svg2roughjs
 svg2roughjs copied to clipboard
svg2roughjs copied to clipboard
Create sketchy, hand-drawn-like images from SVGs
svg2rough.js
Utilizes Rough.js to convert an SVG to a hand-drawn visualization.
Try the sample application here.
Installation
NPM
Just install it from the NPM registry with
npm install --save svg2roughjs
or pack it yourself with npm pack and depend on the tar ball to import Svg2Roughjs.
"dependencies": {
"svg2roughjs": "<path-to>/svg2roughjs-<version>.tgz"
},
UMD
The build also creates an UMD bundle that ca be loaded via script tags or a module loader e.g.
RequireJS.
The UMD bundle is also available on unpkg:
https://unpkg.com/svg2roughjs/dist/svg2roughjs.umd.min.js
Usage
Basically, just import Svg2Roughjs and instantiate it with an output div in which the
SVG sketch should be created. Calling sketch() outputs the current svg to the given element
as hand-drawn sketch.
For reference, the sample application is provided in
/sample-application/
as well.
ES Module
import { Svg2Roughjs } from 'svg2roughjs'
const svg2roughjs = new Svg2Roughjs('#output-div')
svg2roughjs.svg = document.getElementById('input-svg')
svg2roughs.sketch()
UMD Bundle
<!-- script loading -->
<script src="https://unpkg.com/svg2roughjs/dist/svg2roughjs.umd.min.js"></script>
<script>
const svgConverter = new svg2roughjs.Svg2Roughjs('#output-div')
svgConverter.svg = document.getElementById('input-svg')
svgConverter.sketch()
</script>
<!-- requirejs -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.6/require.min.js"></script>
<script>
window.requirejs(['https://unpkg.com/svg2roughjs/dist/svg2roughjs.umd.min.js'], svg2roughjs => {
const svgConverter = new svg2roughjs.Svg2Roughjs('#output-div')
svgConverter.svg = document.getElementById('input-svg')
svgConverter.sketch()
});
</script>
API
Exports
Svg2Roughjs: The main class for the conversion.OutputType: An enum that is used to switch betweenSVGandCANVASoutput when targetting anHTMLDivElementas output container.
Methods
-
