language-babel
 language-babel copied to clipboard
language-babel copied to clipboard
Flow generics in function call break syntax highlighting
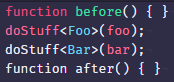
function before() { }
doStuff<Foo>(foo);
doStuff<Bar>(bar);
function after() { }

Notice how the second doStuff call, and the after function are both not highlighted correctly.
I can't remember which Flow version added this, but this is valid Flow syntax to explicitly state the generic type rather than letting Flow infer it.
+1 to this, it's really problematic and still happening
+1 experiencing this as well with Atom 1.31.1 and language-babel 2.84.0
Still experiencing with language-babel 2.85.0.
Any updates on this? I would help with a PR, but I don't understand how the language grammars work.
My understanding is that in the regex for matching a function call, you need to add support for optional generics before argument list.
~~Then I tested it in BabylonV7 using astexplorer, and babel failed to parse it as well.~~ Apparently BabylonV7 parses correctly as long as the @flow pragma is part of the first comment on the file.
Link to type definition in Babel-parser: https://github.com/babel/babel/blob/85b7154f91c04a50fbaac584897ba7f5bd15bab2/packages/babel-types/src/definitions/core.js#L149
Did some digging around but ultimately couldn't really get it to work. I assume it's not too much different as the bits and pieces that are in to get generics to work on function declarations, e.g: https://github.com/gandm/language-babel/blob/d7d260522eb0f6528ea8558beb1bda54c5d25eba/grammars/Babel%20Language.json#L79
Would be great if someone with some Atom Grammars experience could take a look at this.
Since parameterized calls work when their expression is somehow wrapped (by braces, parentheses, etc.), e.g.,
(fn<T>(varargs)) //works
const fn2 = () => { return fn<T>(varargs) } // works
fn<T>(varargs) // causes bug in question
const fn2 = () => fn<T>(varargs) // causes bug in question
I think the offender here may be literal-function-call , which is the relevant expression type. My guess is that we need a new flowtype-polymorphs pattern that captures a parameterized function call, then add that as an include to the literal-function-call definition.
I will continue working on this, but would love pointers/suggestions from maintainers or anyone familiar with these grammars.
Bumping this, because it's still broken.
The "best" workaround I have fund is to use Flow-only-code comments inline (ie /*::…*/, eg const r = f/*::<TypeArg>*/(x)), but that looks horrendous:
const [highlight, setHighlight] = React.useState/*::<[number, number] | null>*/(null)