feathr
 feathr copied to clipboard
feathr copied to clipboard
Feathr – A scalable, unified data and AI engineering platform for enterprise
Currently, Registry API only covers `get_projects` and `get_features` related scenarios. However, for access control, it is necessary to create global admin while workspace initialize and project admin in project creation....
#167 fix The E2E test was failed due to the migration of the UDF function from `inspect.getsource()` to `cloudpickle`. Usually `cloudpickle` works well if the UDF is defined in `__main__`,...
The Feathr Quickstart Guide for Databricks needs more clarity on the fact that the Redis credentials have to be set in order for the whole notebook to run. The documentation...
[Per Scala’s docs, only ](https://docs.scala-lang.org/overviews/core/futures.html#exceptions)NonFatal[ exceptions will get caught there](https://docs.scala-lang.org/overviews/core/futures.html#exceptions), so when a fatal exception (like an Error) is thrown, the thread will silently die because the Executor just prints...
Current Web UI only support AAD login. I think should at least support GitHub Account login for community users better experience.
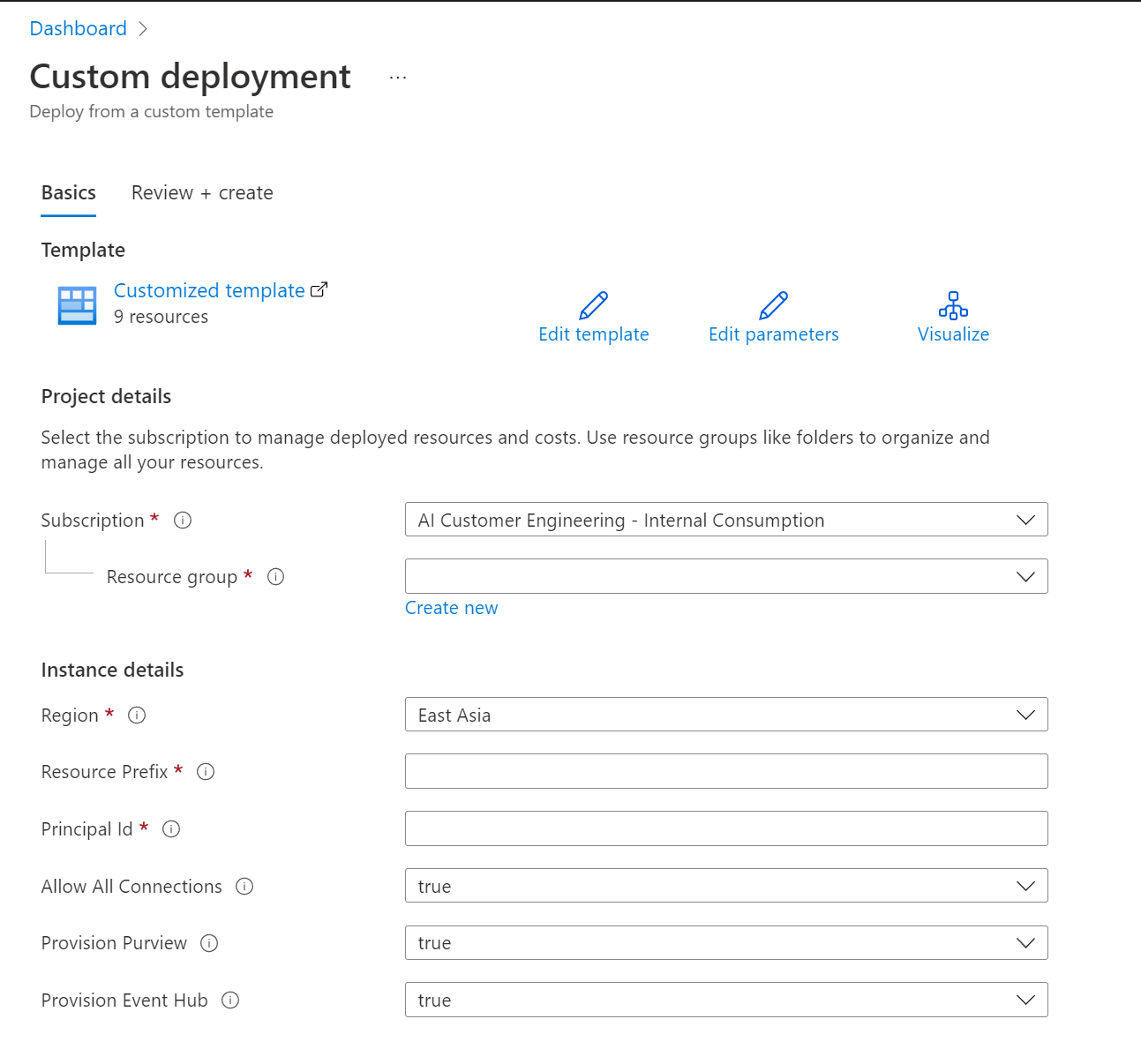
- Shall we provide a quota increase guide? - Shall we support different region for different resources? - currently, all resources are using [resourceGroup().location] 
I'm reproducing the example [NYC DRIVER DEMO](https://github.com/linkedin/feathr/blob/main/feathr_project/feathrcli/data/feathr_user_workspace/nyc_driver_demo.ipynb) in my local machine and getting issues while Running the above notebook for my Azure Free Tier Account. Issue:'Getting file not found error'....
