ots
 ots copied to clipboard
ots copied to clipboard
A widget that can show loaders, notifications, internet connectivity changes as Overlay.
over-the-screen
An widget that can show loaders, notifications, internet connectivity changes as Overlay.
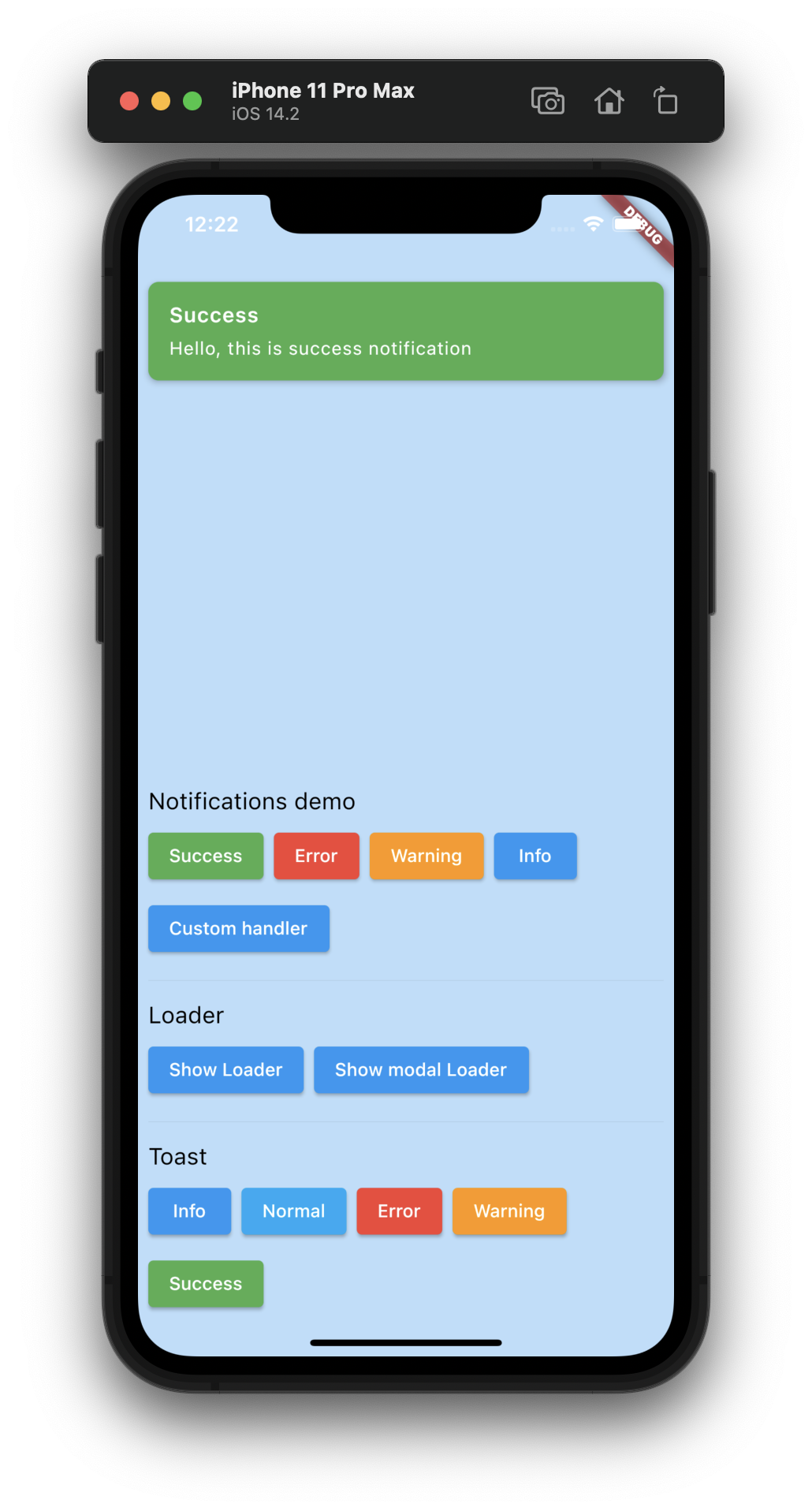
