forever-z-133
forever-z-133
在最新项目中,由于要频繁使用艺术字, 而用户设备没有此字体,因此以往的都是使用图片的... 所以在同事的瞩目期许之下,我开始实验研究这个问题的解决方案 ### 1. 直接使用字体文件 也就是的 CSS3 中超屌的 `@font-face`; ``` @font-face { font-family: 'xxxx'; src: url('../img/汉仪秀英体简.TTF'); } .font { font-family: 'xxxx', Arial, sans-serif; } ``` 该方案是能用的,非常符合标准,兼容性如今也完全没问题。 但是随着项目发布,还是出现了问题, 由于字体文件过大(3.8M),_文件较小(300k)的字体文件没有出现此情况_。 文字会出现了先不显示再显示默认字体再变为艺术字的过程,视觉效果相当不妙。...
## 前言 import 和 require 的区别 1. import 是 es6 的,require 是 commonJs 的 2. import 是静态导入,require 是动态导入 既然 import 是静态导入,那 import 就不能放在 block 中,例如 ```javascript { import xxx from...
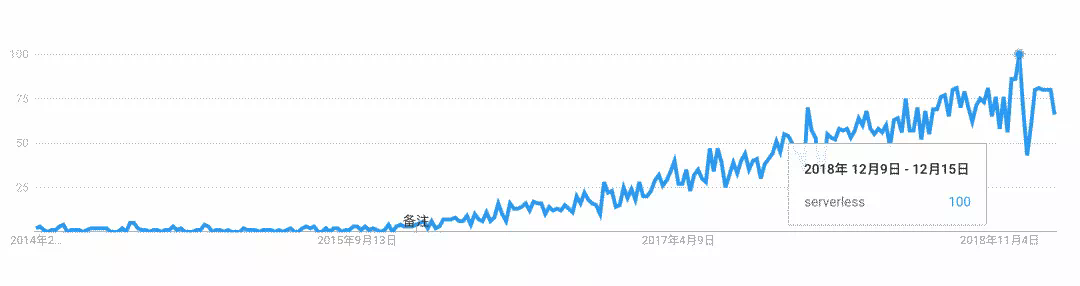
### 定义 - Serverless中文译为“无服务器”,最早可以追溯到2012年Ken Fromm发表的《Why The Future Of Software And Apps Is Serverless》,他描述了一种场景,从用户自己维护的物理机: - 到IaaS(基础设施即服务),再到PaaS(平台即服务)[(阿里云购买地址),](https://common-buy.aliyun.com/?spm=5176.161059.835498.1.3d6c7fdaiqjJsm&commodityCode=swas&request=%7B%22image_type%22:%22appimage%22,%22app_image%22:%22b2542b3988834a378c67a8d7f11ad4de%22,%22version_type%22:%22version_2%22,%22order_num%22:1,%22ord_time%22:%2212:Month%22,%22auto_renew%22:false%7D#/buy)计算模式的转变并不会停止,在云计算基础设施成熟的情况下应用程序可以不需要考虑服务器的存在,无服务器计算让开发者可以在不考虑服务器的情况下构建并运行应用程序和服务。  ### 前端开发随之改变 ###  - 2005年ajax技术开始流行,在此之前根本就不分前后端,全部都是由后端填好数据再‘吐’出来 - 云计算的本质就是要让业务开发专注于业务逻辑,业务之下的硬件及软件设施都是按需采买,开箱即用例如我们的boss系统,就是一个放在阿里云服务器运行的应用 ### 一种趋势  上图是serverless 这个词最近5年在 google...
现在去做前端面试题都是心虚的, 本来可以做对的题,想想好像有坑,然后答错了。举个例子: ```js Number([0]); // 0 [0] == true; // false if ([0]) alert('ok'); // "ok" // 恩? 不都是 false 吗 ``` 所以本文将尽可能多的去试图挖一下 javascript 数据类型方面的蹊跷。 - [数据相等](#) - [判等于](#) -...
* [声明正则表达式](#user-content-1) * [正则表达式语法](#user-content-2) * [正则修饰符](#user-content-3) * [与正则相关的方法](#user-content-4) * [常用的正则表达式集锦](#user-content-5) * [拓展阅读:正则引擎](#user-content-6) ## 声明正则表达式 就这两种,使用和记忆都非常方便。 ``` var reg = /xx/gi; var reg = new RegExp('xx', 'gi'); ``` ``` // new...
