react-douban-movie
 react-douban-movie copied to clipboard
react-douban-movie copied to clipboard
Douban movie based on React
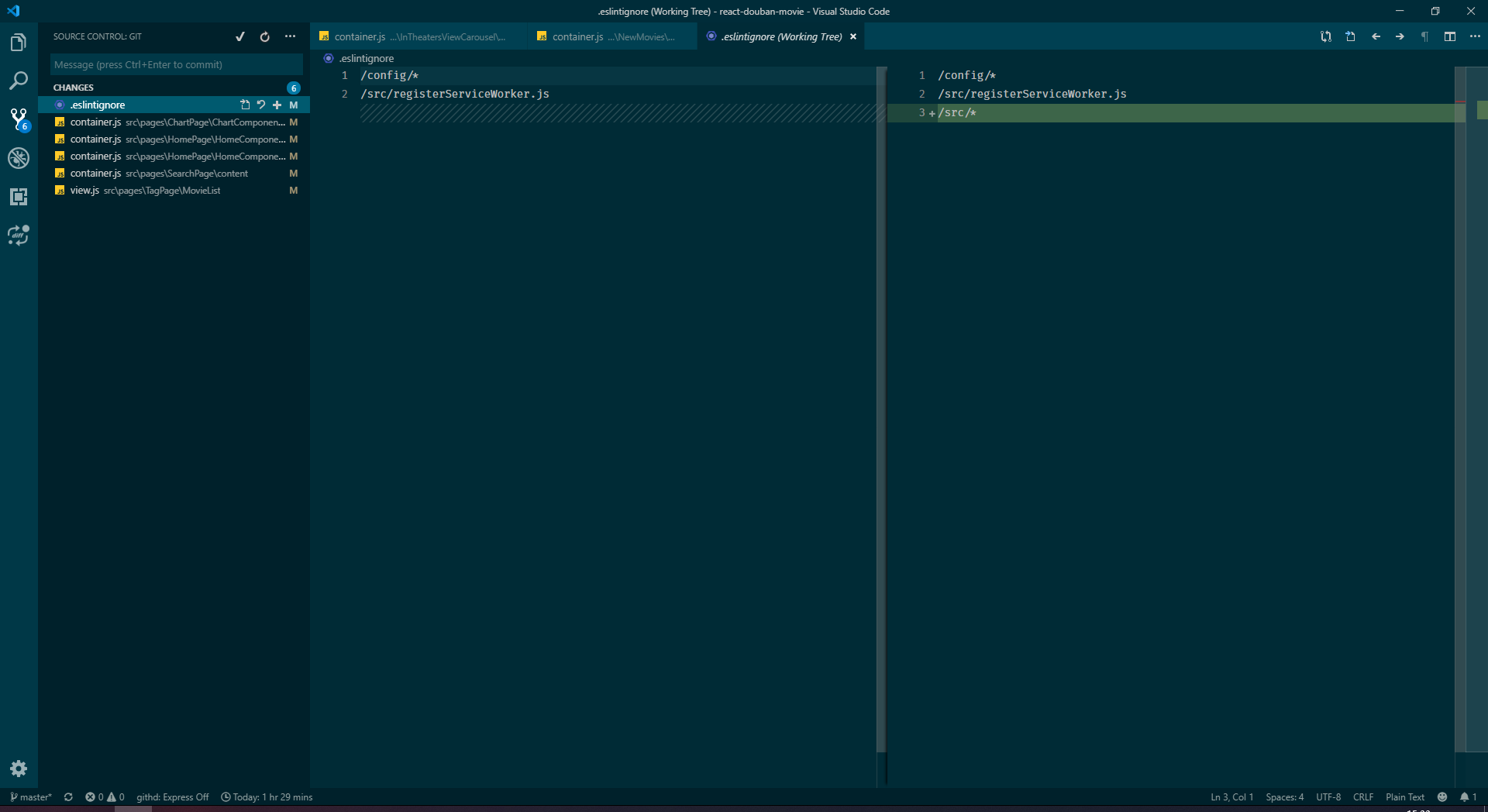
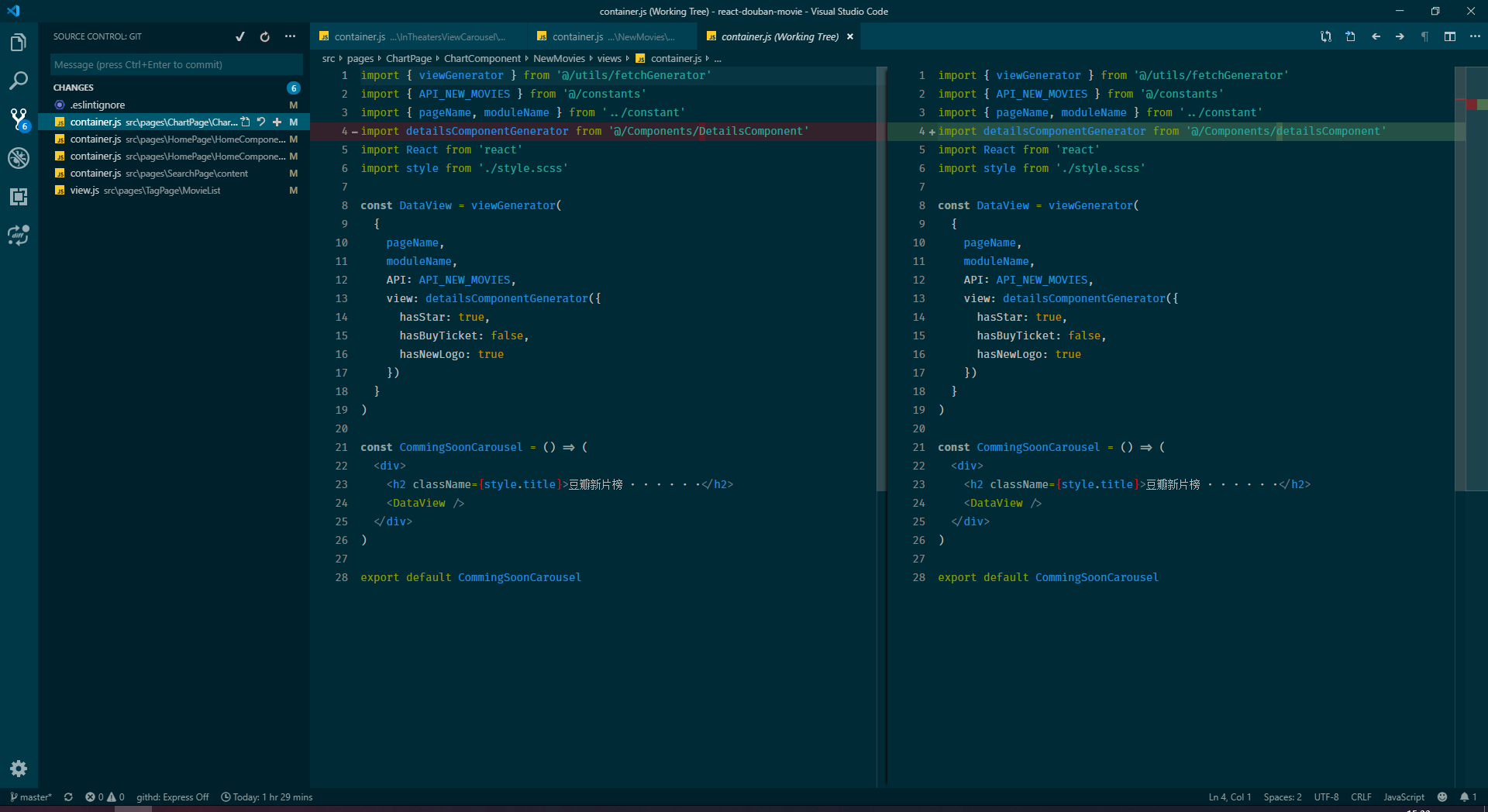
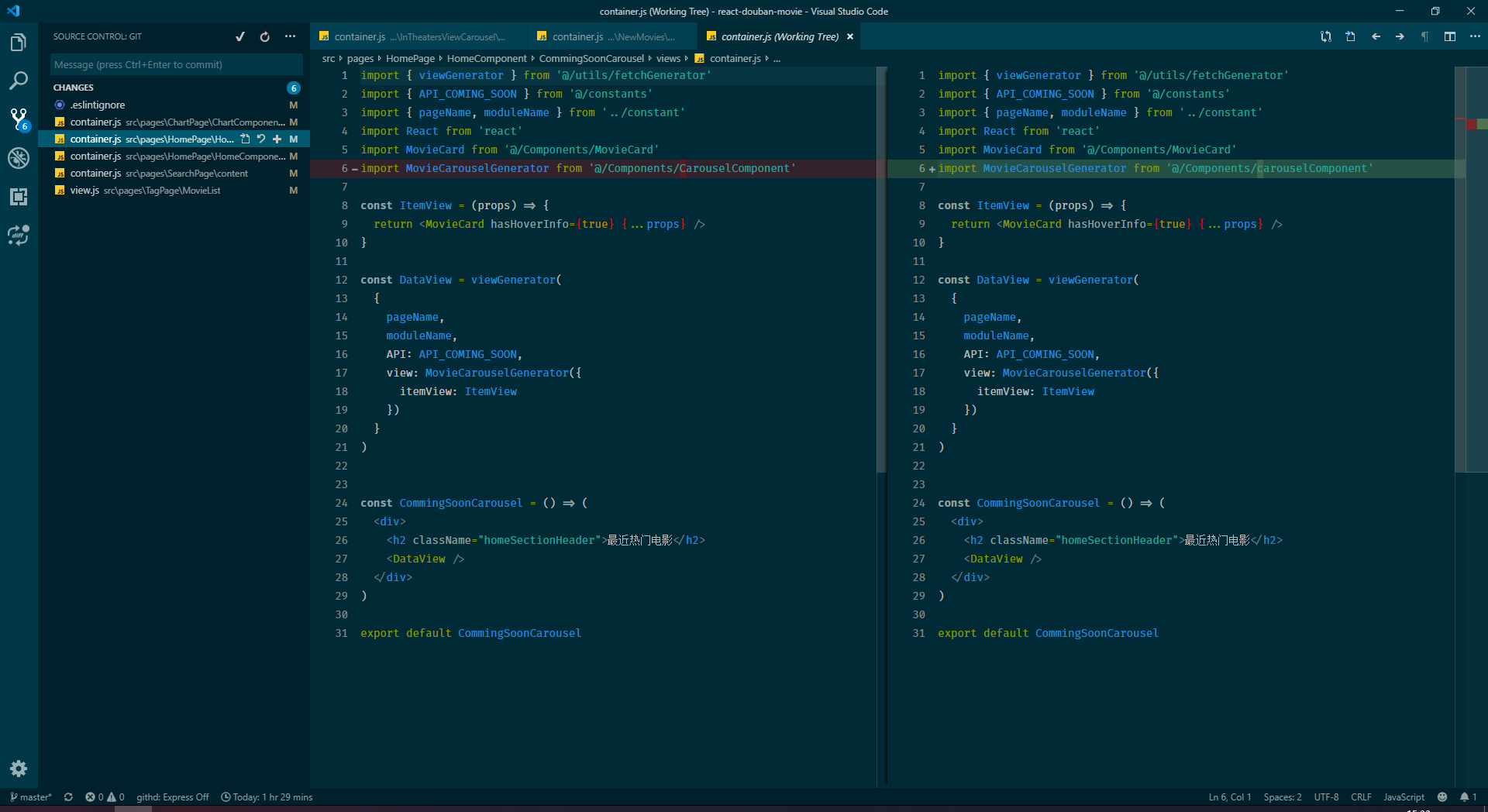
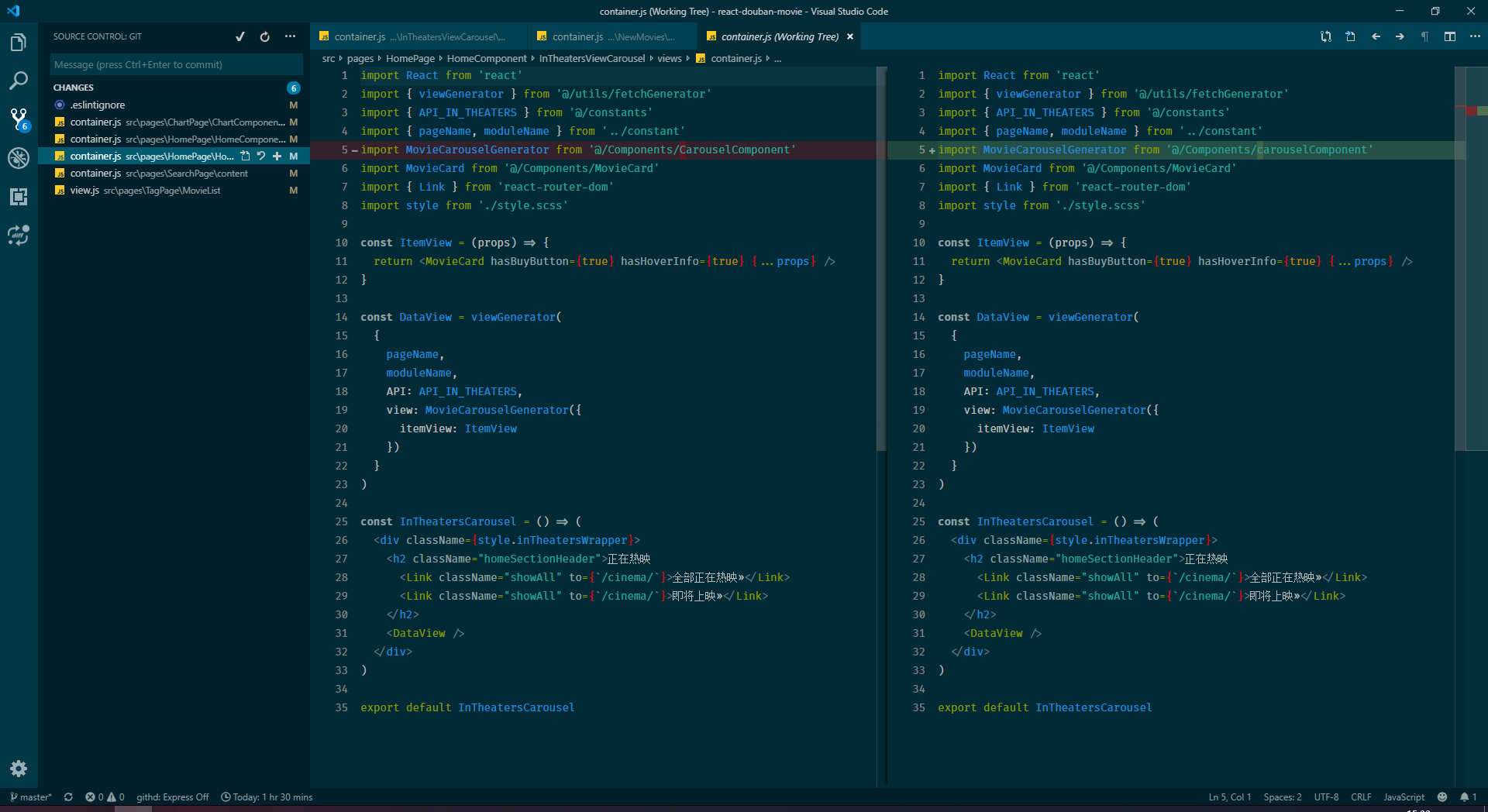
