
height: 200px;
width: 200px;
border-radius: 25px;
transform: rotate(45deg);
transition: background-color .3s;
z-index: 0;
大家可以不看我上面代码,我的思想是做一个正方形然后进行旋转,将多余切除
<div class='rect'></div>
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid rgb(34, 230, 220);
border-left: 100px solid rgb(202, 146, 25);
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid rgb(16, 204, 101);
}
</style>

background设置为transparent,即可得到三角形
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid transparent;
}
</style>
http://caibaojian.com/css-border-triangle.html
利用边框实现,是因为bfc 盒模型。因为盒模型是一个长方形。边框是在原盒模型上面外面在实现成长方形。所以相邻两个边框之间边框的夹角是90度。
宽高设置一定数值,就明白了,就像木匠做相框,连接处都会锯成45度角,
https://www.jianshu.com/p/9a463d50e441 这个挺好理解的
没有人画空心三角型的?
第6天 用css创建一个三角形,并简述原理
.parent {
border: 1px solid black;
width: 100px;
height: 100px;
}
.child {
width: 0px;
height: 0px;
content: "";
display: block;
position: relative;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid chartreuse;
}
width: 0;
height: 0;
border: 5px solid transparent;
border-bottom-color: orange;
width:0px;
height:0px;
border:50px transparent solid;
border-bottom:50px solid Red;
border-top: 50px solid blue; border-left: 50px solid #7a7abd; border-right: 50px solid #d8ff00; border-bottom: 50px solid red; width:0;height:0;用四个颜色就能看出来为什么了
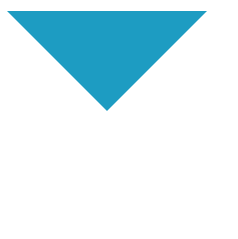
以尖角朝下的三角形为例:
-
html
<div class="box"></div> -
css
.box{ width: 0; height: 0; border: 10px solid transparent; border-top-color: skyblue; }
效果图:

解析:
- 让容器的宽高都为0,
- 设置三角形的大小(设置border的像素,颜色设为透明),
- 如果想让尖角朝下,就设置border-top-color即可(与实际方向是反的,因为透明的原因);如果想让尖角超左,设置border-right-color即可。
width: 0;
height: 0;
border-bottom: 5px solid;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
可以使用裁剪:
background: red;
height: 200px;
width: 200px;
clip-path: polygon(100% 100%, 0 0, 100% 0);
<style>
div {
width: 0;
height: 0;
border: 50px solid;
border-color: transparent transparent red;
}
</style>
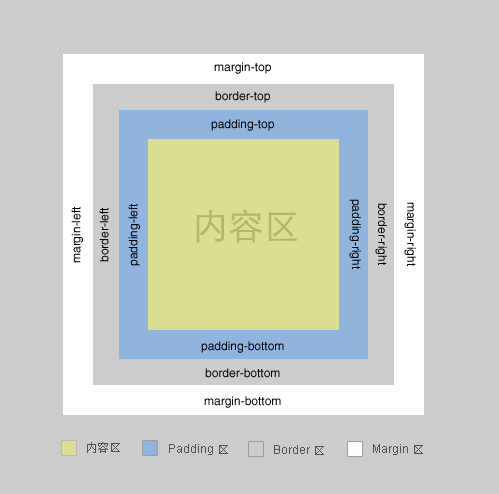
一个盒子包括: margin+border+padding+content 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小三角, 小梯形等. 调整宽度大小可以调节三角形形状.
-
将宽高设为0
-
设置上下左右四个border的宽度,并将类型设为 solid
-
其中三个颜色设置为 transparent ,剩余一个设置可见颜色
-
就可以实现三角形的效果。
第一个就想到clip-path,用border不会。
用盒子border实现的上面已经讲得很详细了,就不赘述了,这里补充几个歪门邪道的方法。
- 用背景颜色渐变实现
.triangle {
width: 100px;
height: 100px;
background: linear-gradient(45deg,#333, #333 50%,#eee 51%);
}
效果图:
 2. 用clip-path剪裁出任意想要的形状
2. 用clip-path剪裁出任意想要的形状
.triangle1 {
width: 100px;
height: 100px;
background: rgb(226, 147, 222);
-webkit-clip-path: polygon(0 100%, 50% 0, 100% 100%);
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
效果图:
 3. 用svg作为背景,也是可以编辑出任意的形状
3. 用svg作为背景,也是可以编辑出任意的形状
.triangle2 {
width: 100px;
height: 100px;
background-image: url(triangle.svg);
}
效果图:

.borderBox{ height: 0px; width: 0px; border: 100px solid; border-color:transparent; border-bottom-color: red; border-top: 0; border-left: 0; } 利用border构成边框的边缘是三角形来构建三角形,把另外两边宽度设置为0,保证两个相邻边的宽度不为零,这样边框才能构成(一边是无法构成边框的)设置盒子高宽为零使盒子内部没有大小 只有边框 这样边框每个边就是三角形的(如果有宽度为梯形),把其他三边颜色透明就得到一个三角形了。
可以用svg或者border去绘制三角形, 1.将元素宽高设为0 ; 2.设置border的宽度及颜色; 3.将其他设置为透明,某一边框颜色设为其他
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid transparent;
}
原理
盒子都是一个矩形或正方形,从形状的中心,向4个角上下左右均分为四个部分

一个盒子包括: margin+border+padding+content
– 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小三角, 小梯形等.
– 调整宽度大小可以调节三角形形状.

实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 依靠原来盒子的边 */
#test1 {
width: 0;
height: 0;
/* border-color: #ff9600 #3366ff #12ad2a #f0eb7a; */
border-color: #ff9600 transparent transparent transparent;
border-style: solid;
border-width: 50px 50px 0;
/* 兼容IE6 */
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
border-style: solid dashed dashed dashed; /* 设置余下三条边的border-style为dashed */
}
/* 斜边在盒子的对角线上 */
#test2 {
width: 0;
height: 0;
border-color: #ff9600 transparent transparent transparent;
border-style: solid;
border-width: 40px 40px 0 0;
/* 兼容IE6 */
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
border-style: solid dashed dashed dashed; /* 设置余下三条边的border-style为dashed */
}
/* 空心三角形(伪类实现) */
#test3 {
position: relative;
width: 0;
height: 0;
border-style: solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
/* 兼容IE6 */
/* overflow: hidden; 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
border-style: dashed dashed dashed solid; /* 设置余下三条边的border-style为dashed */
}
#test3:after {
content: "";
position: absolute;
top: 6px;
left: 0;
transform: translate(-50%);
border-style: solid;
border-width: 0 40px 40px;
border-color: transparent transparent white;
}
/* 带缺口的三角形效果 */
#test4 {
position: relative;
}
.t {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border: 50px solid transparent;
border-width: 0 50px 50px;
}
#t1 {
border-bottom-color: #000;
}
#t2 {
border-bottom-color: #fff;
}
</style>
</head>
<body>
依靠原来盒子的边
<div id="test1"></div>
斜边在盒子的对角线上
<div id="test2"></div>
空心三角形(伪类实现)
<div id="test3"></div>
带缺口的三角形效果
<div id="test4">
<div class="t" id="t1"></div>
<div class="t" id="t2"></div>
</div>
</body>
</html>
css绘制三角形主要用到border属性,也就是边框。border属性是右三角形组成的
.top{
display: inline-block;
width: 0;
height: 0;
border-bottom:50px solid red;
border-left: 50px solid transparent;
border-right:50px solid transparent;
}
.left{
display: inline-block;
width: 0;
height: 0;
border-right:50px solid red;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
div {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
}
推荐:clip-path
https://www.jianshu.com/p/9a463d50e441 这个挺好理解的
总结来说就是,border边框不是长方形条状的,而是像画框一样,分割角各45°为梯形状,当内容区域为0时,即全为boder是,上左下右border便为三角形,因此将各方向三角形进行隐藏,修改宽度时,就能得到想要的三角形形状。