cd-maturity-model
 cd-maturity-model copied to clipboard
cd-maturity-model copied to clipboard
Continuous Delivery Maturity Model - Gap Analysis Visualization Tool, using D3.js
CD Maturity Model - Gap Analysis Visualization Tool
A gap analysis visualization tool for the 'Continuous Delivery Maturity Model'. Based on model from the book, 'Continuous Delivery: Reliable Software Releases through Build, Test, and Deployment Automation', by Jez Humble and David Farley, available on Amazon.
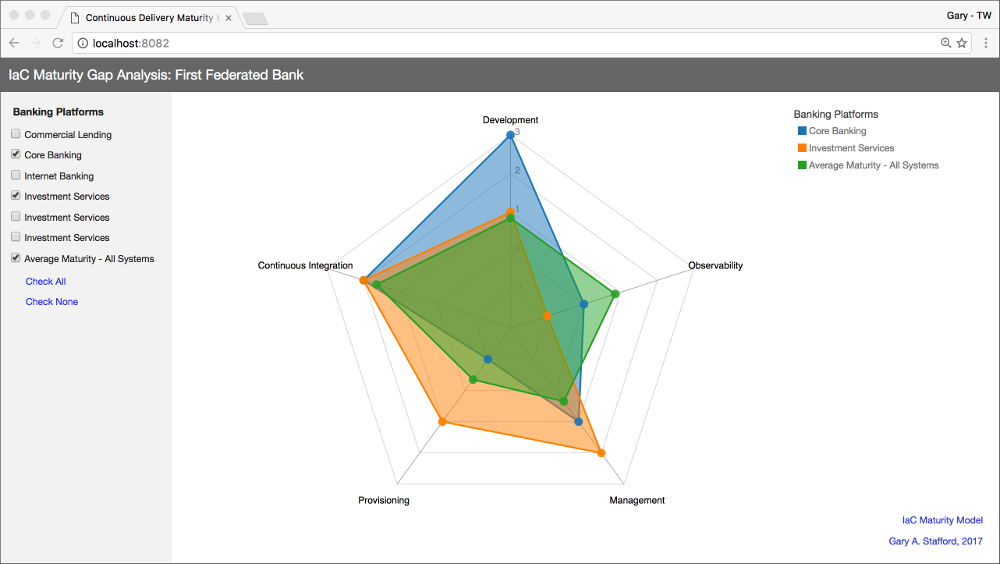
This JavaScript-based application displays a visual comparison, based on a radar graph, also known as a spider graph, of the six areas of practice of the CD Maturity Model, across multiple applications platforms, business units, or functional divisions within your SDLC.
The Maturity Model Gap Analysis Tool is applicable to many discipline, not only Continuous Delivery. The application is built to be fully configurable and easily adaptable, by modifying the data file (js/data/data_radar.js). The default data file contains a sample data set, based on a fictions financial institution's gap analysis.
Quick Start
To install this project locally, git clone the requirejs branch from GitHub:
git clone --branch requirejs --single-branch --depth 1 \
https://github.com/garystafford/cd-maturity-model.git
cd cd-maturity-model
D3.js Data-Driven Documents
The application is a browser-based tool, which uses the D3.js JavaScript library. Visualizations are rendered using JavaScript and SVG.
RequireJS Optimization
Module-based project uses RequireJS. After making any javascript or css changes, optimize the project using RequireJS Optimizer. Optimizer combines related scripts together into build layers and minifies them via UglifyJS (the default). This project requires Node.js.
npm install -g requirejs
mkdir dist/ || echo 'dist/ folder already exists...'
cp -f js/require_2_3_5/require.min.js dist/
cp -f favicon.png dist/
node build/r_2_3_5/r.js -o build/build.js
node build/r_2_3_5/r.js -o cssIn=css/radar.css out=dist/main-built.css
Data-Driven Visualization
Currently, the CD Maturity Model data is stored in the js/data/data_radar.js file, as an array of JavaScript object literals. It would be very easy to convert the project to use a data source, such as a static JSON or YAML file, or MongoDB database.
