godbasin.github.io
 godbasin.github.io copied to clipboard
godbasin.github.io copied to clipboard
被删前端博客--喜欢请star
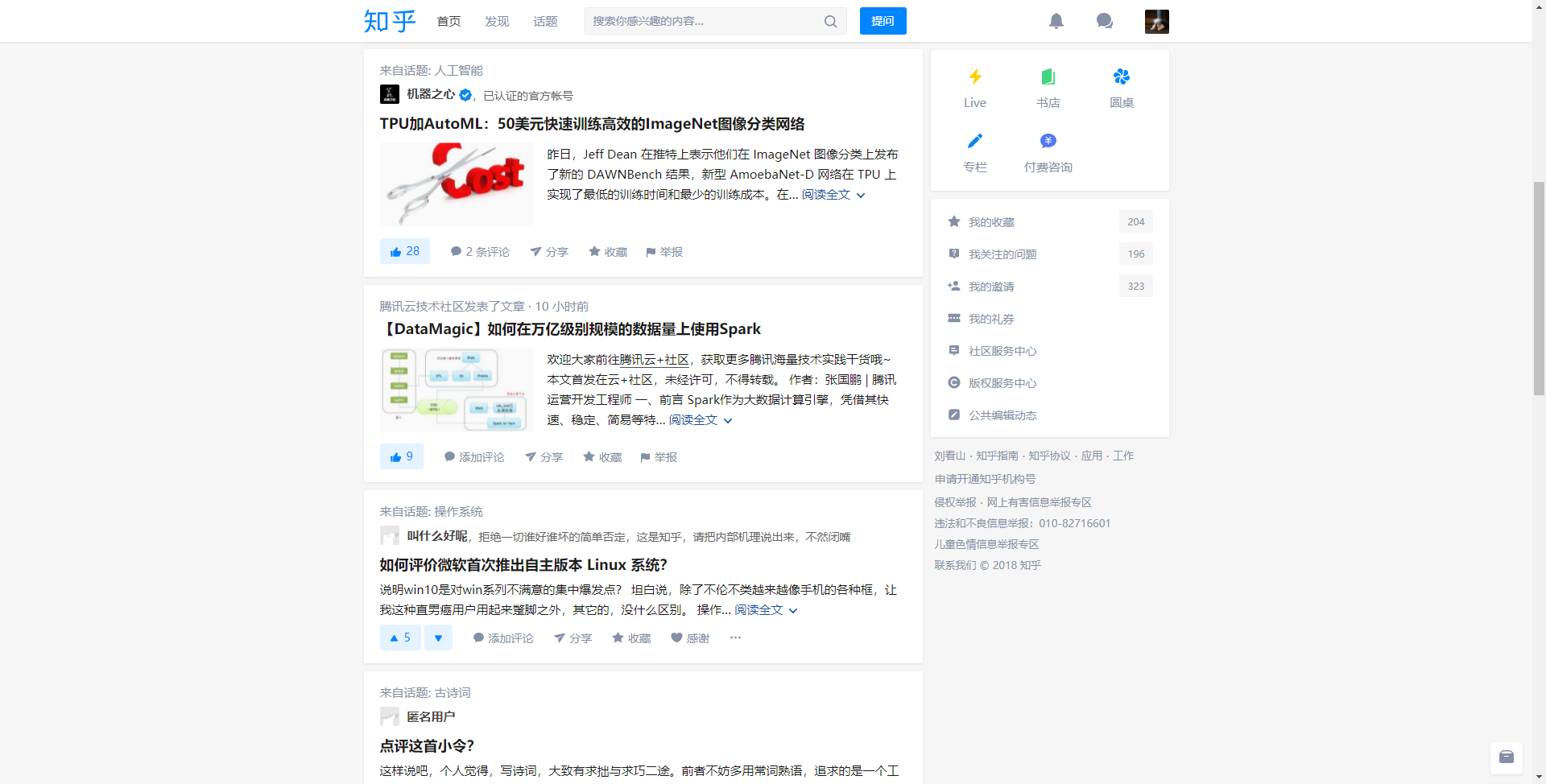
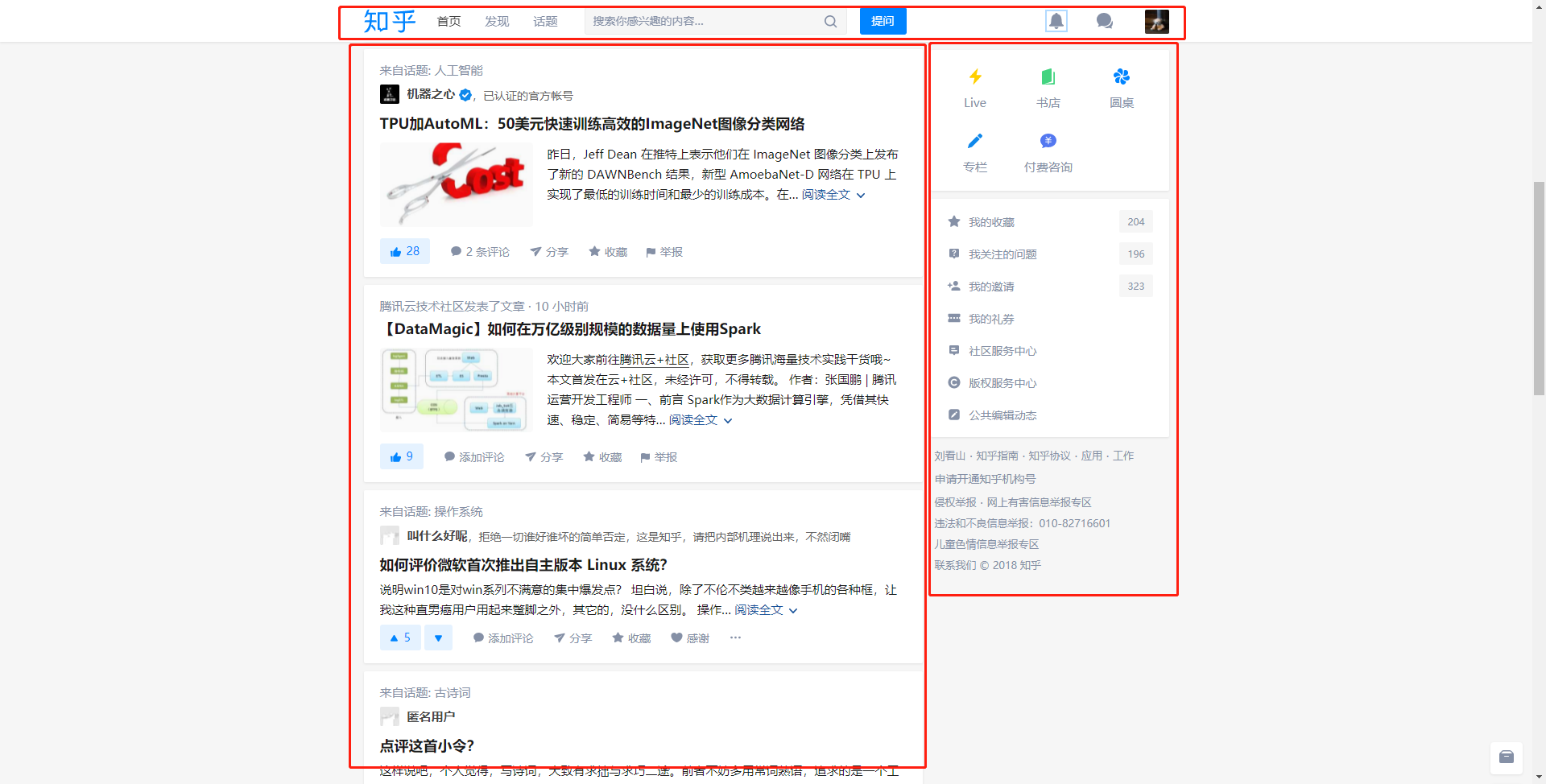
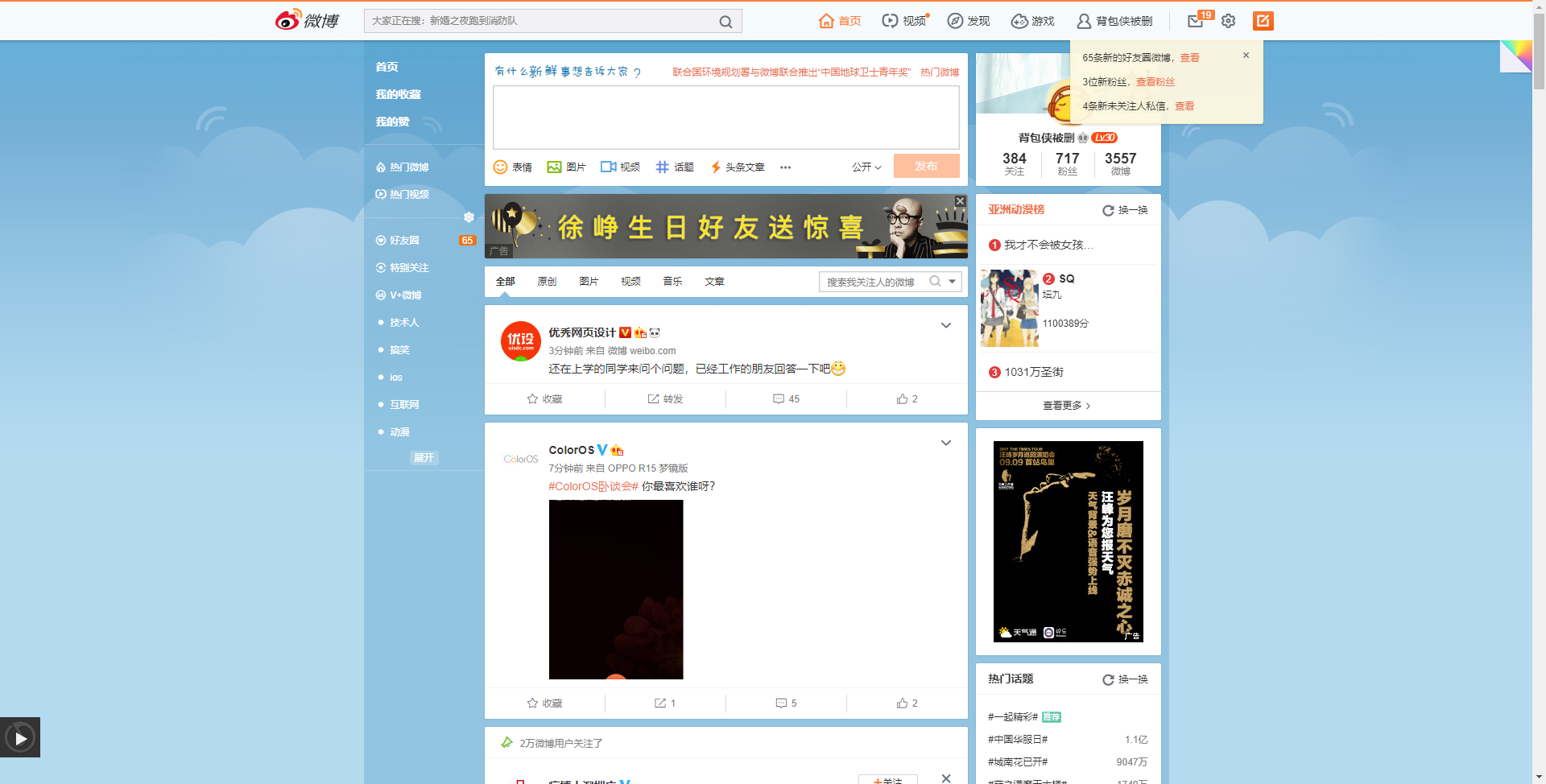