constructor(target, outputType?, roughConfig?)Creates a new Svg2Rough.js instance.
targetmay either be a selector for a parent HTML element into which a new canvas or SVG should be created, or directly anSVGSVGElementorHTMLCanvasElementthat should be used for the output.The optional
outputTypedefaults to the respective mode iftargetis eitherSVGSVGElementorHTMLCanvasElement. If targetting an HTML container element, thenOutputType.SVGis used by default. -
async sketch()Clears the targetted output
SVGSVGElementorHTMLCanvasElementand converts the setsvgto a hand-drawn sketch.
Properties
| Property | Description | Default |
|---|---|---|
svg |
The input SVG that should be converted. | undefined |
outputType |
Switch between canvas or SVG output. | OutputType.SVG |
roughConfig |
Rough.js style properties, e.g. to change the fill-style, roughness or bowing. | {} |
fontFamily |
Font with which text elements should be drawn. If set to null, the text element's original font-family is used. |
'Comic Sans MS, cursive' |
backgroundColor |
Sets a background color onto which the sketch is drawn. | transparent |
randomize |
Randomize Rough.js' fillWeight, hachureAngle and hachureGap. | true |
sketchPatterns |
Whether to sketch pattern fills/strokes or just copy them to the output | true |
pencilFilter |
Applies a pencil effect on the SVG rendering. | false |
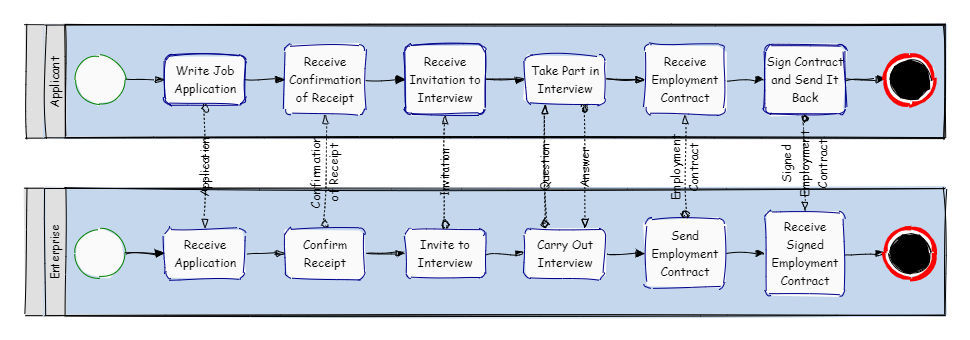
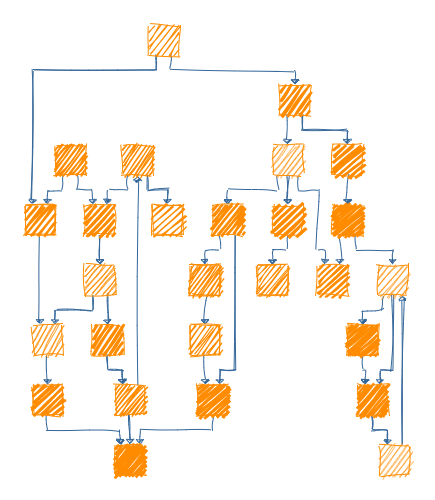
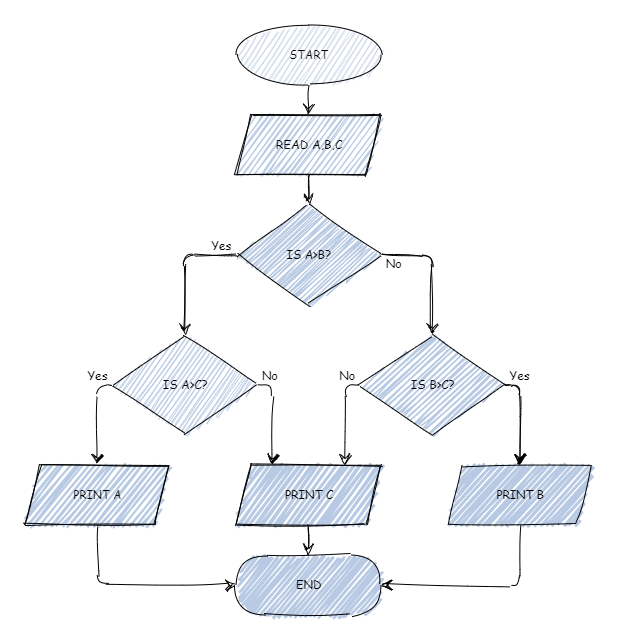
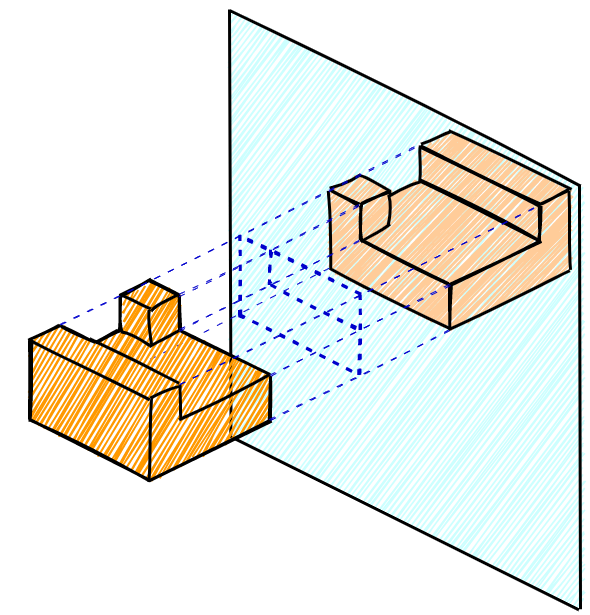
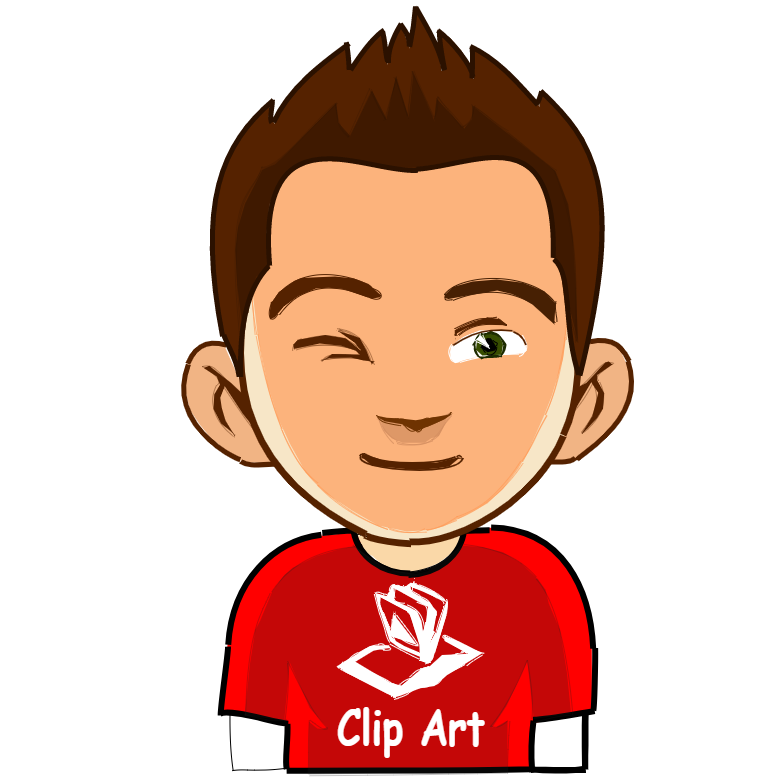
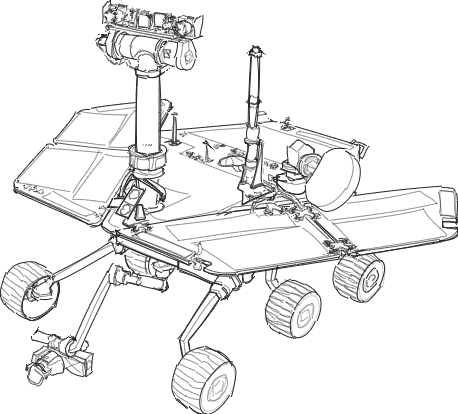
Sample Images
Some sample images with different Svg2rough.js settings. Try it yourself here.
| SVG | Sketch |
|---|---|
(created with yEd Live) |
 |
(created with yEd Live) |
 |
(created with yEd Live) |
 |
 |
|
 |
|
 |
Credits
- Rough.js – Draws the hand-drawn elements
- svg-pathdata – Parses SVGPathElements
- TinyColor – Color manipulation
License
MIT License © Fabian Schwarzkopf and Johannes Rössel