linkedin-clone-react-frontend
 linkedin-clone-react-frontend copied to clipboard
linkedin-clone-react-frontend copied to clipboard
:rocket: Frontend for a software similar to LinkedIn
Frontend for a software similar to LinkedIn
A clone of LinkedIn software with basic functionalities.

Demo
Please check out the Netlify demo at https://linkedin-react.netlify.com/.
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Prerequisites
Installing
Installing the app is very simple and consists of the following steps:
Step 1: Clone the app
git clone [email protected]:ghoshnirmalya/linkedin-react.git && cd linkedin-react
2. Build the project
docker-compose build
3. Copy the env files
cp .env.development.example .env.development && cp .env.test.example .env.test
The app will be running at localhost:3001.
Running the tests
You can run all the specs using the following command:
docker exec -it linkedin-react_linkedin.react.web_1 yarn test --watch
Jest will run all your tests. If you don't have a test file, it'll show the following error:
No tests found related to files changed since last commit.
Press `a` to run all tests, or run Jest with `--watchAll`.
Watch Usage
› Press a to run all tests.
› Press p to filter by a filename regex pattern.
› Press t to filter by a test name regex pattern.
› Press q to quit watch mode.
› Press Enter to trigger a test run.
Building the app
You can create a production build of you app using the following command:
yarn build
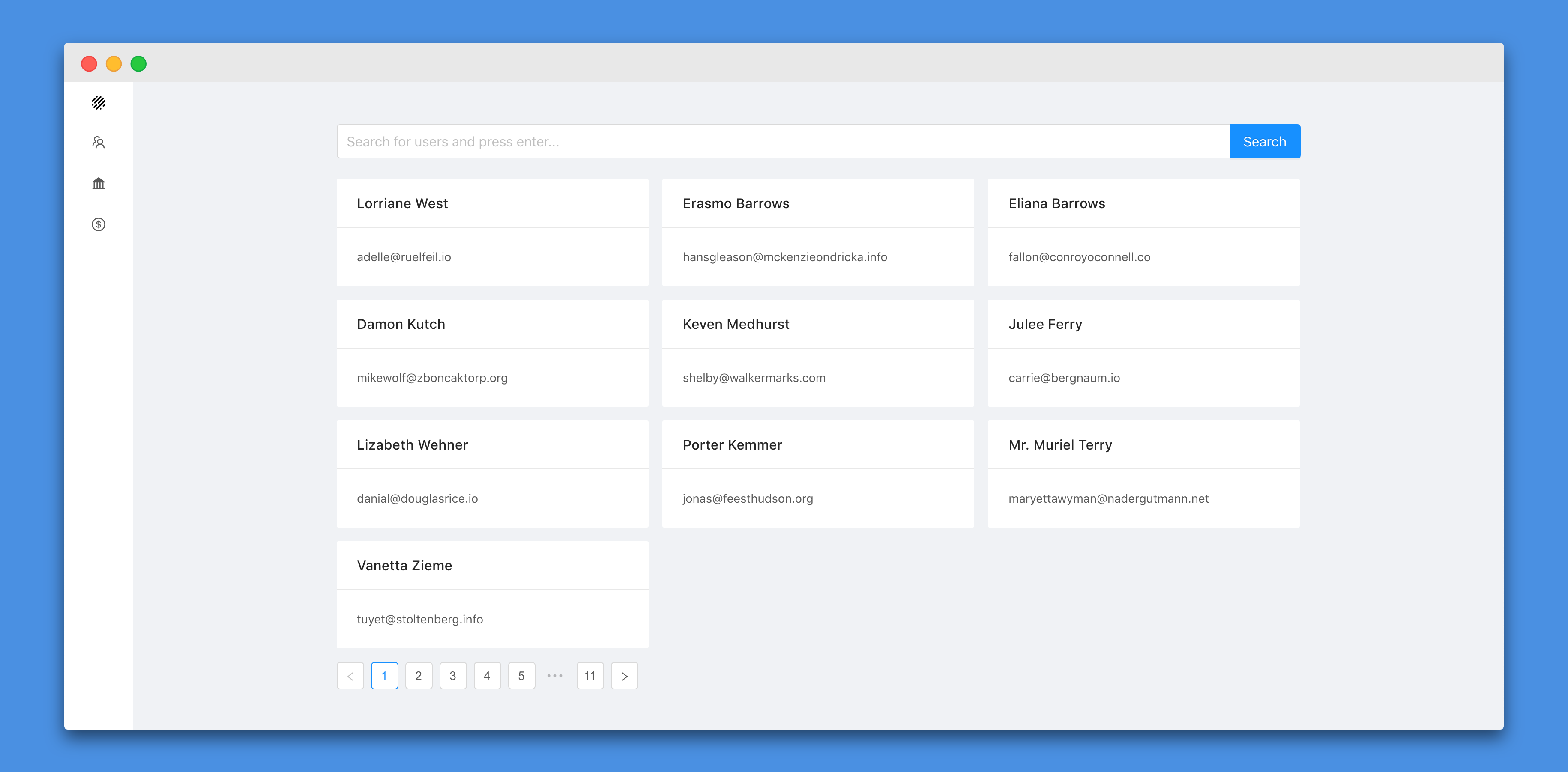
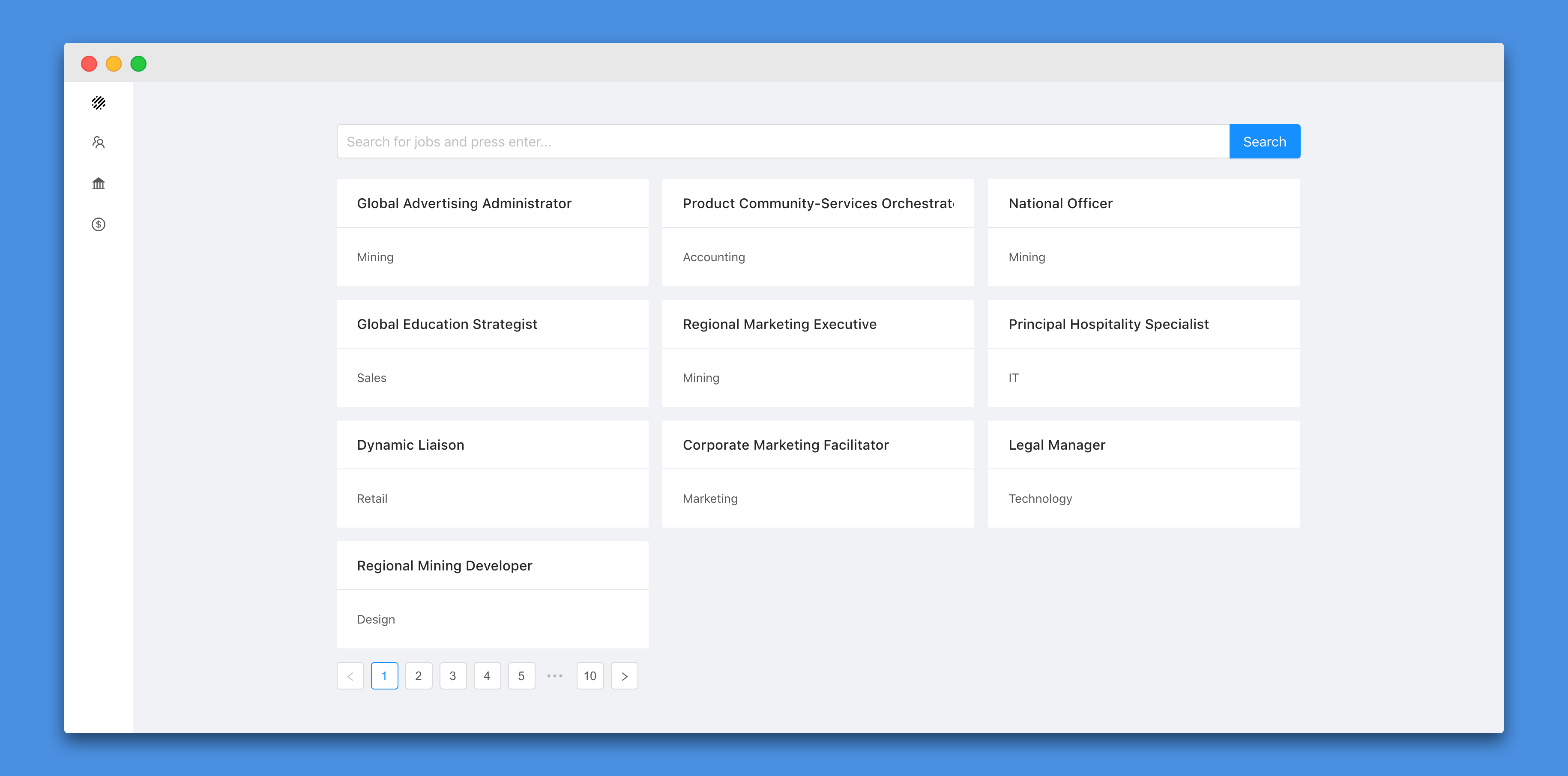
Screenshots
Companies Listing page

Company Profile page

Users Listing page

Jobs Listing page

Built With
- React - A JavaScript library for building user interfaces
- Redux - Redux is a predictable state container for JavaScript apps
- React Router - React Router is a collection of navigational components that compose declaratively with your application
- Create React App - Create React apps with no build configuration
- Docker - Used to containerize the app
- Screely - Instantly turn your screenshot into a beautiful design mockup
Contributing
If you find any bugs, please feel free to create an issue for that.
License
This project is licensed under the MIT License - see the LICENSE.md file for details.