ios_willpop_transition_theme
 ios_willpop_transition_theme copied to clipboard
ios_willpop_transition_theme copied to clipboard
A Flutter package to solve the conflict between ios sliding back and Willpop
iOS Willpop Transition Builder
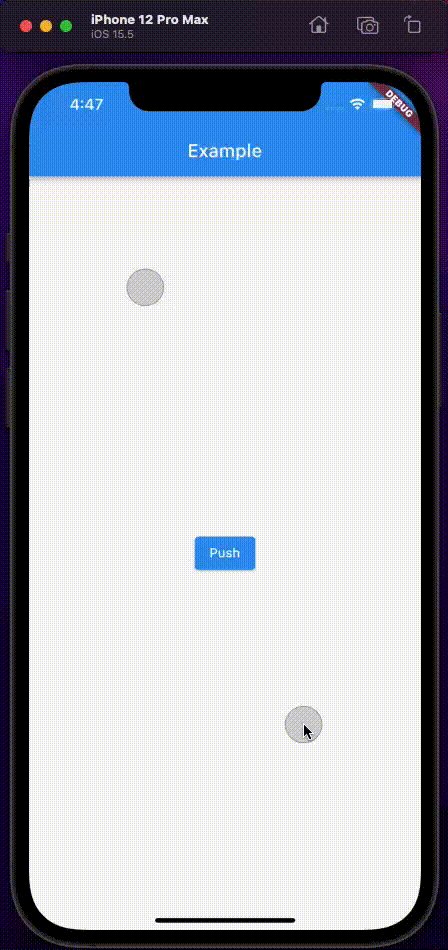
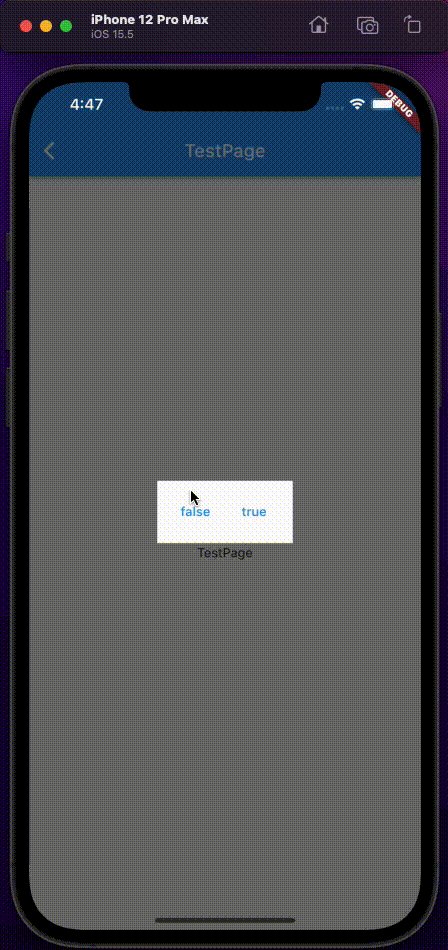
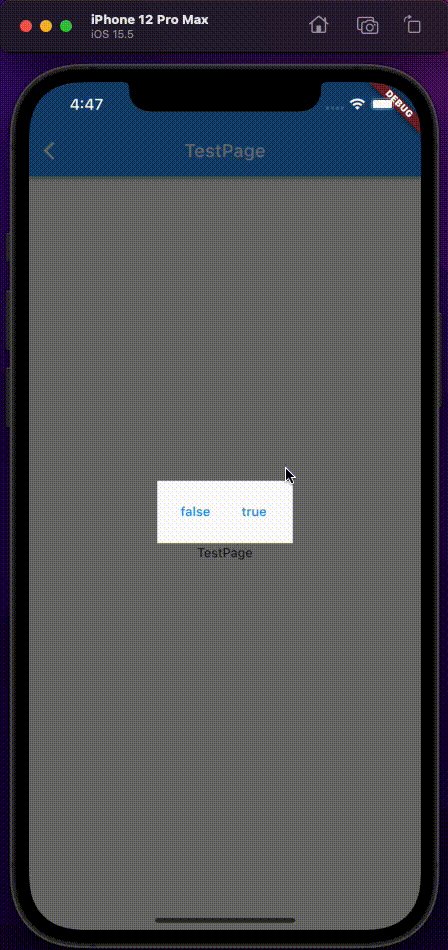
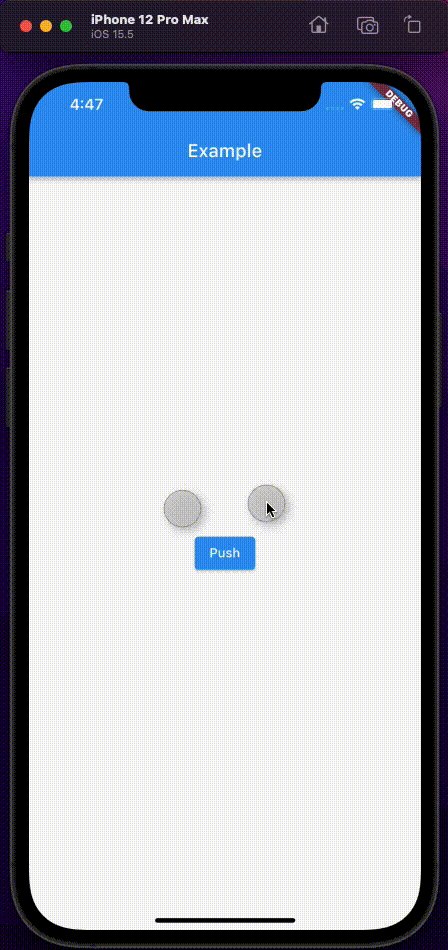
A Flutter package to solve the conflict between ios sliding back and Willpop.
related issue: #14203
Use it with effect globally
Override builders of PageTransitionsTheme
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(
/// Set as needed
pageTransitionsTheme: const PageTransitionsTheme(
builders: {
TargetPlatform.iOS: IOSWillPopTransitionsBuilder(),
TargetPlatform.android: IOSWillPopTransitionsBuilder(),
TargetPlatform.macOS: IOSWillPopTransitionsBuilder(),
},
),
),
home: const Home(),
);
}
or local effect
Use WillPopPageRoute
Navigator.of(context).push(WillPopPageRoute(
builder: (_) => const TestPage(),
));