shoestring
 shoestring copied to clipboard
shoestring copied to clipboard
Inconsistent get & set dimension methods
Both .height() and .width() are supposed to mimic their jQuery equivalents. However when used as getters (used without argument) Shoestring returns the 'outerHeight' (offsetHeight) whereas jQuery returns the 'innerHeight'.
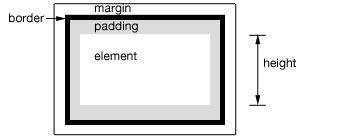
shoestring('.foo').height() returns outerHeight:
 (image borrowed from MDN)
(image borrowed from MDN)
jQuery('.foo').height() returns innerHeight:

When these Shoestring methods are used as setters the optional parameter named number actually expects a string (like '50px') unless zero, while jQuery handles any number as a pixel value. While I'm finding with this being a simpler wrapper I would rename the parameter to 'value'.
I believe the most confusing part is that setting a dimension on an element which has padding, followed by getting that same dimension returns a different value than the input value. If a more consistent implementation would cause too much code bloat I would consider only making this function a setter which has the benefit of included iteration and chaining, and leaving out the getter. Which is just an alternative syntax for shoestringObj[0].offsetHeight.