landing
 landing copied to clipboard
landing copied to clipboard
Bootstrap 5 template & UI Kit with over 100+ sections
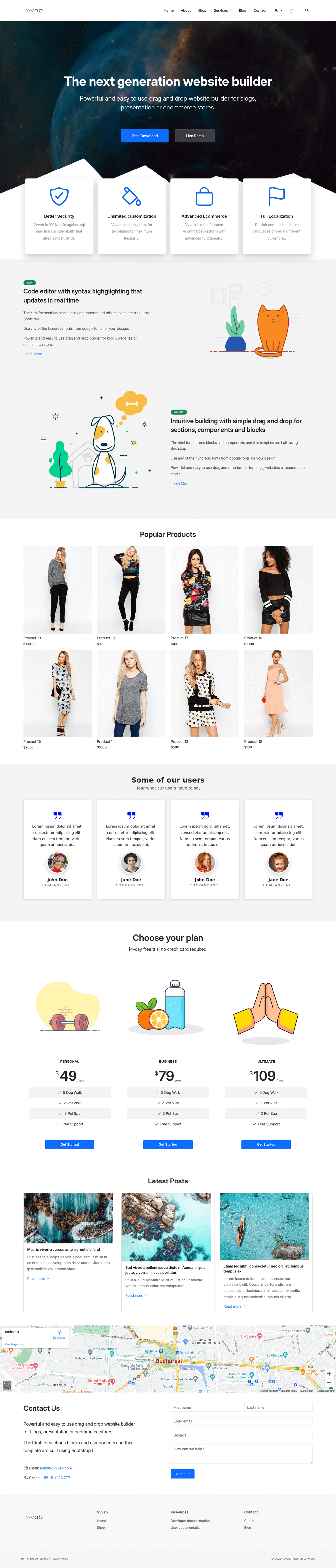
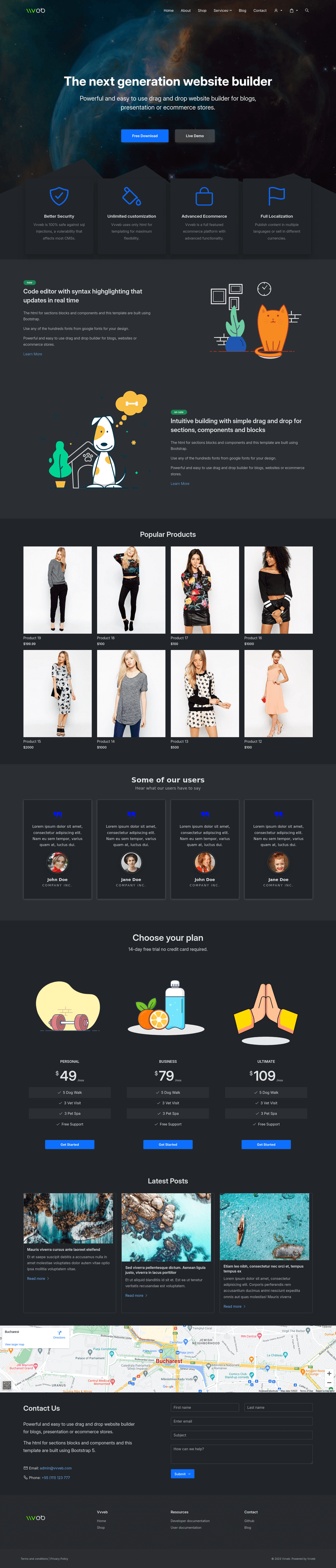
Vvveb Bootstrap 5 template & UI Kit
Bootstrap 5 html template with over 100+ sections that can be used to build any website.