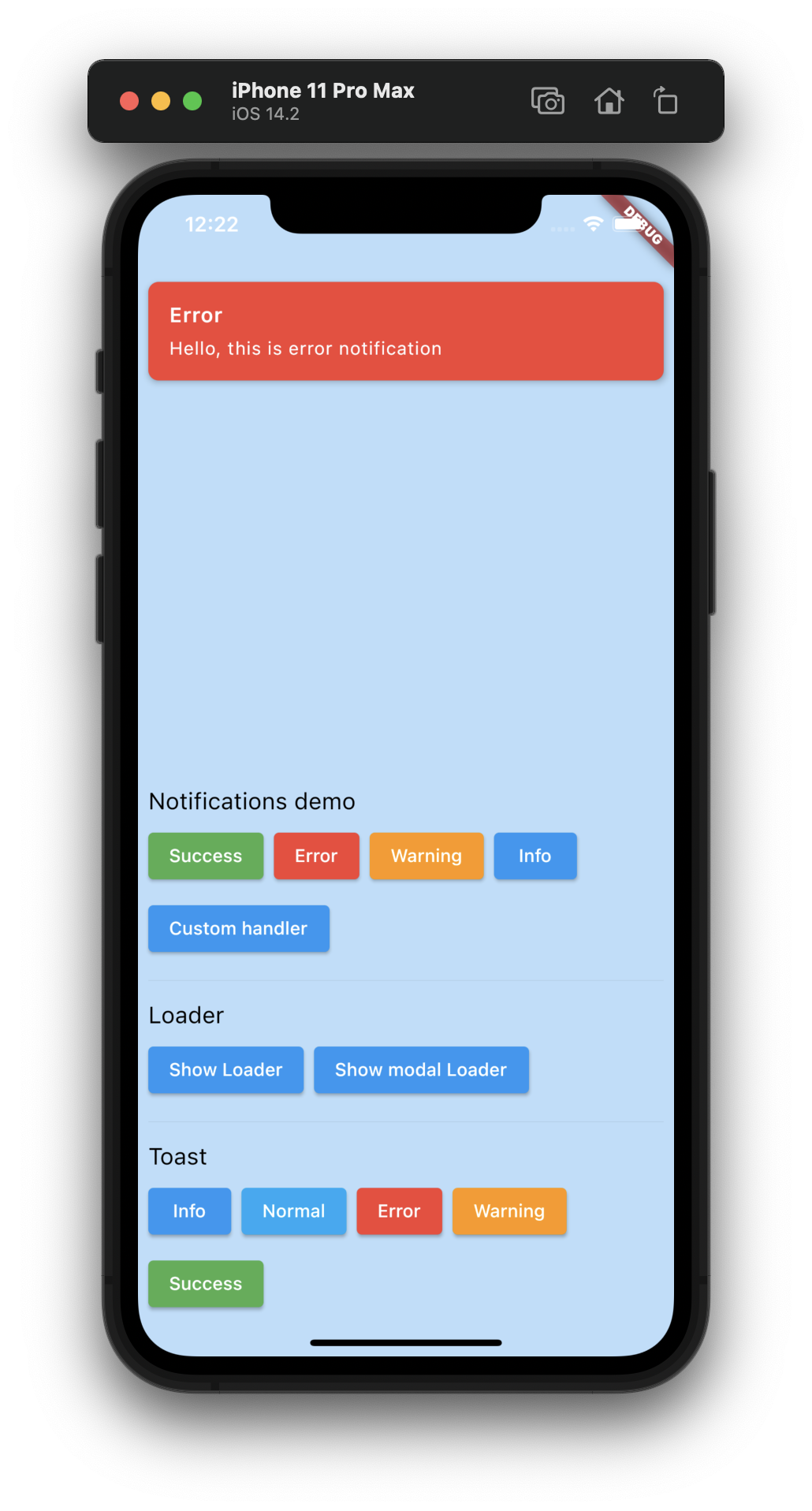
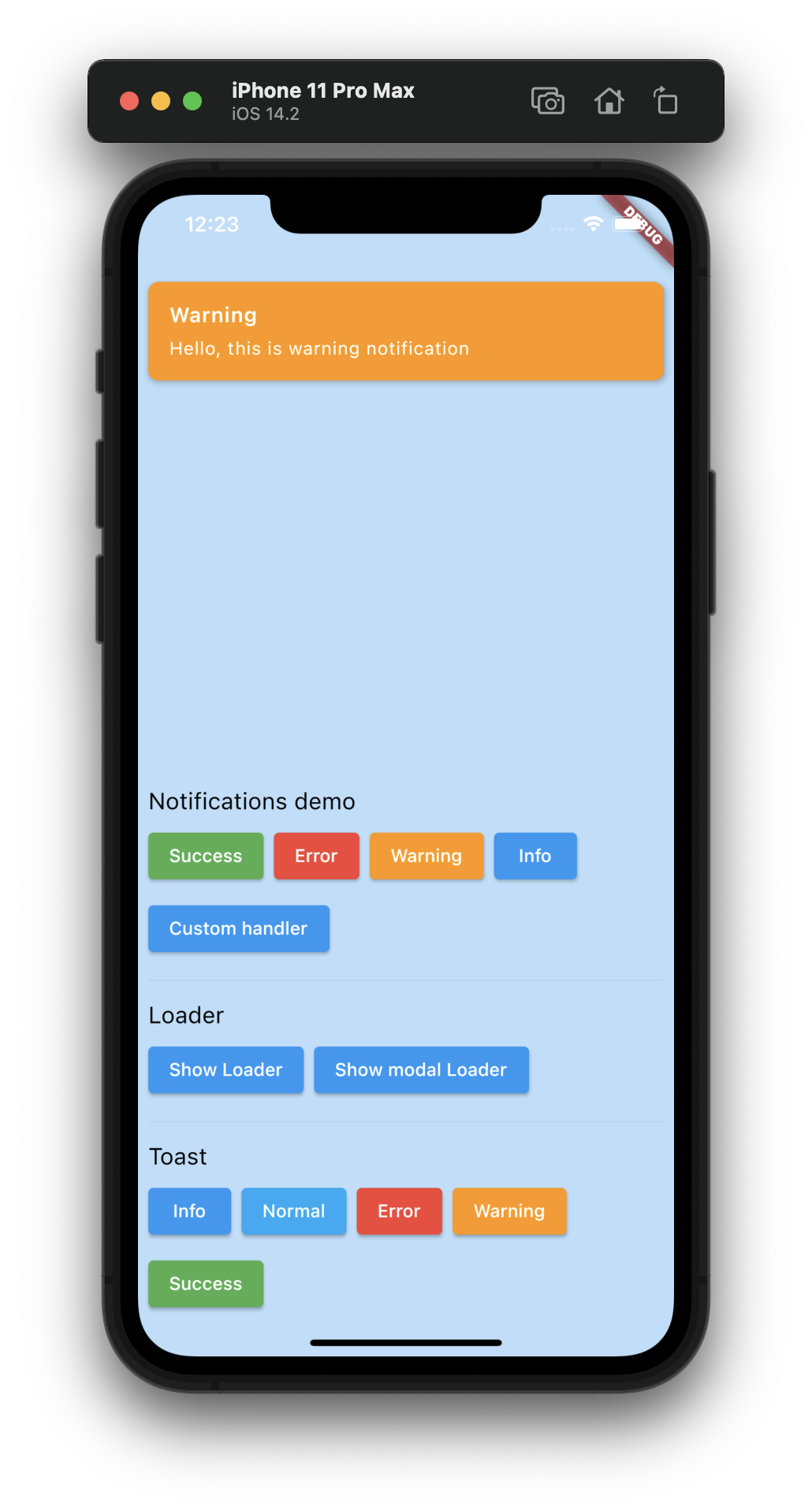
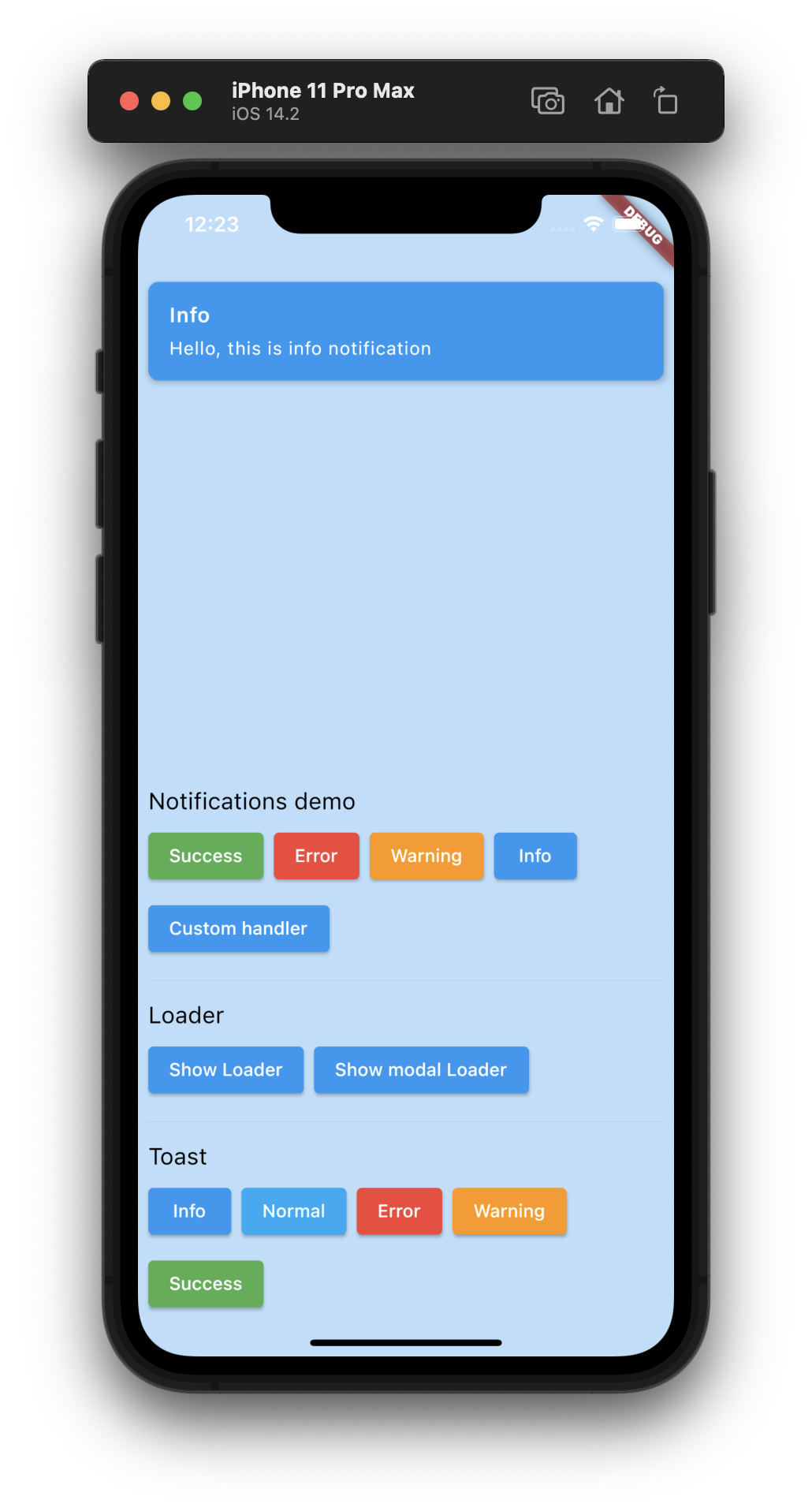
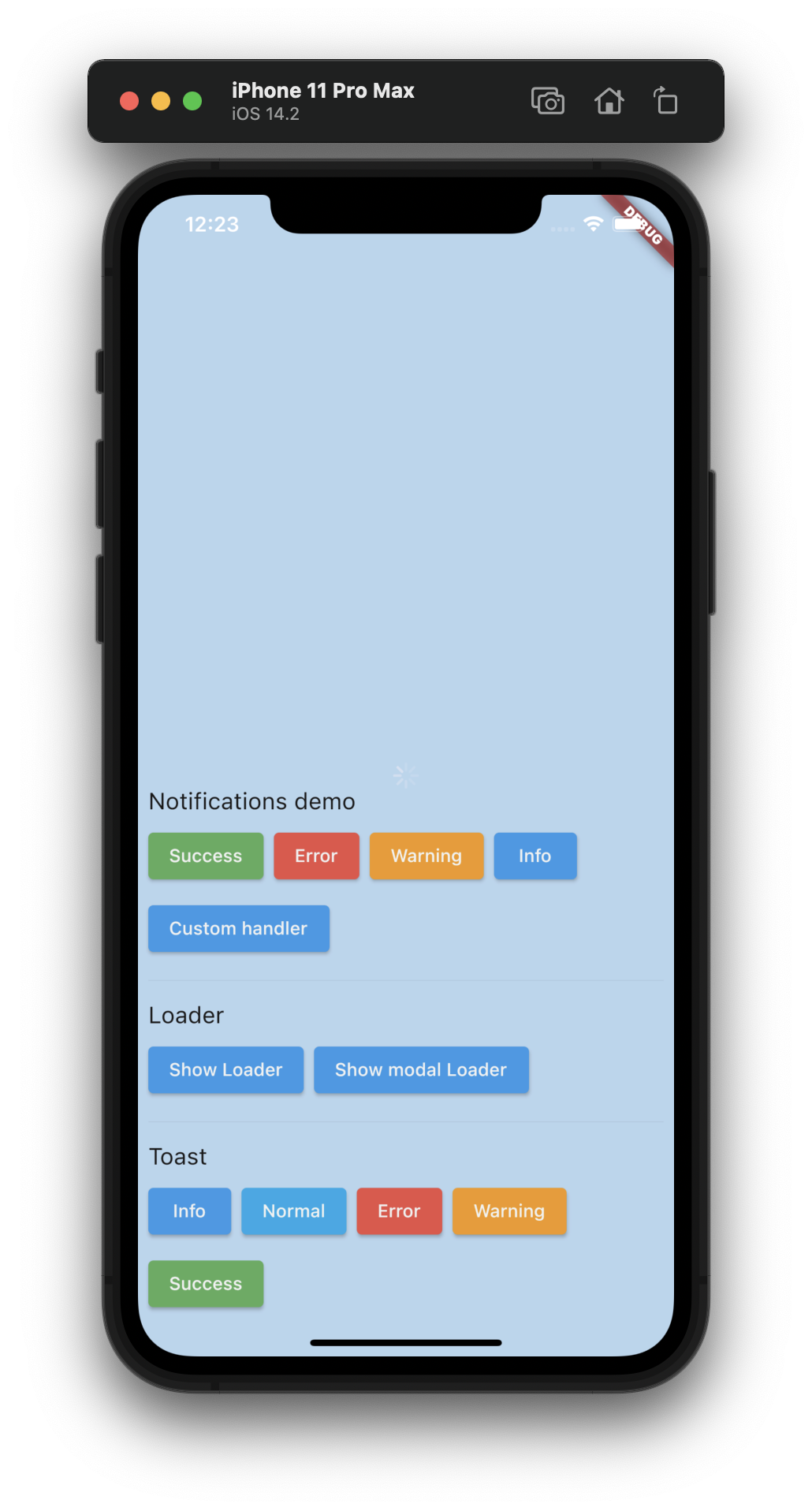
