Nicky Lao
Nicky Lao
# Question List - koa原理,为什么要用koa ( express 和 koa 对比) - 使用过的`koa中间件` - koa中`response.send`、`response.rounded`、`response.json`发生了什么事,浏览器为什么能识别到它是一个json结构或是`html` - `koa-bodyparser`怎么来解析`request` # Answer ## 一、Express 框架 `Express` 是一个轻量级的 `Web Framework`,自带Router、路由规则等,早期版本的 Express 还有`bodyParser`,后期剥离为独立模块作为中间件管理。其中间件模型是基于 `callback回调` 实现。 ###...
**关于浏览器缓存** 浏览器缓存,有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能。但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据。像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站很少更新,有缓存还是比较好的。今天主要介绍清除缓存的几种方法。 **清理网站缓存的几种方法** **web服务器设置** 通过web服务器设置 Cache-Control 缓存配置,比如nginx等 **meta方法** //不缓存 ``` ``` **清理form表单的临时缓存** `` 其实form表单的缓存对于我们书写还是有帮助的,一般情况不建议清理,但是有时候为了安全问题等,需要清理一下! **jquery ajax清除浏览器缓存** **方式一:用ajax请求服务器最新文件,并加上请求头If-Modified-Since和Cache-Control** ,如下: ``` $.ajax({ url:'www.haorooms.com', dataType:'json', data:{}, beforeSend :function(xmlHttp){ xmlHttp.setRequestHeader("If-Modified-Since","0"); xmlHttp.setRequestHeader("Cache-Control","no-cache"); }, success:function(response){ //操作...
> 日常运维的最佳拍档 ## 目录 - [文件](#文件) - [查看文件内容](#查看文件内容) - [head](#head) - [tail](#tail) - [cat](#cat) - [nl](#nl) - [more](#more) - [创建](#创建) - [touch](#touch) - [mkdir](#mkdir) - [mktemp](#mktemp) - [删除](#删除) - [rm](#rm)...
### 需求描述 1、单页面,左侧类似树状导航,右侧是视图的布局; 2、点击左侧树功能节点,右侧切换显示对应功能页面;显示模式有两种,一种是**替换展示**,新点击的功能替换原来的功能页,展示最新点击的功能页;另一种是**追加展示**,左侧功能相当于多选,右侧视图展示`选择`的功能的所有页面,追加显示再最后; ### 实现 1、angularjs路由无法解决这个问题;使用ng-include页面,动态获取页面的路径,提前注入所有页面的controller。 2、一开始用了字符串拼接,然后$compile一下,使得子页面的controller的$scope作用域被修改,获取不到模型数据。需要注意的是controller的作用域就好了,采用以下方式解决。 ``` javascript {{template.title}} ``` 思路来自:http://stackoverflow.com/questions/17801988/dynamically-loading-controllers-and-ng-include --- 2016-8-31 09:51:42
### 一、使用Services方法共享数据 http://stackoverflow.com/questions/22408790/angularjs-passing-data-between-pages ### 二、来自知乎作者的回答 作者:Ye Huang 链接:http://www.zhihu.com/question/33565135/answer/69651500 来源:知乎 Angular页面传参有多种办法,根据不同用例,我举5种最常见的: PS: 在实际项目中,请参照[angular-styleguide](https://github.com/johnpapa/angular-styleguide)优化您的代码。 **1. 基于ui-router的页面跳转传参** (1) 在AngularJS的app.js中用ui-router定义路由,比如现在有两个页面,一个页面(producers.html)放置了多个producers,点击其中一个目标,页面跳转到对应的producer页,同时将producerId这个参数传过去。 ``` .state('producers', { url: '/producers', templateUrl: 'views/producers.html', controller: 'ProducersCtrl' }) .state('producer', { url: '/producer/:producerId',...
### MVVM与MVC的区别? 在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 MVC模型关注的是Model的不变,所以,在MVC模型里,Model不依赖于View,但是 View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。 MVVM在概念上是真正将页面与数据逻辑分离的模式,它把数据绑定工作放到一个JS里去实现,而这个JS文件的主要功能是完成数据的绑定,即把model绑定到UI的元素上。 有人做过测试:使用Angular(MVVM)代替Backbone(MVC)来开发,代码可以减少一半。 此外,MVVM另一个重要特性,双向绑定 ### MVC,MVP 和 MVVM 的图示 http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html ### MVVM框架性能优化 ng1的动态模板为例 
类似angularjs中的`ng-include`,或者是动态创建html,再$compile编译一下。这些语法在ng2+已经被去掉,去掉原因如下: > Something like ng-include can not be supported for several reasons: > > - In Angular 2 directives are declared on per component. Having ng-include would mean that the...