Default theme used in Vvveb CMS
👉 Live Demo 👉 Page builder demo

Categories
- Call to action - https://github.com/givanz/landing/blob/master/screenshots/hero/
- Features - https://github.com/givanz/landing/blob/master/screenshots/features/
- Base - https://github.com/givanz/landing/blob/master/screenshots/base/
- Contact form - https://github.com/givanz/landing/blob/master/screenshots/contact-form/
- Footer - https://github.com/givanz/landing/blob/master/screenshots/footer/
- Navigation - https://github.com/givanz/landing/blob/master/screenshots/navigation/
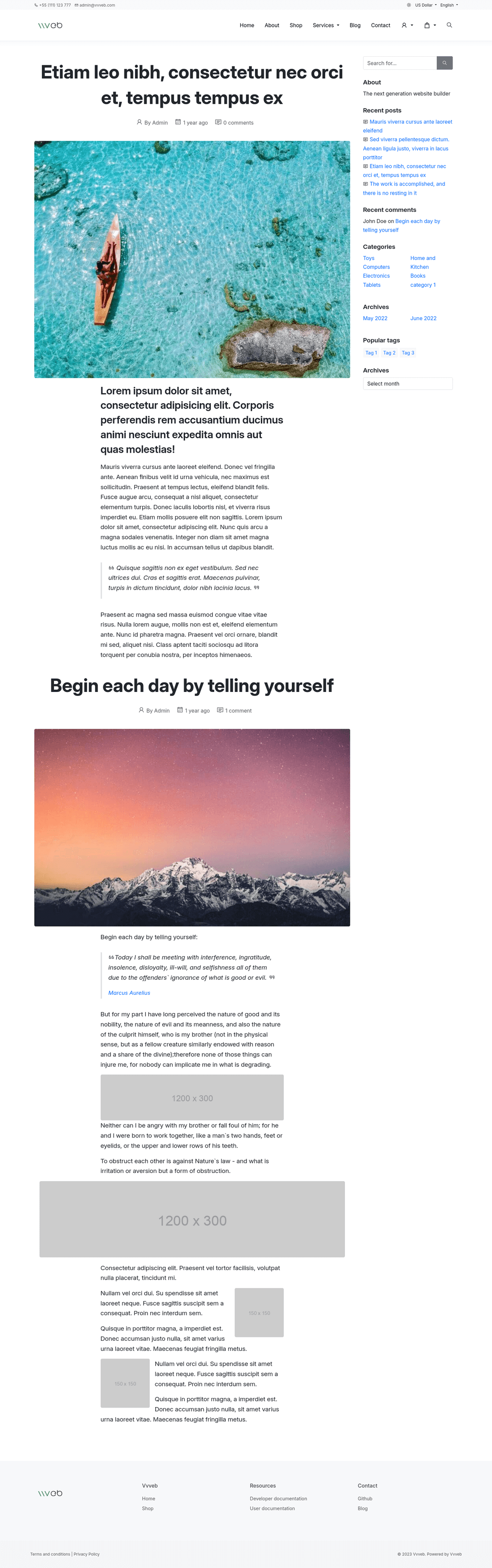
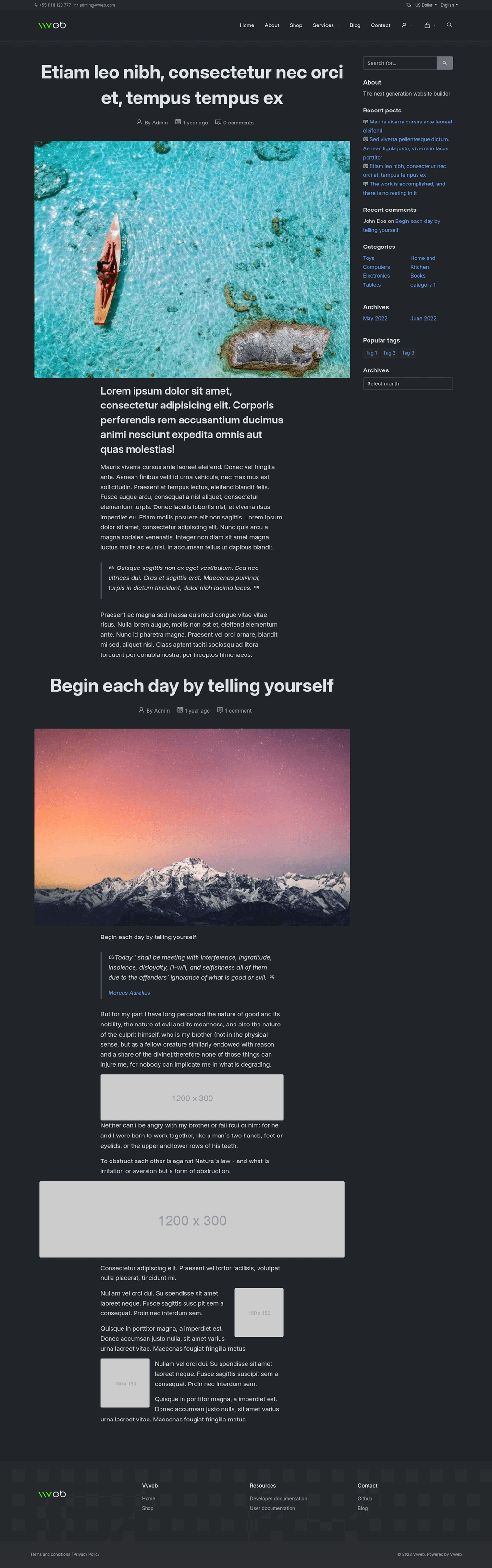
- Posts - https://github.com/givanz/landing/blob/master/screenshots/posts/
- Pricing table - https://github.com/givanz/landing/blob/master/screenshots/pricing table/
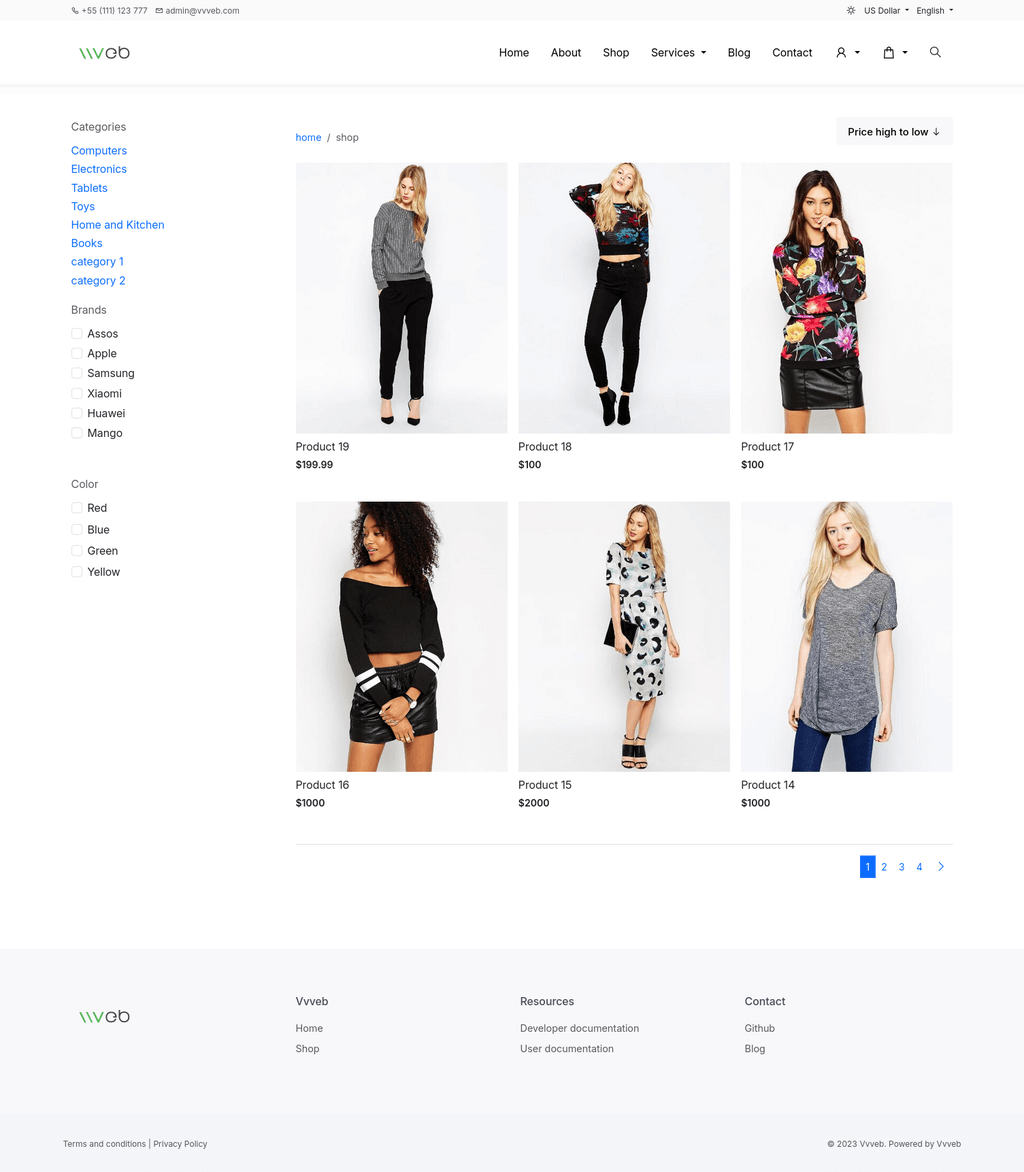
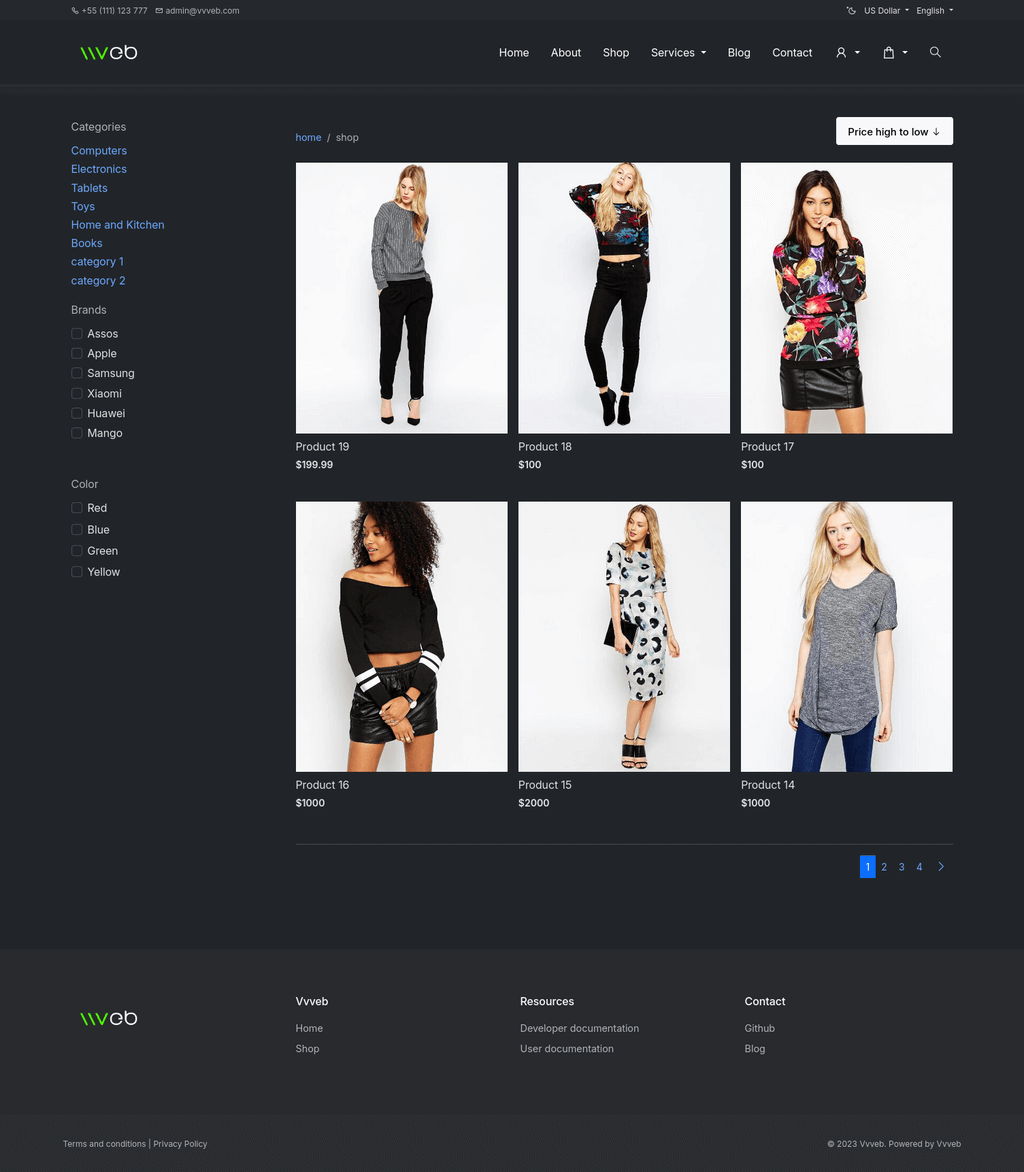
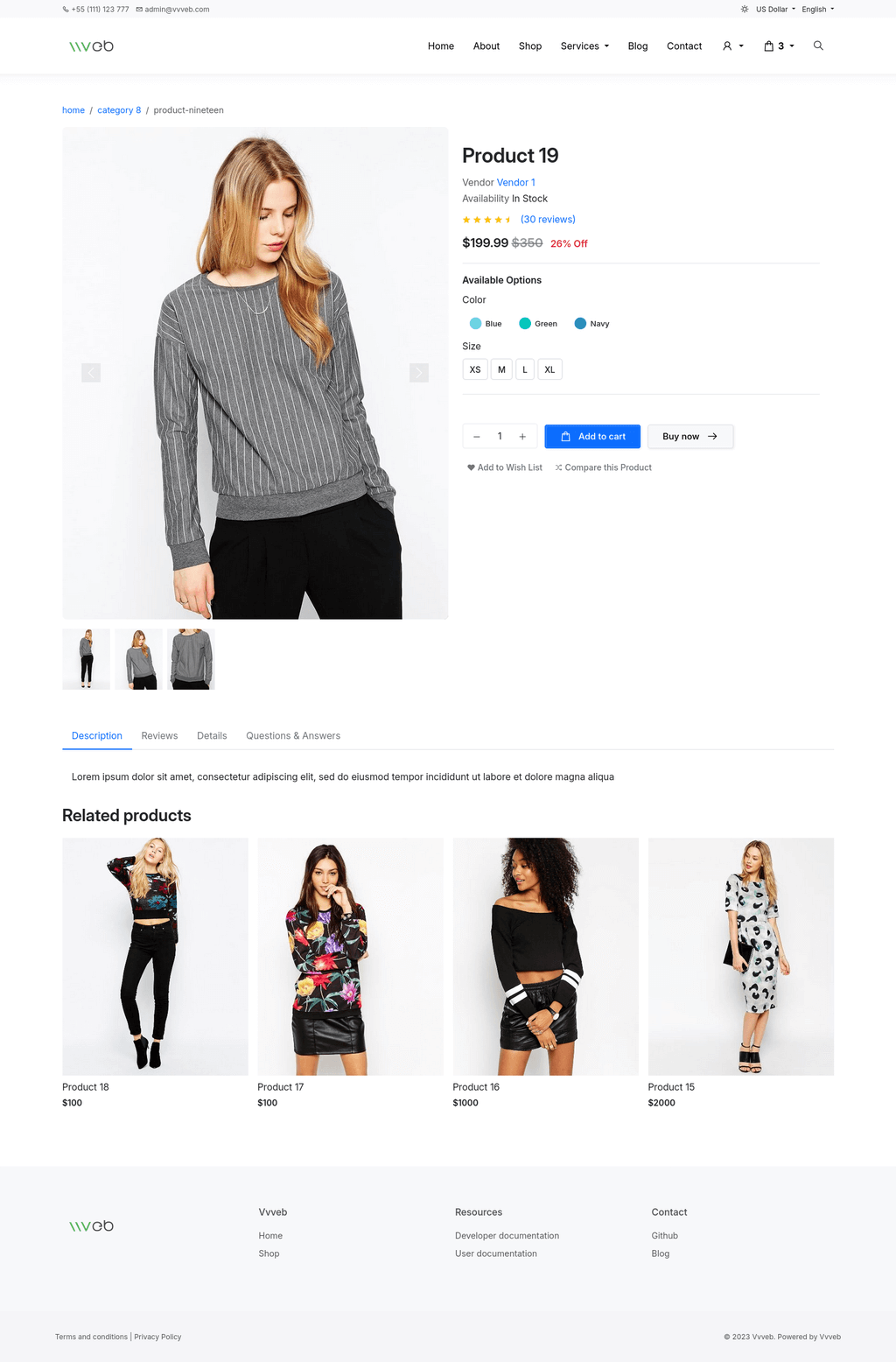
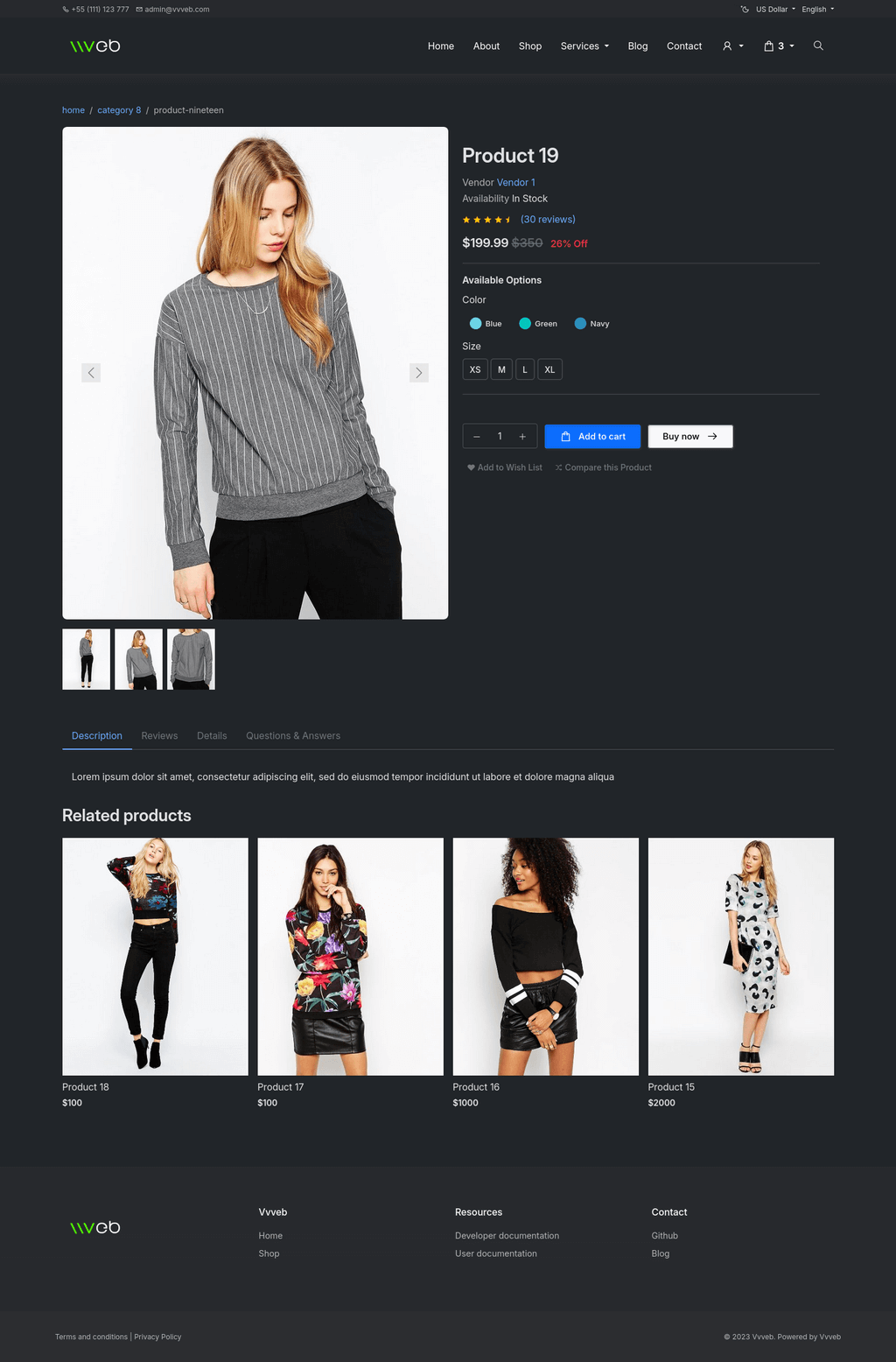
- Products - https://github.com/givanz/landing/blob/master/screenshots/products/
- Showcase - https://github.com/givanz/landing/blob/master/screenshots/showcase/
