Github
 Github copied to clipboard
Github copied to clipboard
Sample project using Dagger2, RxJAva, RetroLambda and Carpaccio
Github

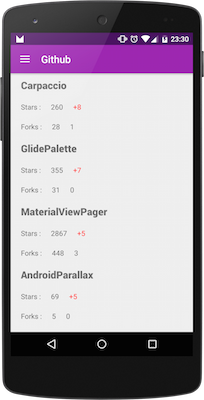
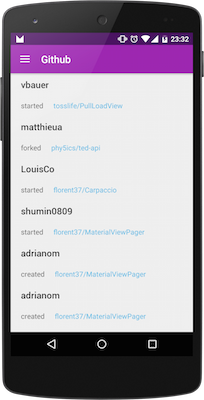
This Github android sample application can give you a quick summary of your github repos.


#Dagger2
@Singleton
@Component(modules = {GithubModule.class, ContextModule.class})
public interface GithubComponent {
GithubAPI githubApi();
RepoManager repoManager();
UserManager userManager();
void inject(MainActivity mainActivity);
void inject(ListRepoFragment listRepoFragment);
void inject(ListEventFragment listEventFragment);
}
Using the github API with Retrofit
githubAPI.userEvents(userManager.getUser().getLogin())
.observeOn(AndroidSchedulers.mainThread())
.onErrorReturn(null)
.subscribe(events -> {
if (events != null) carpaccio.mapList("event", events);
});
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:tag="
setText($event.userName);
font(Roboto-Medium.ttf);
"
android:textColor="#333"
android:textSize="18sp"
tools:text="UserName" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:tag="
setText($event.action);
font(Roboto-Regular.ttf);"
tools:text="Starred" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:tag="
setText($event.repoName);
"
android:textColor="#5bbce4"
tools:text="UserName" />
</LinearLayout>
</LinearLayout>