progress-up
 progress-up copied to clipboard
progress-up copied to clipboard
Progress.up HTML5 multiple files upload progress indicator with image preview
Progress-up - File Uploader for HTTPS
What is this?
Progress-up is a HTTPS multiple files Upload plugin with progress bar indicator.
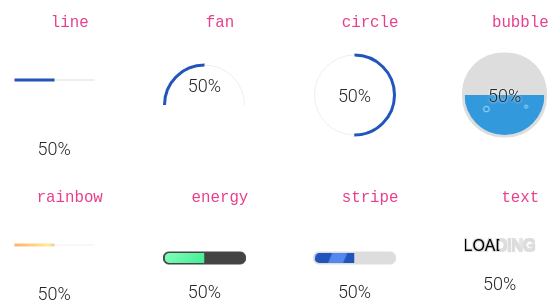
There is support for 10 types of progress displays.

Plugins for Angular, Svelte, Vue and React
This uses the HTTP File API to show continuous progress.
This is the very first attempt to create a clean no frills upload plugin in 100% Typescript. Now available for Angular, Vue, Svelte and React.
Uses the HTML input file for file uploads.
Demo
Other demos are here
Configuration
There are two types of configuration in Progress-up.
- Static config.json with one time values
- Dynamic config with runtime form filling
A sample static config is config.json inside the root directory of
proect.
{
"uploadURL": "https://localhost:2324/uploadmultiple",
"filesName": "uploadFiles",
"progressType": "Line"
}
You can choose one of 10 progress types.
- Line
- Fan
- Bubble
- Energy
- Rainbow
- Stripe
- Text
- Circle
How to build and run as plain js
The backend is CORS enabled.
So you don't have to deal with pesky same origin security errors with
file uploads. Also each plugin enables you to name the file array in the
HTML <input> file selector.
By specifying backend URL and file name in input HTML element file
upload is no longer a hassle.