很多时候,我们喜欢划分所谓技术需求和业务需求。但其实,技术来自于业务,业务需要技术支撑,两者是分不开的。我们可以尝试在业务里,一样地写出花来。 # 页面区块化 其实页面区块化只是一种瞎说的术语,个人想说的是,将一个页面清晰地按照功能、业务、emmmmmmm。。。可能就是按照功能划分吧。这其实不完全属于前端的范畴,是贯穿业务、产品、设计、前端、甚至后台、终端的一整个团队的设计吧。 ## 什么是区块 我们来看看常用的应用吧,首先是知乎:  简单划分下:  大致我们可以分为三大块: - 头部:快速导航栏 - 左侧:内容板块 - 右侧:推广板块 其实论坛类、博客类的页面大多如此,看看微博:  除此之外,还有视频类、电商类等各种角色的网站,大家有空也可以去看看,思考下里面是怎么划分的。 或许你会觉得,想这些有什么用呢?这对我的工作有什么帮助吗?嘛,个人觉得`观察 -> 思考 -> 总结`也是有意思的事情,可以多一种角度来思考自己的工作,也能提高工作的趣味性吧。 如果你非要问,到底有什么用嘛~酱紫,容我细细道来吧。 # 应用组件化 说到组件,这下总该不陌生吧,翻译下就是 component,这每个框架里面不都一抓一大把嘛。...