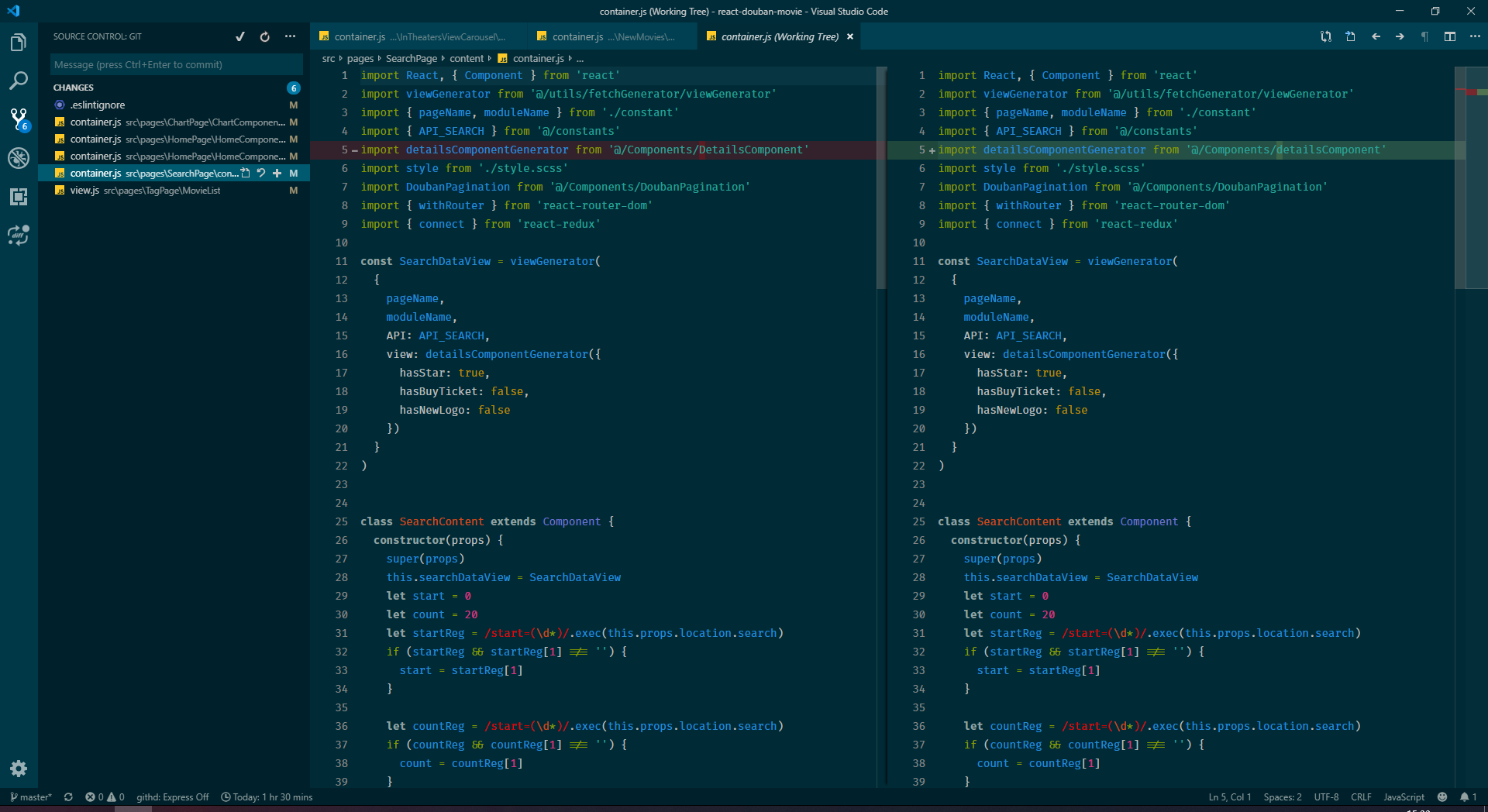
* eslint限制比较严格(比如单双引号等),导致项目不能运行,我在`.eslintignore`里面把整个src都忽略了; * 部分`@/Components`中的组件引用错误(首字母大小写所致),修改后即可运行。      ![Uploading image.png…]()
fix(ReviewPage):fix bug that getQueryFromLocation function cannot return correct count value fix(SearchPage):fix bug passing repeated query params fix(Top250):fix bug that DataView cannot pass start and count params