With that out of the way let us focus on the frontend.
$ git clone https://github.com/girish1729/progress.up
$ cd progress.up/backend
$ yarn install
# or
$ npm install
$ mkdir uploads
$ npm start
You also need live-server.
# npm install -g live-server
Go to https://localhost:2324
and try uploading files.
You may use manual upload.
The uploaded files are present in backend/uploads folder.
Backend
This backend is Node.js HTTP server express.js with multer middleware
This ensures that this code is platform agnostic. Most issues with file upload plugins extant today hover around not specifying backend correctly. Not making it easy to use. Not explaining what should be the input file name attribute etc.
We require a backend that accepts multipart/form-data as upload
protocol.
Also the name of the <input type='file attribute should myFiles.
Frontend - the plugin itself
It is using the HTML5 File API.
This is a clean way to get progress indicator for file uploads.
Instructions for Angular, Vue, Svelte and React
$ npm install progress-up-angular
# or
$ yarn add progress-up-angular
Vue 3
$ npm install progress-up-vue
# or
$ yarn add progress-up-vue
React.js
$ npm install progress-up-react
# or
$ yarn add progress-up-react
Svelte
$ npm install progress-up-svelte
# or
$ yarn add progress-up-svelte
Detailed instructions
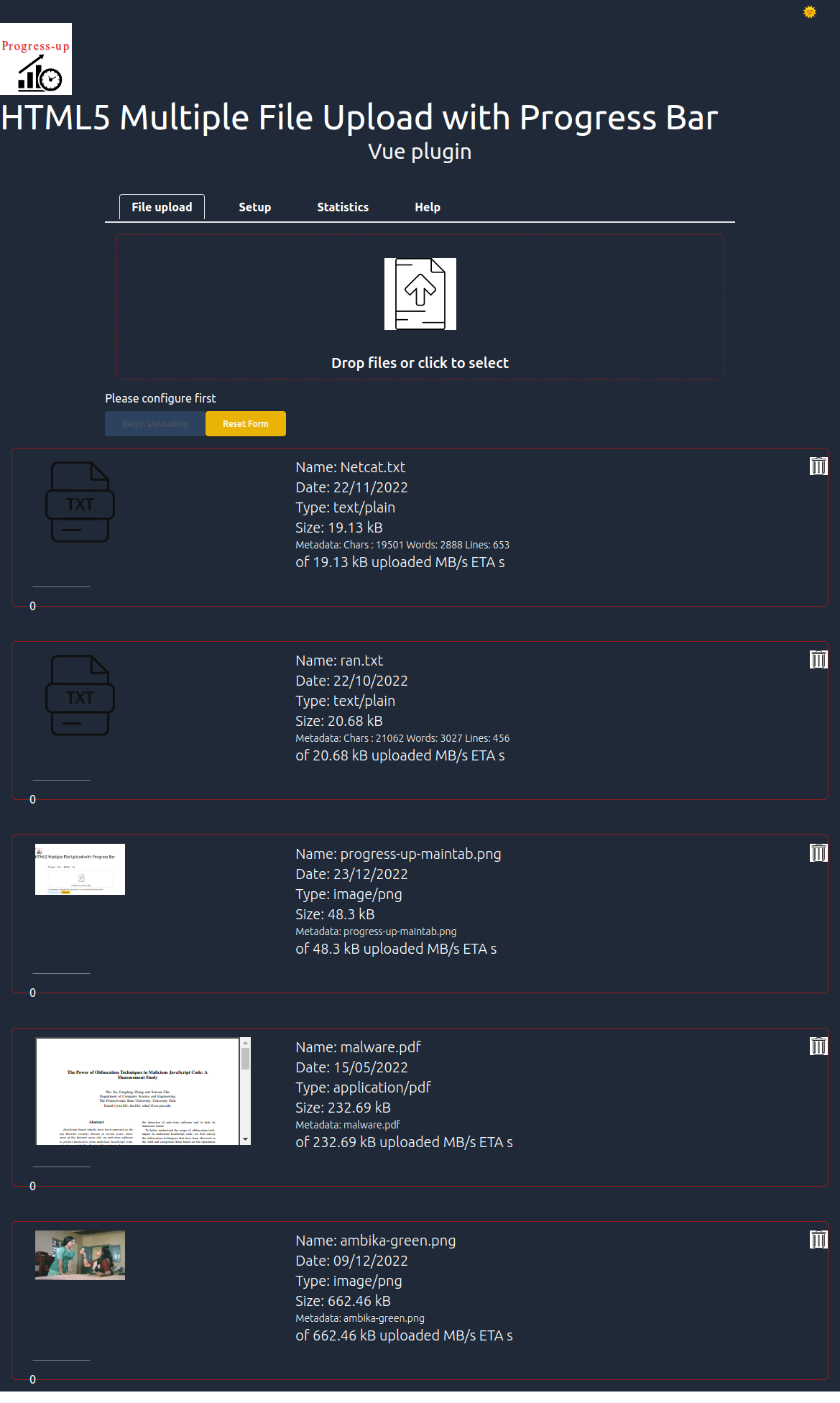
Screenshots gallery
Some are here. For complete list go here
Video of drag and drop