## 概念 SEO(Search Engine Optimization)搜索引擎优化 搜索引擎优化是一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。SEO是指为了从搜索引擎中获得更多的免费流量,从网站结构、内容建设方案、用户互动传播、页面等角度进行合理规划,使网站更适合搜索引擎的索引原则的行为。 存在的意义:为了提升网页在搜索引擎自然搜索结果中的收录数量以及排序位置而做的优化行为。简言之,就是希望百度等搜索引擎能多多收录我们精心制作后的网站,并且在别人访问时网站能排在前面。 SEO可以靠下面的这些指标来衡量: Pr、收录量、快照日期、搜索流量、关键词排名数量 ## SEO原理 其实搜索引擎做的工作是相当复杂的,这里简单说一下大致的过程: * 页面抓取: 蜘蛛向服务器请求页面,获取页面内容 * 分析入库:对获取到的内容进行分析,对优质页面进行收录 * 检索排序:当用户检索关键词时,从收录的页面中按照一定的规则进行排序,并返回给用户结果 ## SEO三大分类 ### 分类 #### 1.白帽SEO 白帽SEO是业内公认的SEO手法,也是SEOer的道德标准,是采用正当、公平公正的手法进行操作的。白帽SEO需要对网站进行长期的维护,seo觉得虽然优化的周期过长,但网站更加稳定,后期效果比较明显。 #### 2.灰帽SEO 灰帽SEO介于白帽与黑帽之间,与白帽SEO相比,它会采取一些取巧的操作方式,却又不像黑帽一样不遵守规则。 ####...
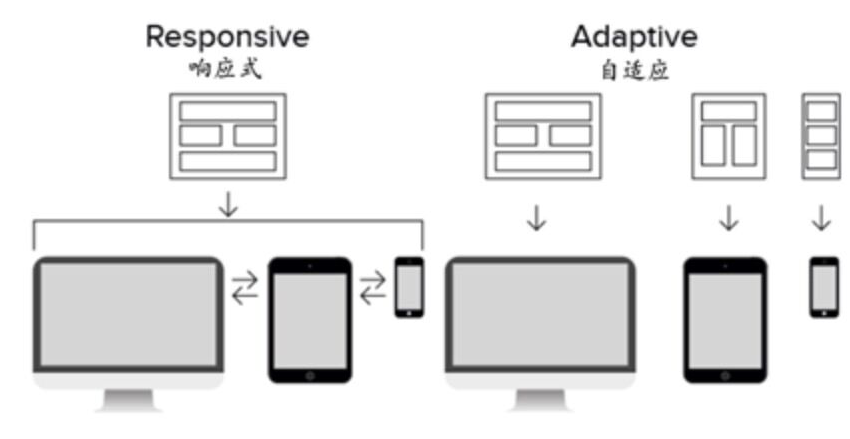
# 主题分享(响应式或自适应布局的流派) _(此图有可能名称反了,但不重要,我个人更偏向于 bootstrap 被叫作响应式的)_ 本文旨在罗列实现响应式或自适应布局的几种方案。 ----- ## 前言 四种设备:移动端、PC 端、超大屏、高清屏两种环境:没 device-width、有 device-width其他注意事项:毛细线、多端兼容、设计稿还原精度 在 `@media` 出现之前,大家是怎么过的呢?PC 页面大多是给容器定宽的,手机上屏宽等于定宽,想看清内容就得靠缩放拖拽。弊端在哪呢,每进一页就要放大一次,PC 端与移动端设计必然多套。 ## 栅栏布局 方案 随后 `@media` 和 viewport device-width 的组合拳之下,偷懒的方案栅栏布局横空出世。 如果将元素或内容看作是一个个的区块,那么搬运一下位置岂不是挺方便的嘛,将宽度分为 12 栏,左边占...
# 主题分享(惰性函数) 当某个函数我只想处理一次,然后下次直接拿实例;当某个判断我只想处理一次,然后下次直接往下走;当某个变量我只想是临时的,然后不用到处是全局变量......遇到这些问题,已经有各式各样的答案,甚至设计模式,那么,今天就来盘点这些偷懒的操作。 ## 惰性函数 ### 初步实践与优点 ```javascript function func() { /* 运算/判断/变量 都可以加进来 */ func = function() { /* 然后使用上面结果,又覆盖掉同名函数,来达到无需再进行上面计算的功能 */ } } ``` 可见,惰性函数充分利用了 js 的动态性,众所周知,使用非 var 变量运行到才赋值定义,使得函数在运行后被同名函数覆盖,但原函数的上下文又得以保存在新函数的上下文中,以此来到达去除重复运算,返回单例,保留公用变量的功能。...
触底加载是非常场景的列表交互之一,但随着加载的元素越来越多就开始面临性能问题了; 想象一下微信信息列表中的数据,为何可以那么快速稳定的呈现; 再例如,在一次性生成 `` 内容时也有可能一下加入了上千条数据,这都是很可怕的。 比如在使用 jquery.select2 插件的过程中,当行数达到 3000 时就开始有明显页面卡顿出现了。  虽然将其转为分页的触底加载交互在有一定的辅助,但依旧想寻找更多的优化方案。 在 [无尽滚动的复杂度](https://mp.weixin.qq.com/s/XsZPmx0GJzUWxz9M978ugw) 此文中受到启迪,虽然改动 dom 好像更耗性能,但也许值的尝试。 ----
在 [旧博客](https://www.cnblogs.com/foreverZ/p/6795986.html) 中不断有人来咨询,但一直没能很好的解答。 毕竟已经过去了快两年,应该可以重新开坑研究了。 首先有两大前提得讲清楚: 1. 苹果机只有 IOS11 以上的 Safari 浏览器可以玩 2. 必须 https