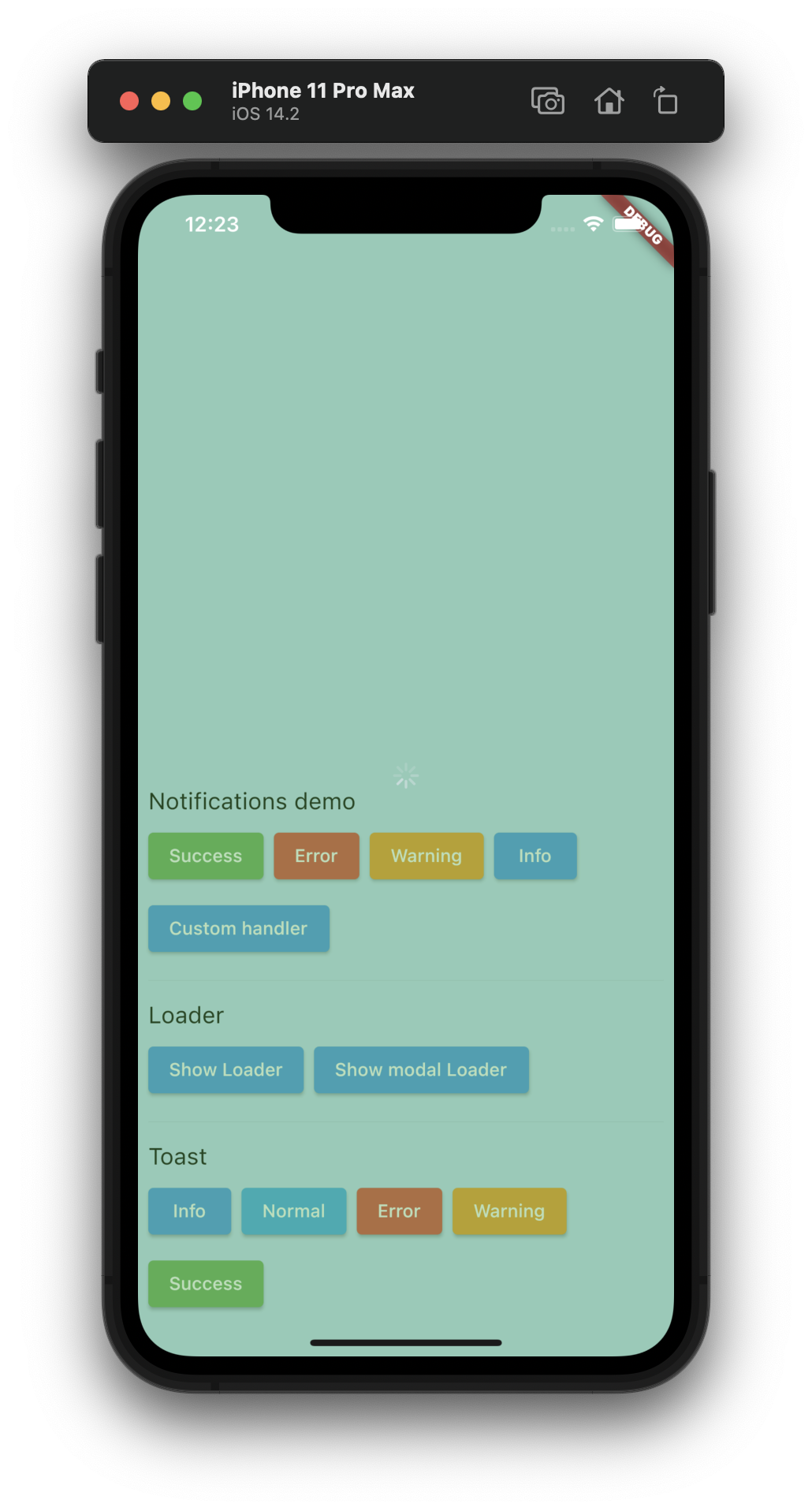
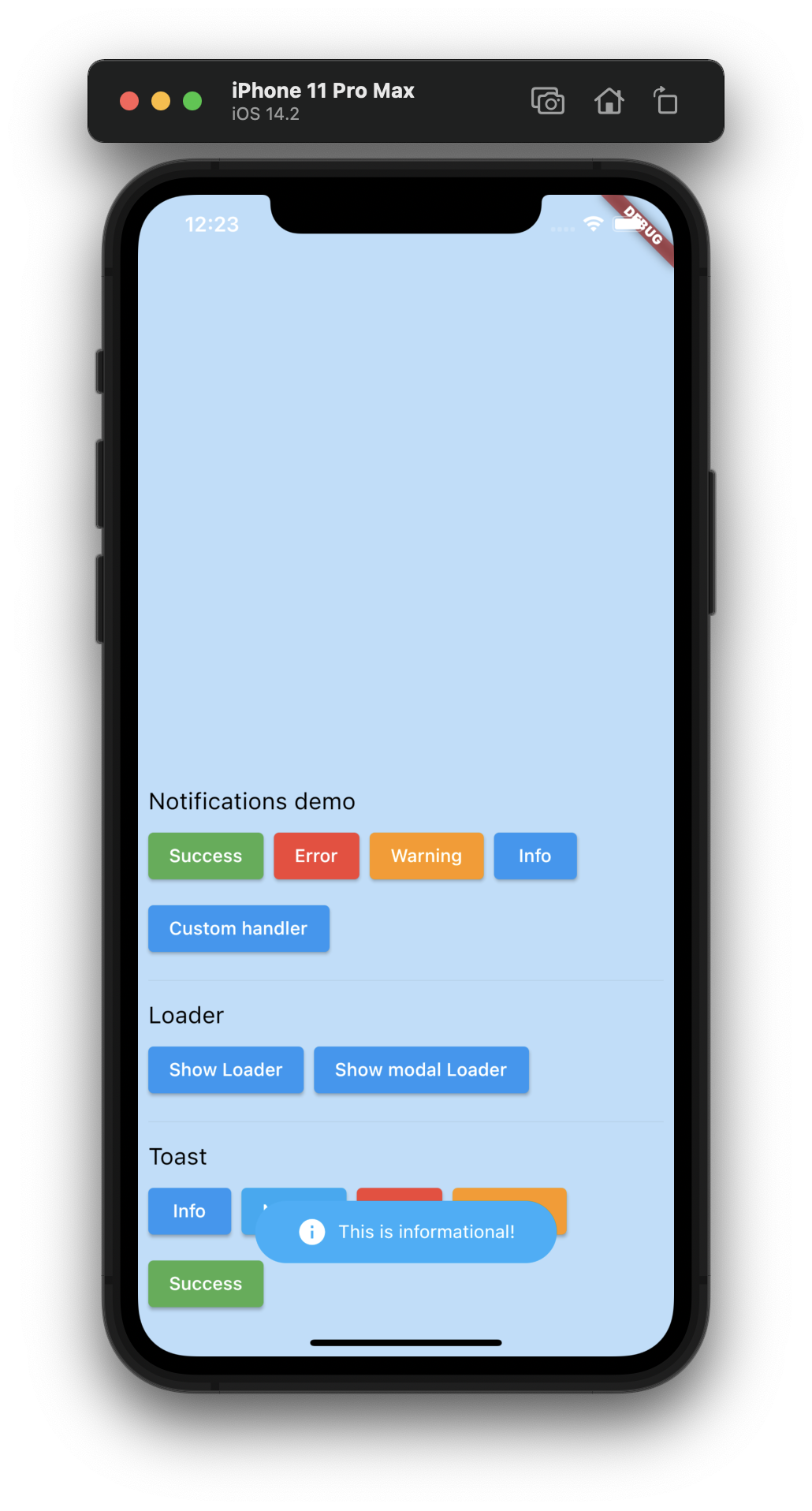
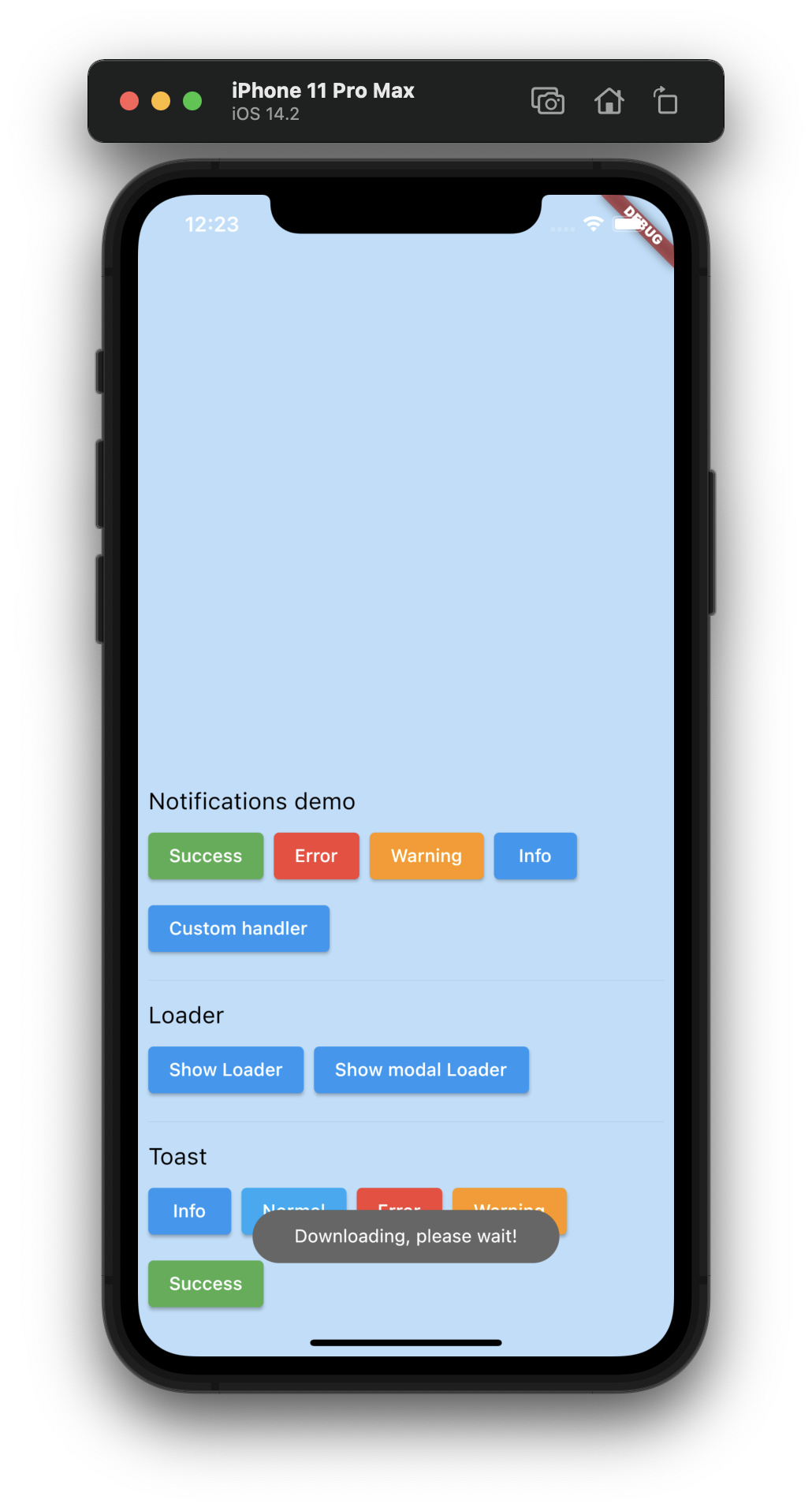