When we use feathr client handler and use either of online or offline store data to Test/train our model, the metadata of the notebook could be registered on the Purview....
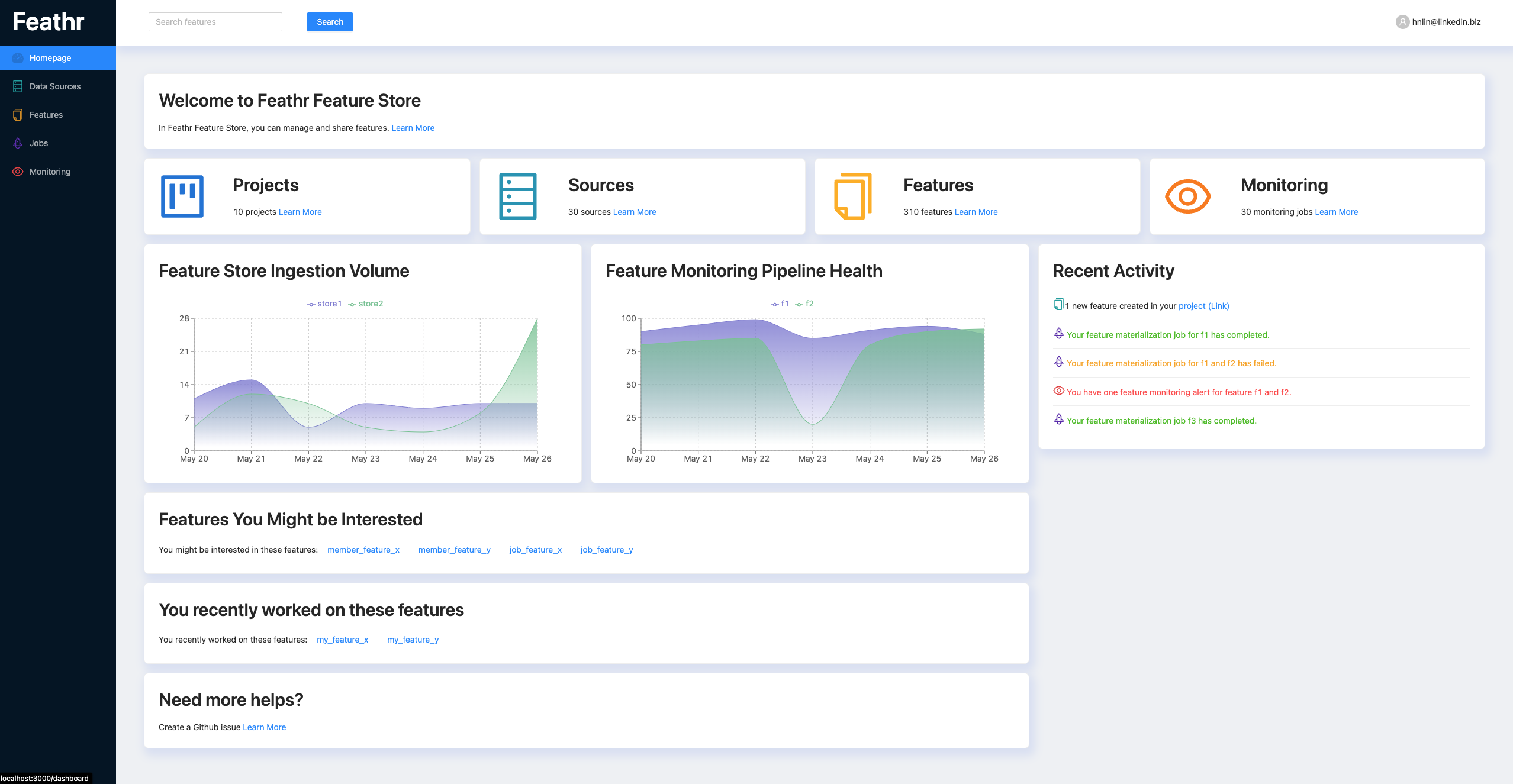
UI mock