- Team - https://github.com/givanz/landing/blob/master/screenshots/team/
- Testimonials - https://github.com/givanz/landing/blob/master/screenshots/testimonials/
Build
Generate html files
npm run gulp
Watch for changes for development
npm run gulp watch
Generate sections list for VvvebJs page builder
npm run gulp sections
Generate blocks list for VvvebJs editor
npm run gulp blocks
Generate screenshots for sections
npm run gulp screenshots
Quick start
- Clone the repo and run it.
git clone https://github.com/givanz/landing/
cd landing
npm i
npm run gulp
Structure
├── index.html -- **default template used for homepage**
├── index.coming-soon.html -- *replaces homepage when site is set to coming soon*
├── index.maintenance.html -- replaces homepage when site is set to maintenance
├── error404.html -- page not found error page
├── error500.html -- internal server error page
├── blank.html -- page with basic layout with minimal or no content
└── content
│ └── index.html - blog page
│ └── post.html - singe post page
│ └── page.html - page template
│ └── tag.html - posts for tag page
│ └── category.html - posts category page
│ └── archive.html - posts for a certain date
│ └── user.html - user posts
└── product
│ └── index.html - shop page
│ └── product.html - singe product page
│ └── manufacturer.html - manufacturer page
│ └── vendor.html - vendor page
│ └── category.html - category page
└── search
│ └── search.html - search page
└── user
│ └── index.html - user dashboard
│ └── signup.html - user signup form
│ └── login.html - site login form
│ └── reset.html - password reset form
│ └── edit.html - user data edit
│ └── address.html - address list
│ └── comments.html - comments list
│ └── orders.html - orders list
│ └── downloads.html - digital products downloads list
└── cart
│ └── cart.html - display cart page
└── checkout
│ └── checkout.html - cart checkout form
│ └── confirm.html - order confirmation page
│ └── confirm.html - order confirmation page
└── email
│ └── order
│ │ └── new.html - template for new order mail
│ │ └── user
│ └── reset.html - template for new order mail
└── signup.html - template for user welcome
Documentation
For documentation check the theme development documentation
Support
If you like the project you can support it with a PayPal donation or become a backer/sponsor via Open Collective
License
Apache 2.0