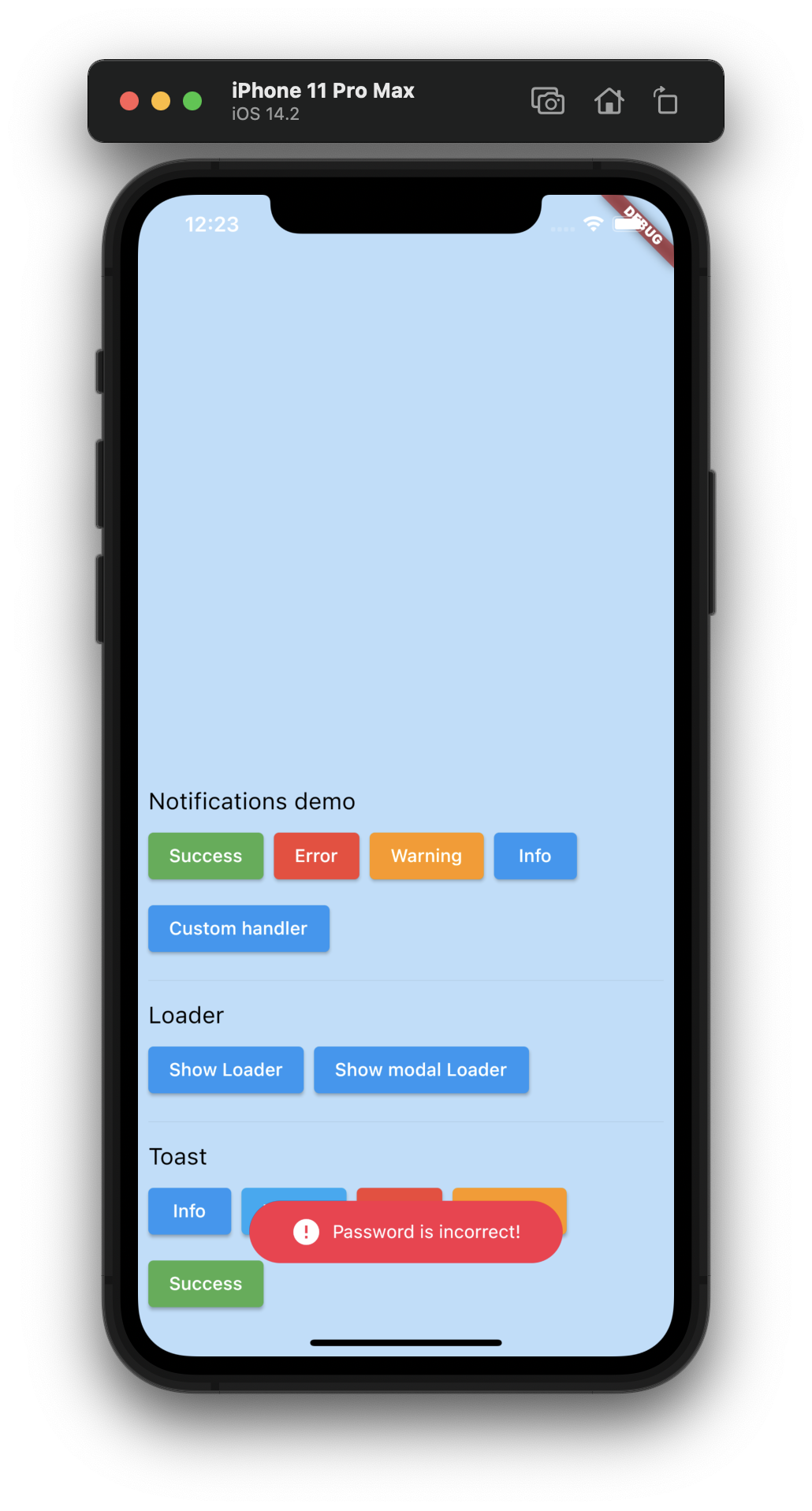
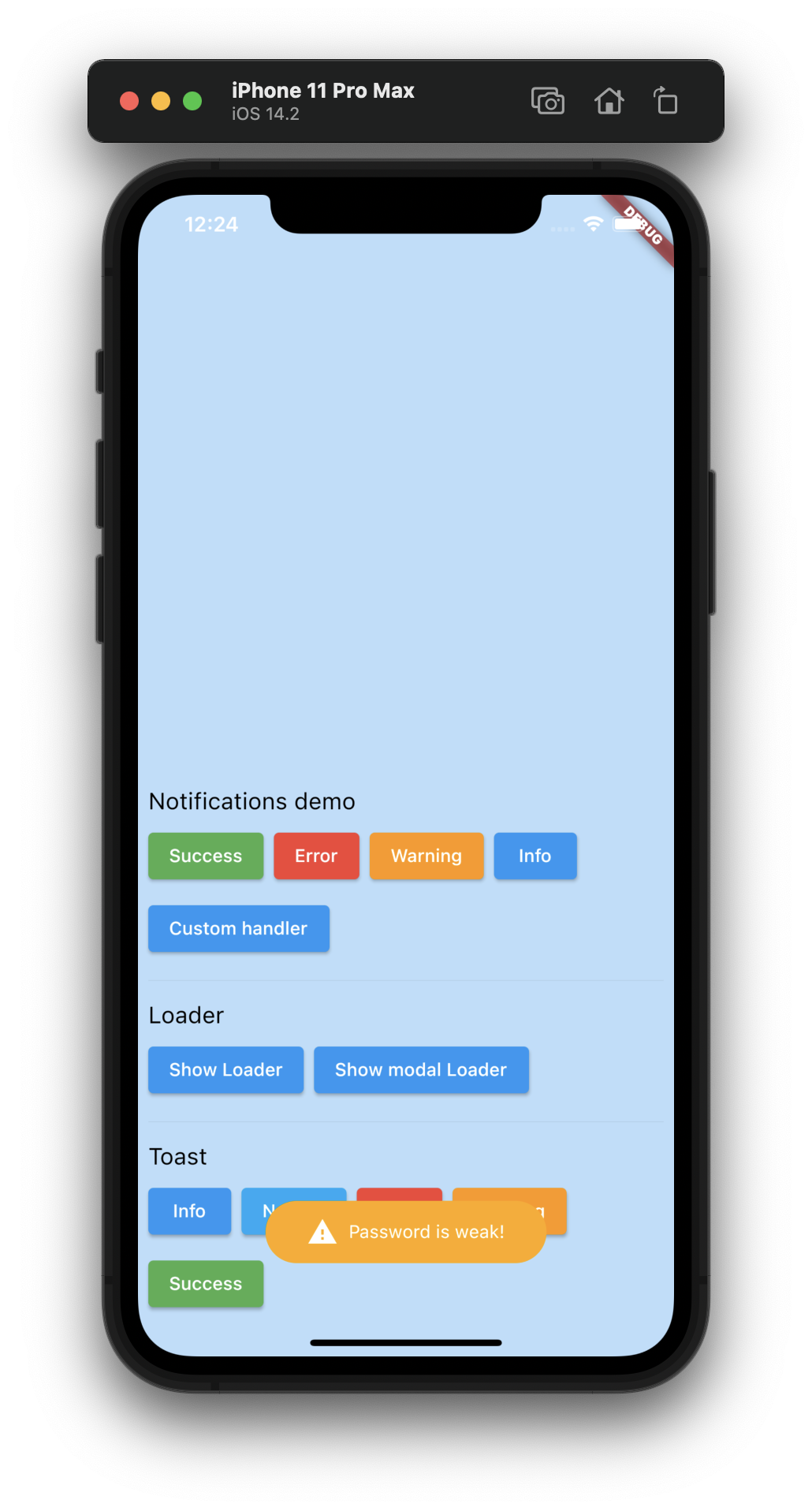
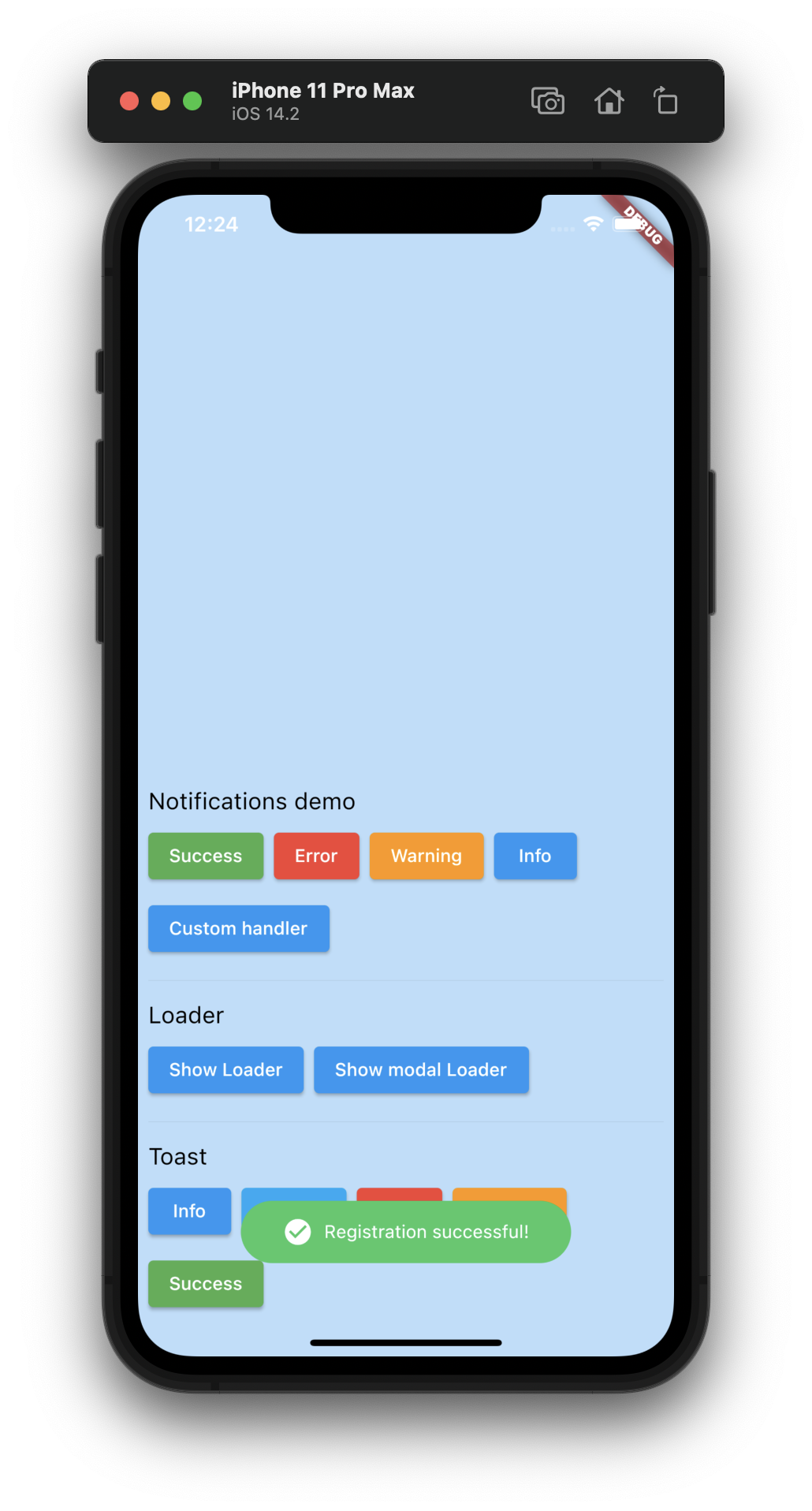
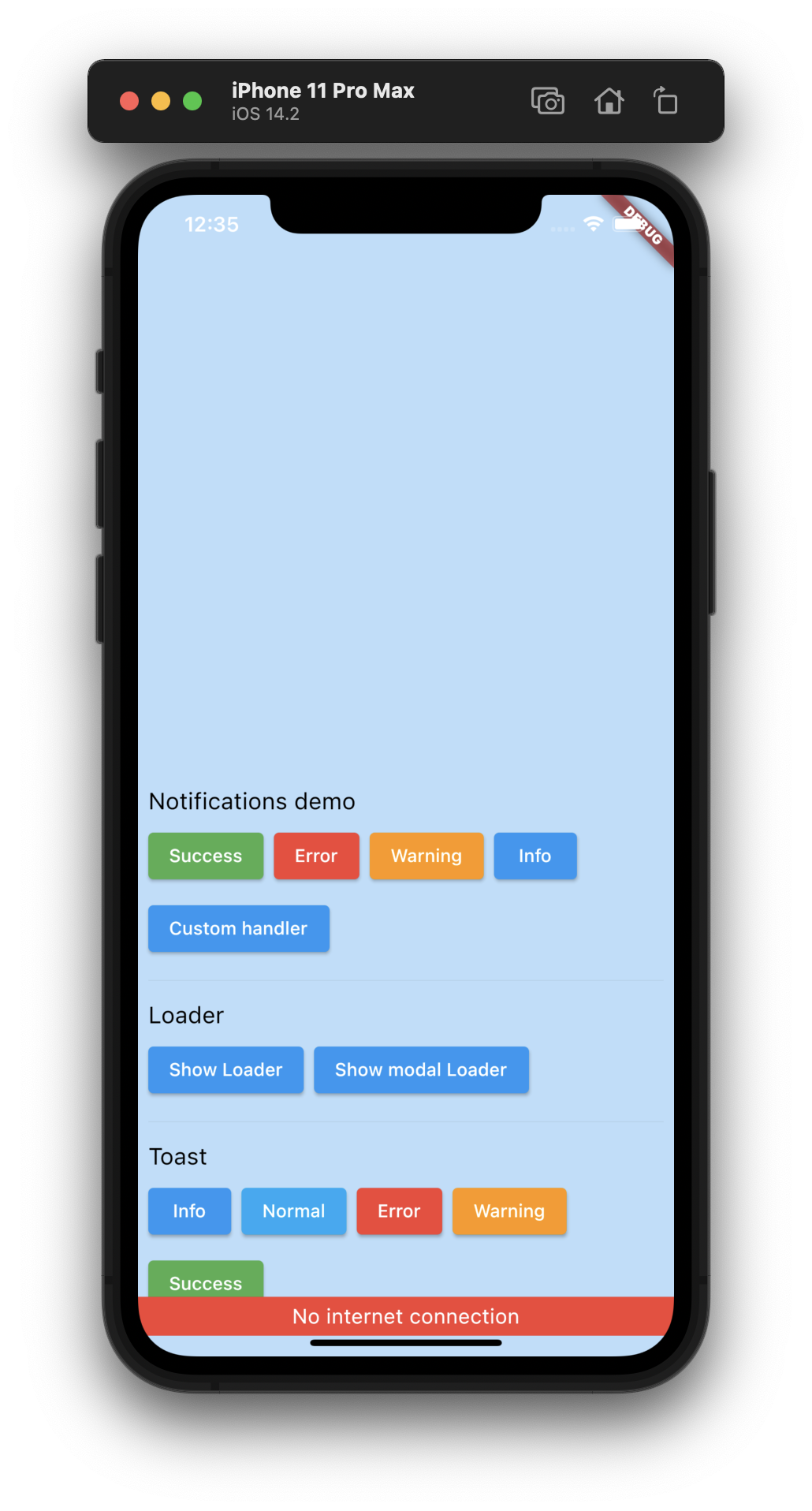