# PWA ## Official https://developers.google.com/web/progressive-web-apps/ _国内无需科学上网:https://developers.google.cn/web/progressive-web-apps/_ ## Framework [百度的lavas](https://lavas.baidu.com/demo) (这里也有PWA文档:https://lavas.baidu.com/pwa/ ) ## Awesome https://github.com/TalAter/awesome-progressive-web-apps ## Article - [Upgrading to Progressive Web Apps@huxpro @JSConf.CN ](https://huangxuan.me/jsconfcn2017/#/) - [下一代 Web 应用模型 —— Progressive...
# React vs Angular [Why we chose Angular 2 over React for our enterprise software development work](https://blog.biznas.io/why-we-chose-angular-2-over-react-for-our-enterprise-software-development-work-392e2c9e39a9) [React vs Angular: An In-depth Comparison](https://www.sitepoint.com/react-vs-angular/) [React vs Angular 2:冰与火之歌「译」](http://huangxuan.me/2016/02/01/React-vs-Angular2/) # Vue.js vs...
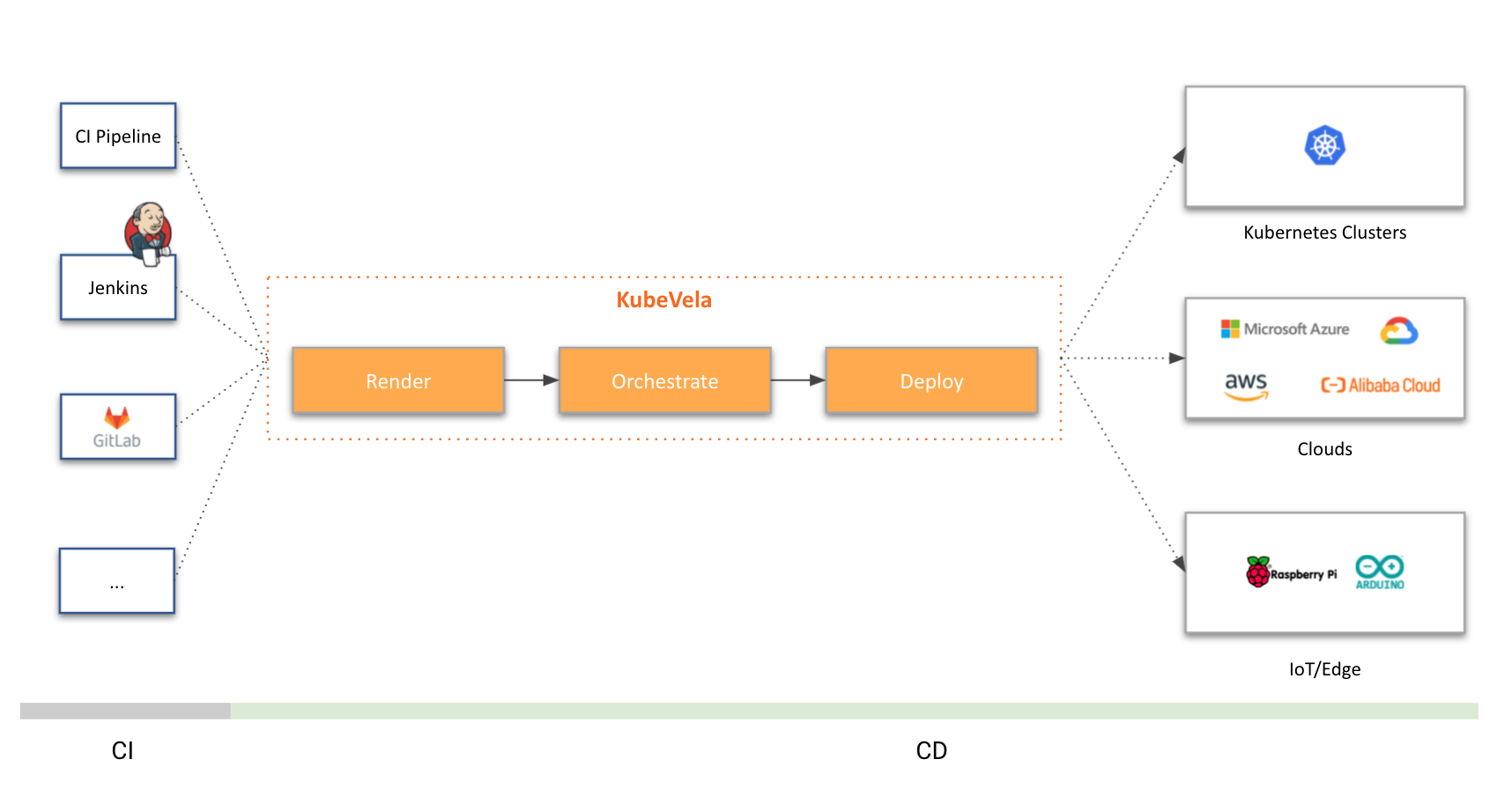
[KubeVela ](https://kubevela.io/) 提出的 [开放应用模型(OAM)](https://oam.dev/) ,可以考虑加入 ledge 里  --- 偶然接触了解,但不熟悉。提出来让有缘人来新增案例 !