本文介绍一些ES6/ES7好玩实用又简单的特性,或许对写代码的效率也有一定帮助噢。 ES6/ES7的出现已经有一段时间了,里面的一些新特性你们是否了解呢?本骚年将结合自身的一些使用经历介绍一些简单实用的新特性/语法糖。 基础常用的一些如`let`、`const`等这里就不详细介绍了,关于ES6/ES7的一些具体说明介绍大家可以参考[ECMAScript 6 入门](http://es6.ruanyifeng.com/#docs/string)。 --- ## 「解构」知多少 ### 解构赋值 - 数组和对象 数组的变量的取值与位置相关,而对象的属性与变量名有关。 ``` js // 数组 let [a, b, c] = [1, 'abc', [3, 4]]; // a = 1,...
前端框架日新月异,而其中的数据绑定已经作为一个框架最基础的功能。我们常常使用的单向绑定、双向绑定、事件绑定、样式绑定等,里面具体怎么实现,而当我们数据变动的时候又会触发怎样的底部流程呢? # 模板数据绑定 数据绑定的过程其实不复杂: 1. 解析语法生成AST。 2. 根据AST结果生成DOM。 3. 将数据绑定更新至模板。 --- ## 解析语法生成AST 抽象语法树(Abstract Syntax Tree)也称为AST语法树,指的是源代码语法所对应的树状结构。也就是说,对于一种具体编程语言下的源代码,通过构建语法树的形式将源代码中的语句映射到树中的每一个节点上。 其实我们的DOM结构树,也是AST的一种,把HTML DOM语法解析并生成最终的页面。而模板引擎中常用的,则是将模板语法解析生成HTML DOM。 ### 捕获特定语法 生成AST的过程涉及到编译器的原理,一般经过以下过程: 1. 语法分析。 语法分析的任务是在词法分析的基础上将单词序列组合成各类语法短语,如“程序”,“语句”,“表达式”等等。 语法分析程序判断源程序在结构上是否正确,源程序的结构由上下文无关文法描述。语法分析程序可以用YACC等工具自动生成。 2. 语义分析 语义分析是编译过程的一个逻辑阶段,语义分析的任务是对结构上正确的源程序进行上下文有关性质的审查,进行类型审查。语义分析是审查源程序有无语义错误,为代码生成阶段收集类型信息。 一般类型检查也会在这个过程中进行。...
我们都知道,对于计算机来说,与外界交互的流程大概是`输入 => 处理 => 输出`。不妨试试将目光拉长,世界上的种种事物都符合这样的抽象模型。再拓展看看,我们的世界也能进行这样的抽象。 本篇文章,主要用于来开开脑洞。 ## 单体模型 ### 个体 世上万物,皆是相互依赖而生。拿我们人类来说,既是独立的个体,同时也免不了与其他人或事物的交流。我们听到的、看到的、感受到的、触摸到的,经过复杂的神经传递、处理,然后反馈到身体的各个部位,再分别作出反馈。 上面这一段,我们来分析看看: ``` javascript function 人体(听觉, 视觉, 触觉, ...其他感觉){ 传递(听觉, 视觉, 触觉, ...其他感觉); 反馈 = 处理(听觉, 视觉, 触觉, ...其他感觉); return...