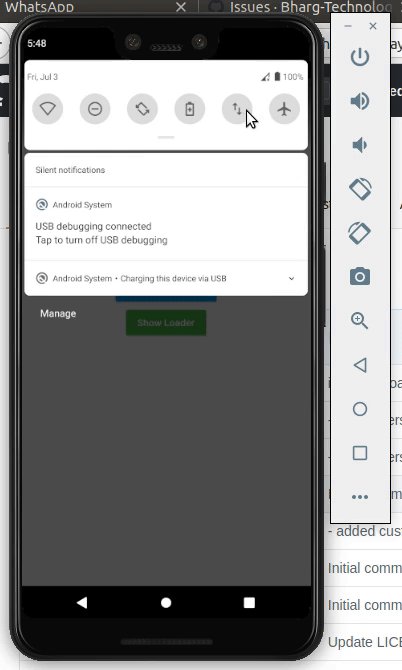
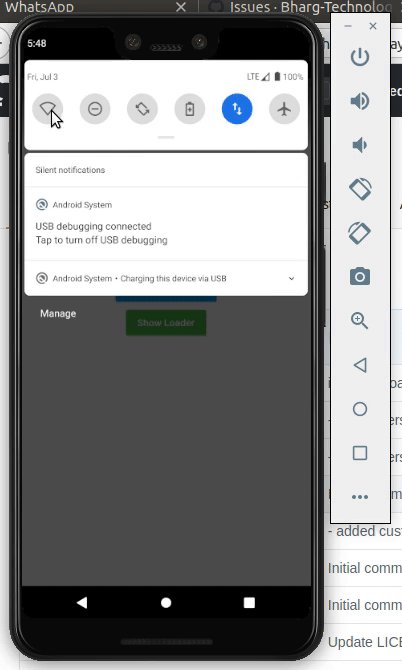
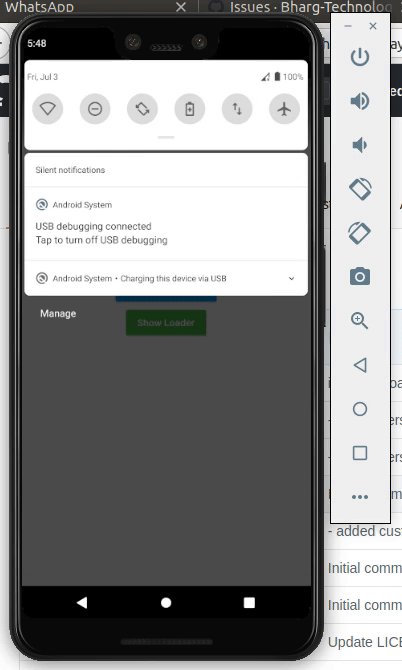
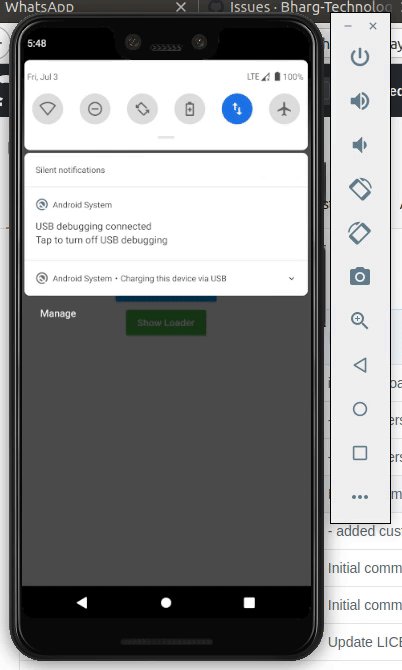