Video of upload

Dark mode

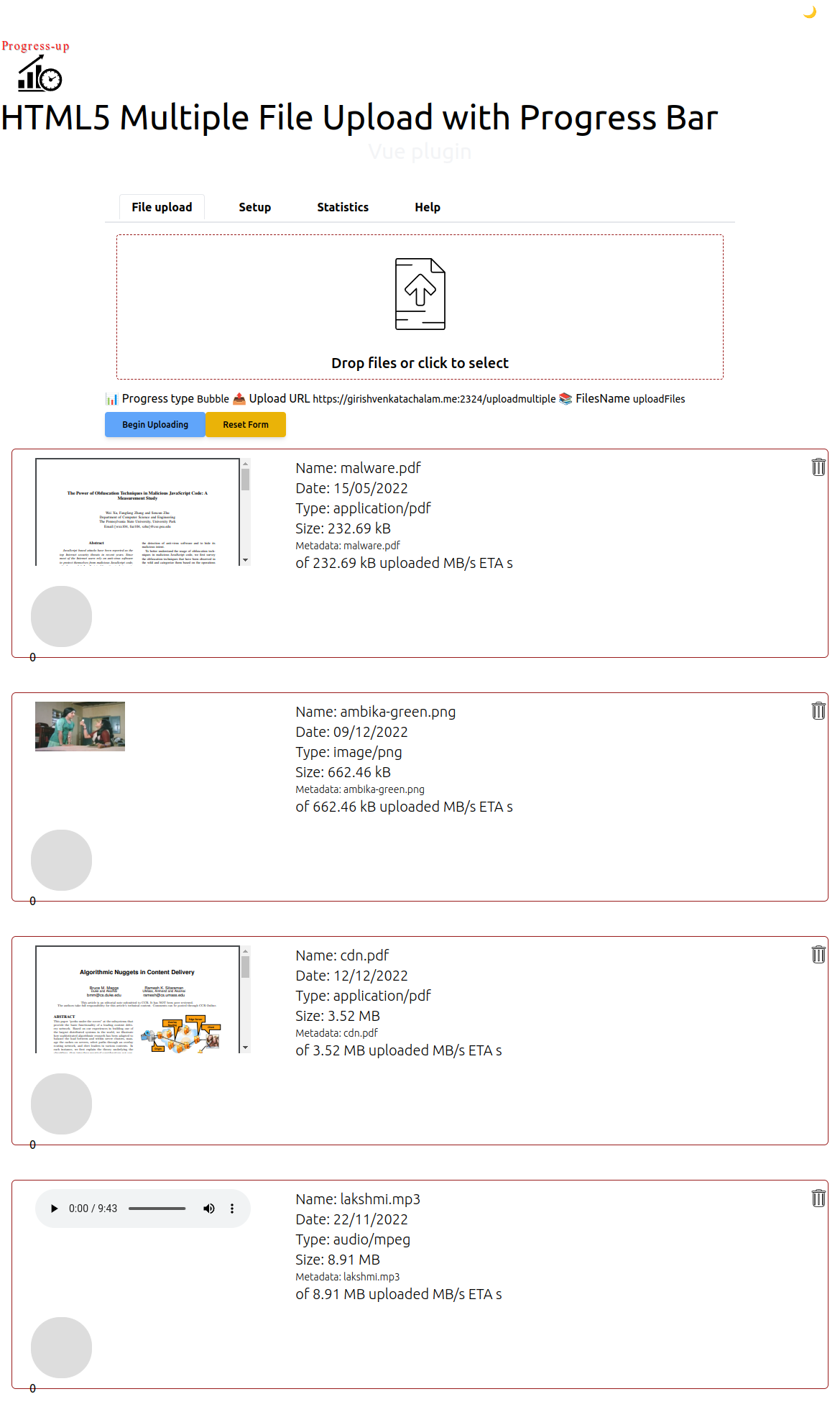
Preview before upload

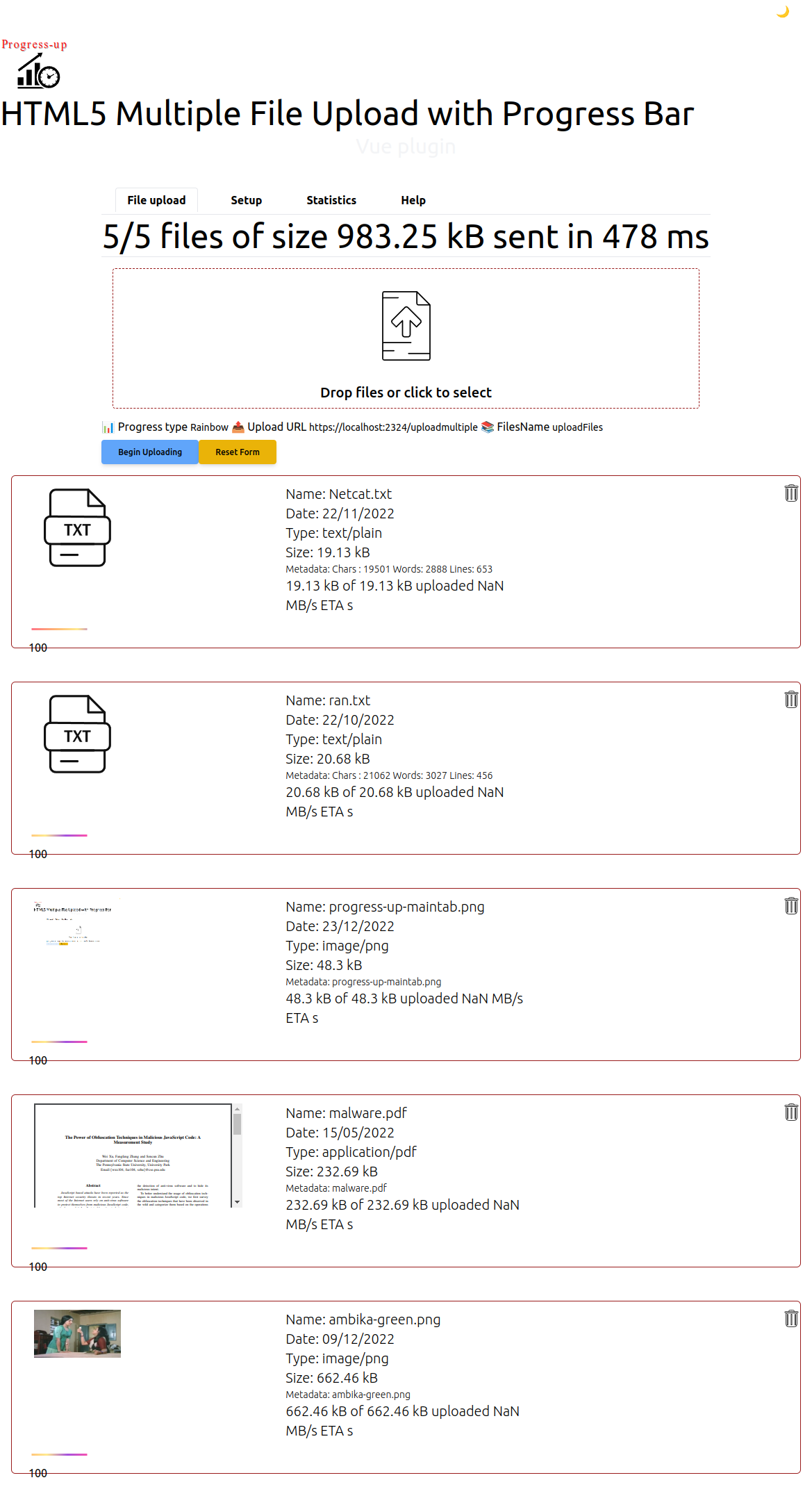
Fully uploaded view

Why should you care?
If you allow multiple large files upload then a progress indicator is a cool way to give user feedback.
Nowadays HTML5 File API based progress is the best way to achieve your goal.
There is support for blocking uploads based on total size, individual size and MIME type.
Screencast of upload

Resources for file upload
Testimonials

Collaboration
If you wish to collaborate or send pull requests please get in touch using my Github profile.
If you cannot write code, then buying me a coffee can work as well.
Alternatives
Contact
You can DM me on Twitter for help/suggestions.
You can follow me for updates.
Tweet this to followers

