metapi
 metapi copied to clipboard
metapi copied to clipboard
Laravel API helpers including benchmarking and interactive browsing

Own your endpoint
metapi's main purpose is to help make sure your endpoint responses are consistent. By using the built in helper functions like ->option()...->verify, ->render(), ->success() and ->error() they will all share the same consistent standardized output reflecting the options available, parameters provided, and results.

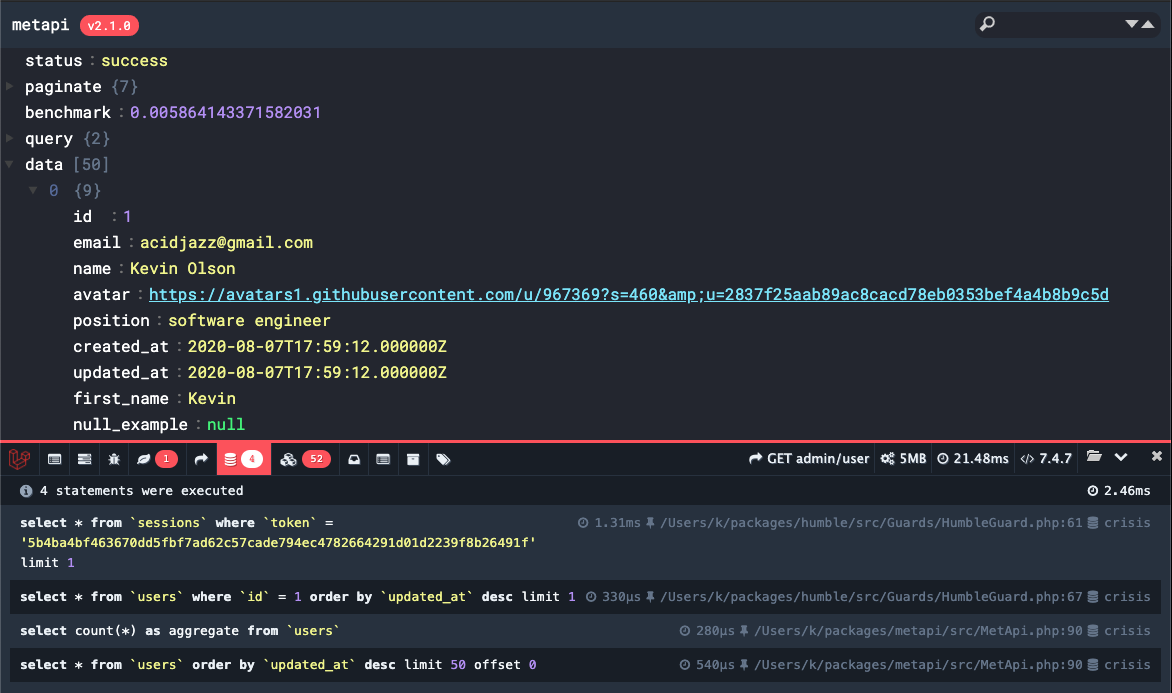
Dracula dark theme with laravel-debugbar
Features
- Endpoint benchmarking
- Laravel Validation wrapper that reflects requirements
- Support for JSON and JSONP
- Interactive tree browsing with search thanks to jsoneditor
- Dracula Dark theme support to pair with laravel-debugbar
Installation
Install metapi with composer:
composer require acidjazz/metapi
Add the trait
(
app/Http/Controllers/Controller.phpis recommended)
<?php
use acidjazz\metapi\MetApi;
class Controller
{
use Metapi;
Examples
<?php
namespace App\Http\Controllers;
use acidjazz\metapi\MetApi;
class OrgController extends Controller
{
use MetApi;
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$this
->option('approved', 'nullable|boolean');
->option('type', 'nullable|in:this,that');
->verify();
...
$this->render($results);
GET /endpoint?approved=1
{
"benchmark": 0.011060953140258789,
"query": {
"defaults": [],
"options": {
"approved": "nullable|boolean",
"type": "nullable|in:this,that"
},
"params": {
"approved": "1"
},
"combined": {
"approved": "1"
}
},
"data": [
{
GET /endpoint?callback=bob
bob({
"benchmark": 0.011017084121704102,
"query": {
"defaults": [],
"options": {
"approved": "nullable|boolean",
"type": "nullable|in:this,that"
},
"params": [],
"combined": []
},
"data": [
{
Add custom attributes to validation.
public function send(Request $request)
{
$this->option('contact.email', 'required|email', [], 'Email Address')
->option('contact.name', 'required|string', [], 'Firstname')
->option('contact.surname', 'required|string', [], 'Lastname')
->verify();
...
$this->render($results);
}
POST /send
{
"status": "error",
"errors": [
{
"status": 400,
"message": "contact.email",
"detail": "Email Address is a required field."
},
{
"status": 400,
"message": "contact.name",
"detail": "Firstname is a required field."
},
{
"status": 400,
"message": "contact.surname",
"detail": "Lastname is a required field."
}
]
}