# 你了解Typescript吗 ## 什么是Typescript TypeScript是JavaScript的超集,带来了诸多新特性: - 可选的静态类型 - 类型接口 - 在ES6和ES7被主流浏览器支持之前使用它们的新特性 - 编译为可被所有浏览器支持的JavaScript版本 - 强大的智能感知 ## Typescript特性 - **可选静态类型** 类型可被添加到变量,函数,属性等。这将帮助编译器在App运行之前就能显示出任何潜在的代码警告。 给JavaScript加上可选的类型系统,很多事情是只有静态类型才能做的,给JavaScript加上静态类型后,就能将调试从运行期提前到编码期,诸如类型检查、越界检查这样的功能才能真正发挥作用。TypeScript的开发体验远远超过以往纯JavaScript的开发体验,无需运行程序即可修复潜在bug。 - **支持使用ES6和ES7的新特性** 在TypeScript中,你可以直接使用ES6的最新特性,在编译时它会自动编译到ES3或ES5。 - **代码自动完成,代码智能感知** ## ts与js TS是一个应用程序级的JavaScript开发语言。 TS是JavaScript的超集,可以编译成纯JavaScript。...
接触过jQuery的小伙伴们大概在切换到mvvm初总不习惯,需要进行开发思维的转换,从事件驱动的角度出发,到从数据驱动的角度出发,也是不小的挑战。 # 事件驱动 ## GUI与事件 GUI(图形用户界面)与事件驱动的渊源可谓不浅。 GUI应用程序的特点是注重与用户的交互,因此程序的执行取决于与用户的实时交互情况,大部分的程序执行需要等到用户的交互动作发生之后。 由于用户的输入频率并不高,若不停轮询获取用户输入,就有点像ajax轮询和websocket推送的关系: 1. 资源利用率低。 2. 不能真正做到及时同步。 **由于GUI程序的执行流程由用户控制,并且不可预期,为了适应这种特点,我们需要采用事件驱动的编程方法。普通程序的执行可概括为“启动——做事——终止”,而事件驱动的程序的执行可概括为“启动——事件循环(即等待事件发生并处理之)”。** ## 事件驱动编程 ### 事件 事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事件,等等。 事件(event)是针对应用程序所发生的事情,并且应用程序需要对这种事情做出响应。 ### 事件处理 程序对事件的响应其实就是调用预先编制好的代码来对事件进行处理,这种代码称为事件处理程序(event handler)。 **事件驱动编程(event-driven programming)就是针对这种“程序的执行由事件决定”的应用的一种编程范型。** ### Event loop 主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。...
本文介绍一些Webpack常用或者有意思的一些配置,教你快速启动各种框架(这里主要是React和Angular)。该篇我们不聊原理,只讲实战。 在去年的这个时候,本骚年还在被Grunt和Gulp以及各种Requirejs、Seajs团团围住攻击,狼狈不堪。后面认识了Webpack之后,基本所有项目框架都拿它来构建了。 当然也不包括本骚年负责项目都是纯前端的PC端单页应用的原因,还没遇到什么项目使用Webpack上太难的问题。 --- ## Hello Webpack Webpack是一个现代的JavaScript应用程序的模块打包器(module bundler)。其实Webpack不应该拿来跟Grunt/Gulp比较的,但在本骚年这边它就是承担起了很大一部分工作。 ### 初始Webpack 这里主要基于Webpack2来讲吧,Webpack1迁移到2还是不是特别难的,官方也配了[迁移文档](https://doc.webpack-china.org/guides/migrating/)。 其实[官方的文档](https://doc.webpack-china.org/concepts/)也有很详细的说明了,对于一般的项目还是可以完全驾驭的。 下面我们先跟随着原始的脚步过一遍概念吧。 **四个核心概念:入口(entry)、输出(output)、loader、插件(plugins)。** ### 入口(entry) 将您应用程序的入口起点认为是根上下文(contextual root)或app第一个启动文件。 一般来说,在Angular中我们将是启动`.bootstrap()`的文件,在Vue中则是`new Vue()`的位置,在React中则是`ReactDOM.render()`或者是`React.render()`的启动文件。 ``` js module.exports = { entry: './path/to/my/entry/file.js' }; ```...
谢谢学到很多

能在学习路上看到这个博客真是泪目。
vuepress

我也在用vuepress输出个人沉淀,但是侧边栏和下方的图片不知道怎么弄。可以看看你vuepress的源码吗
请问hexo的图床是怎么解决的,hexo的路径和typora的不太一样,请问是怎么弄的呢?