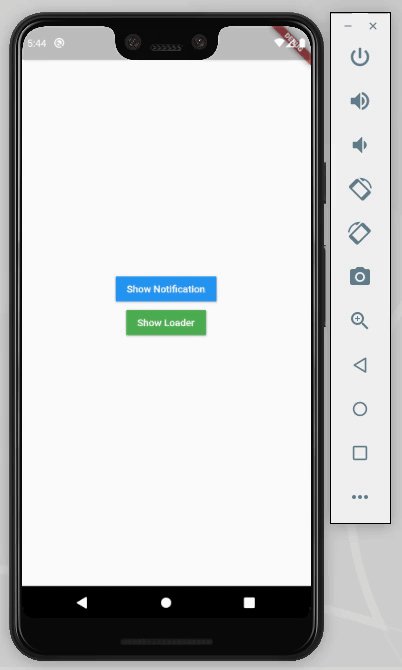
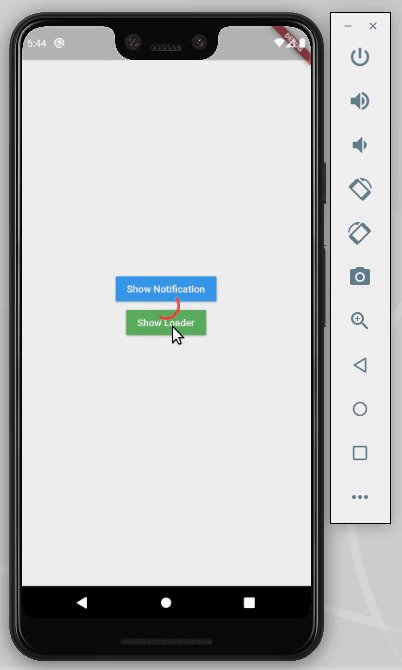
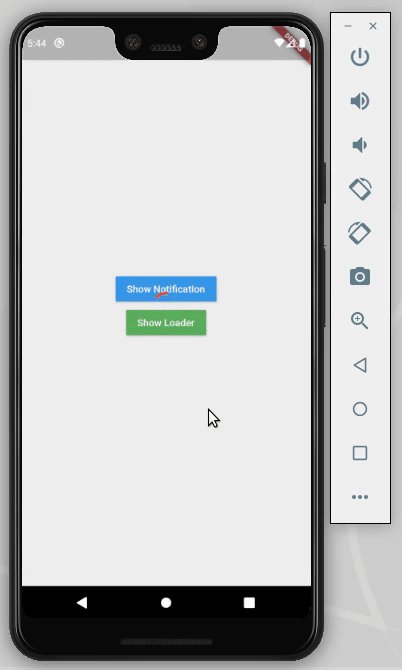