CATEGORIES = [
"Build Management and Continuous Integration",
"Environments and Deployment",
"Release Management and Compliance",
"Testing",
"Data Management",
"Configuration Management"
];
applications = [
"Core Banking Application",
"Internet Banking Application",
"Human Resources Application",
"ATM Management Application"
];
maturityData: [
[{ //Core Banking Application
"app" : applications[0],
"axis" : CATEGORIES[0],
"value": -1
}, {
"app" : applications[0],
"axis" : CATEGORIES[1],
"value": -1
}, {
"app" : applications[0],
"axis" : CATEGORIES[2],
"value": 1
}, {
"app" : applications[0],
"axis" : CATEGORIES[3],
"value": -1
}, {
"app" : applications[0],
"axis" : CATEGORIES[4],
"value": 0
}, {
"app" : applications[0],
"axis" : CATEGORIES[5],
"value": 2
}]
];
Hosting Project
To host this project, after optimizing, you only need the following items:
-
index.htmlfile -
dist/directory
Hosting Project on Apache with Docker
This project includes a Dockerfile for local development and hosting of the app, on Apache web server, in a Docker container. After running the 'RequireJS Optimization' commands above:
docker build -t apache2 .
docker run -d --name cd-maturity-model -p 8082:80 apache2
Point your browser to http://localhost:8082/
Rapid Development
To quickly rebuild and re-containerize the application, during development, run the following:
rm -rf dist/* \
&& cp -f js/require_2_3_5/require.min.js dist/ \
&& cp -f favicon.png dist/ \
&& node build/r_2_3_5/r.js -o build/build.js \
&& node build/r_2_3_5/r.js -o cssIn=css/radar.css out=dist/main-built.css \
&& docker rm -f cd-maturity-model \
&& docker build -t apache2 . \
&& docker run -d --name cd-maturity-model -p 8082:80 apache2
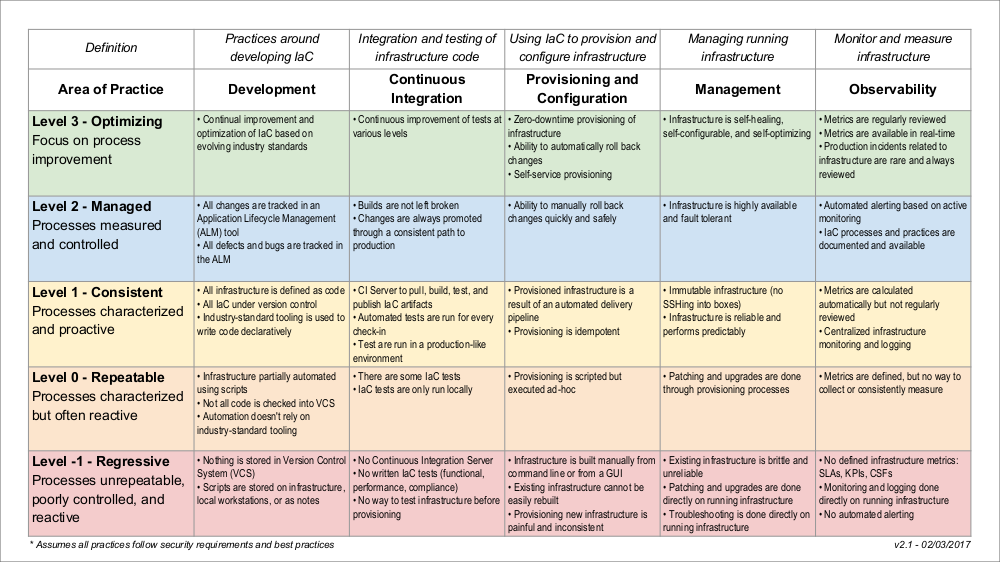
Infrastructure as Code Maturity Model
This project now includes a second data file (js/data/iac_radar.js), based on the IaC Maturity Model. To use IaC sample data, rename the file to data_radar.js; it will be automatically included in the build. Alternately, change the name of data file that gets included, by modifying the build/build.js and js/radar/common.js files. The data file contains a sample data set, based on a fictions financial institution's gap analysis.
The CD Maturity Model can be easily adapted to the evolving Infrastructure as Code (IaC) Maturity Model.
Helpful Links
-
d3 and Radar Charts
-
SVG Tips
-
RequireJS
- https://github.com/requirejs
- http://requirejs.org/docs/api.html
- http://tech.pro/blog/1639/using-rjs-to-optimize-your-requirejs-project
- http://www.sitepoint.com/understanding-requirejs-for-effective-javascript-module-loading/
- https://github.com/volojs/create-template
- http://www.ringabell.org/en/un-simple-guide-pour-debuter-avec-requirejs/
-
Javascript Tips and Patterns (Module pattern)