gpu.js
 gpu.js copied to clipboard
gpu.js copied to clipboard
Cannot use imported functions from other Typescript file into GPU/Kernel instance

What is wrong?
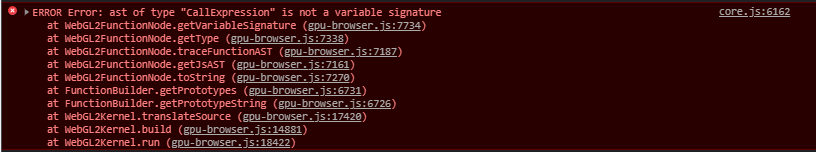
Running a function imported from another Typescript file into the GPU/Kernel results in the following error during runtime:

Where does it happen?
During runtime in an Angular version 11.2.7 application served in development and production mode on Windows.
How do we replicate the issue?
The following excerpt is a simplified example.
// In `common.ts`
export function foo() { return 123; }
// In `component.ts`
import { GPU } from "gpu.js";
import { foo } from "./foo";
@Component({
selector: "tester-component",
template: `<h1>Tester</h1>`
})
TesterComponent {
constructor() {
const gpu = new GPU();
gpu.addFunction(foo);
const kernel = gpu.createKernel(function (input: number) {
return foo();
}).setOutput([1]);
const result = kernel(0); // Error occurs when executing this line
}
}
// Error occurs with different methods of adding functions:
// - Adding to GPU instance with `gpu.addFunction(foo)`
// - Adding to kernel instance with `kernel.addFunction(foo)`
// - Adding to kernel instance with `kernel.addFunctions([foo])`
A codesandbox.io example is here. It doesn't return the exact same error that I get on my Windows laptop, but I think it's something similar.
How important is this (1-5)?
4 Keeping common functions in a separate file reduces redundancy and prevents errors introduced through copy pasta.
Expected behavior (i.e. solution)
In an Angular application, allow users to import functions from other files and add them to the GPU/Kernel.
Other Comments
I have a few files that use gpu.js and those files use a few common functions. My current workaround is to copy and paste all common functions into each Typescript file where the GPU instance is created.
I have been doing something similar, but with Svelte. I did run some tests with your sandbox and got it to work.
const kernel = gpu.createKernel(foo).setOutput([1])
also, when you call kernel(params), make sure amount and type of parameters are the same. In your sandbox you called kernel(0), but foo didn't take any parameters. Either remove 0 or add parameter to foo.
const result = kernel(0); // Error occurs when executing this line
I'm new to this, so I might be missing something obvious.
I did run some tests with your sandbox and got it to work.
const kernel = gpu.createKernel(foo).setOutput([1])
My issue is calling imported functions in the kernel function, not using an imported function as the kernel function.
also, when you call kernel(params), make sure amount and type of parameters are the same. In your sandbox you called kernel(0), but foo didn't take any parameters. Either remove 0 or add parameter to foo.
The codesandbox.io example is very simplified. The kernel function in app.component.ts works fine when the added custom function is defined in the same file. The issue occurs when the custom function is moved to a different file common.ts and then imported into app.component.ts.
In my use case, I have common functions used in different kernel functions. Each kernel is defined in its own file. I import the common functions into each kernel file.
You might be looking for https://github.com/gpujs/gpu.js#adding-custom-functions
You might be looking for https://github.com/gpujs/gpu.js#adding-custom-functions
No, adding custom functions works if all the code is in the same Typescript file. The error appears after the common custom functions are moved to a different Typescript file and imported back.
I am beginning to suspect that the issue has something to do with Angular's webpack configuration. Will do more investigation and report back.
You might be looking for https://github.com/gpujs/gpu.js#adding-custom-functions
No, adding custom functions works if all the code is in the same Typescript file. The error appears after the common custom functions are moved to a different Typescript file and imported back.
I am beginning to suspect that the issue has something to do with Angular's webpack configuration. Will do more investigation and report back.
Same issue here with Svelte and Typescript.
I tried both adding imported functions to kernel AND gpu.
I guess the problem comes from compilation order : when I use kernel.setDebug(true), the functions named in the error are declared after they are called... which causes glsl error.
Investigating...