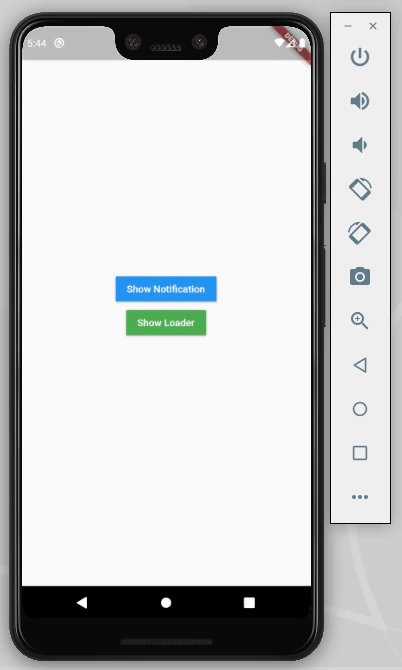
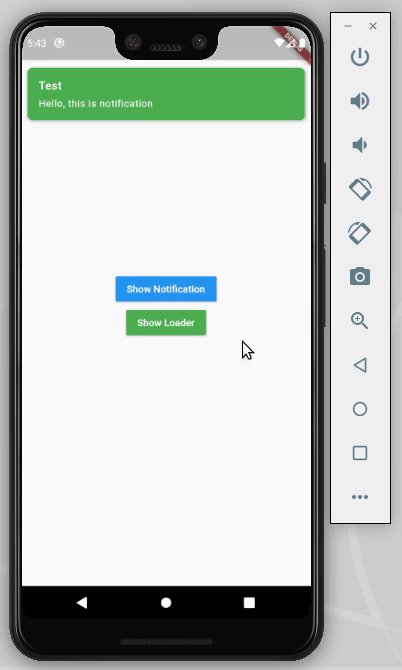
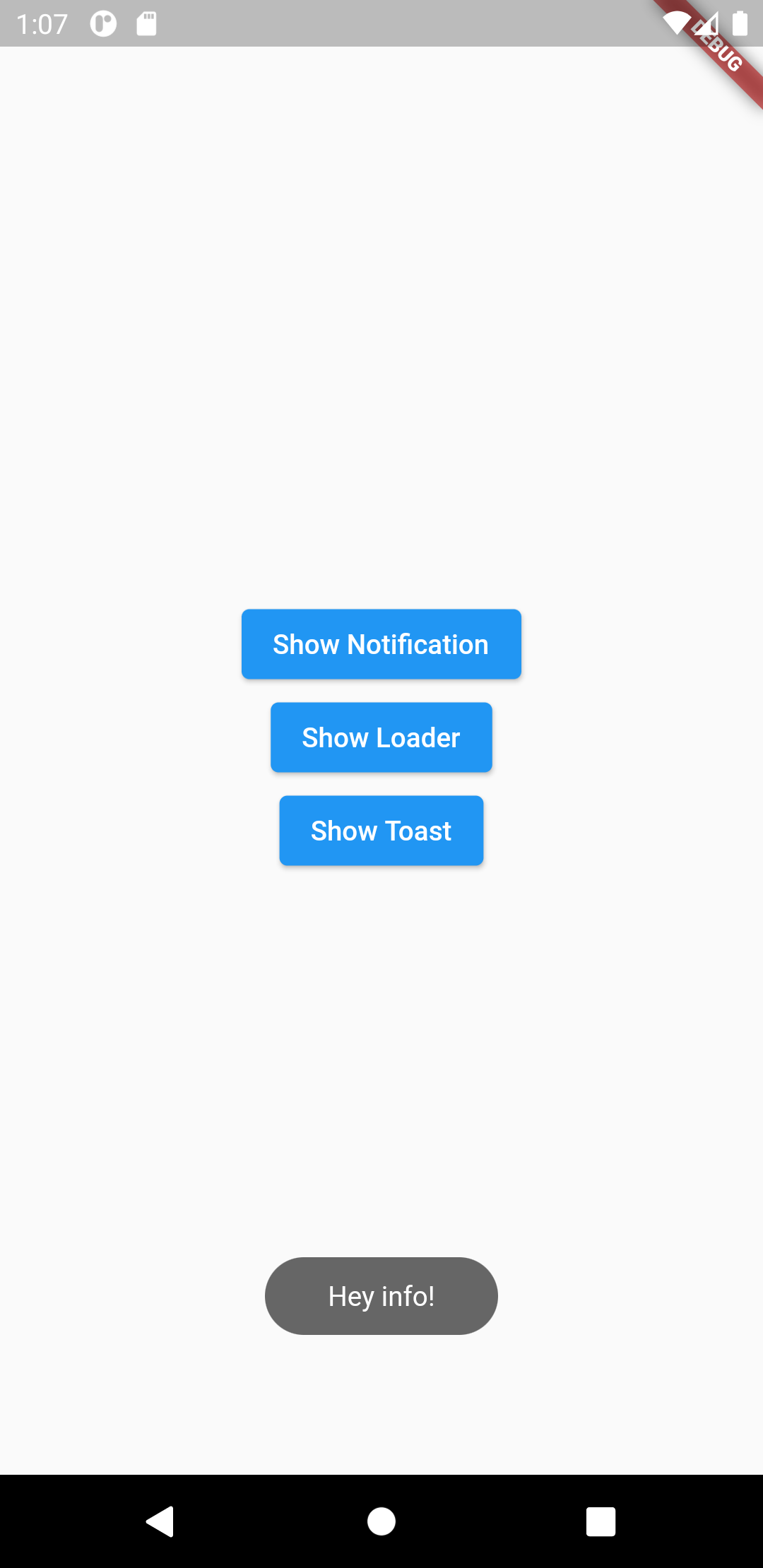
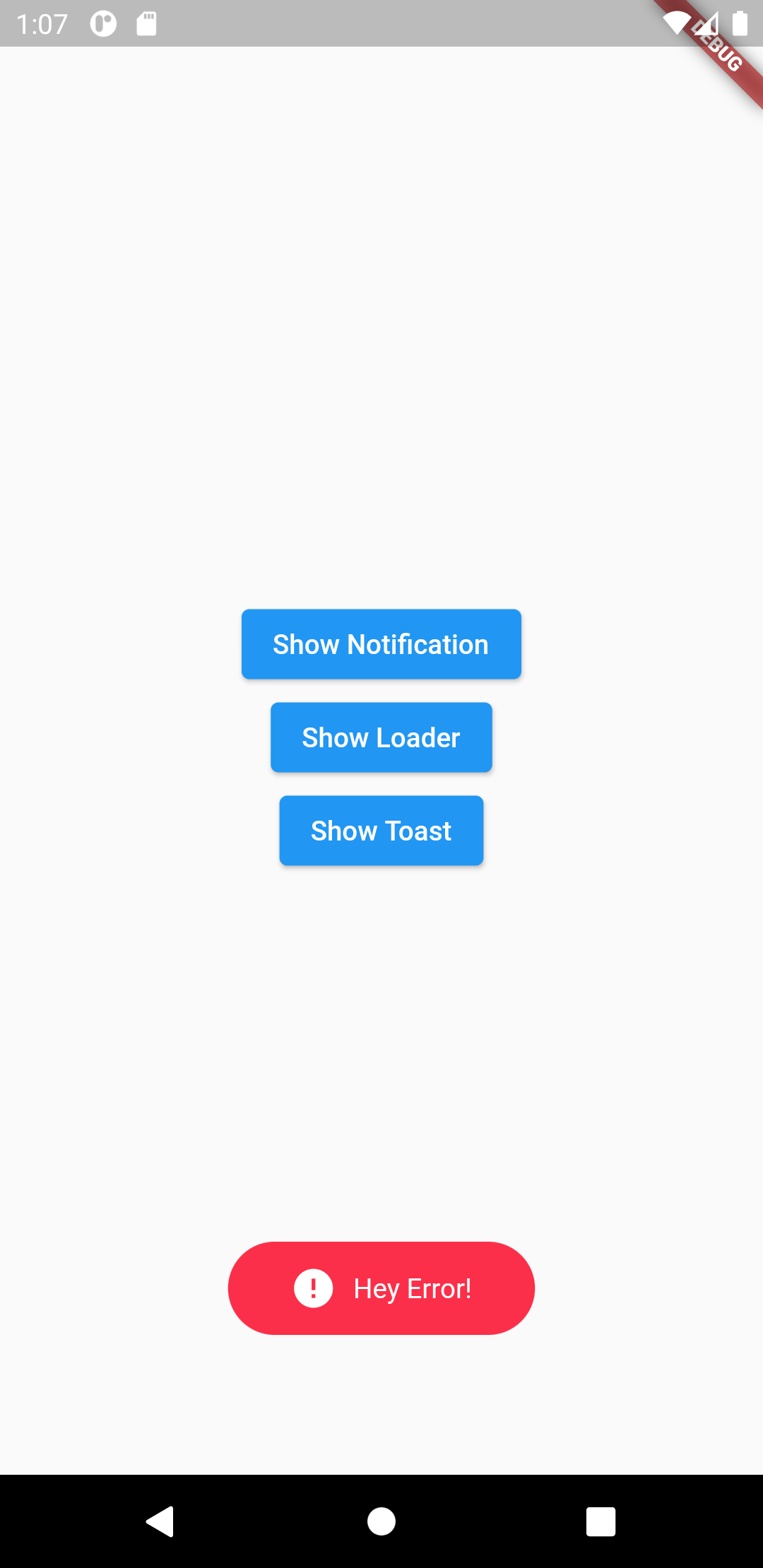
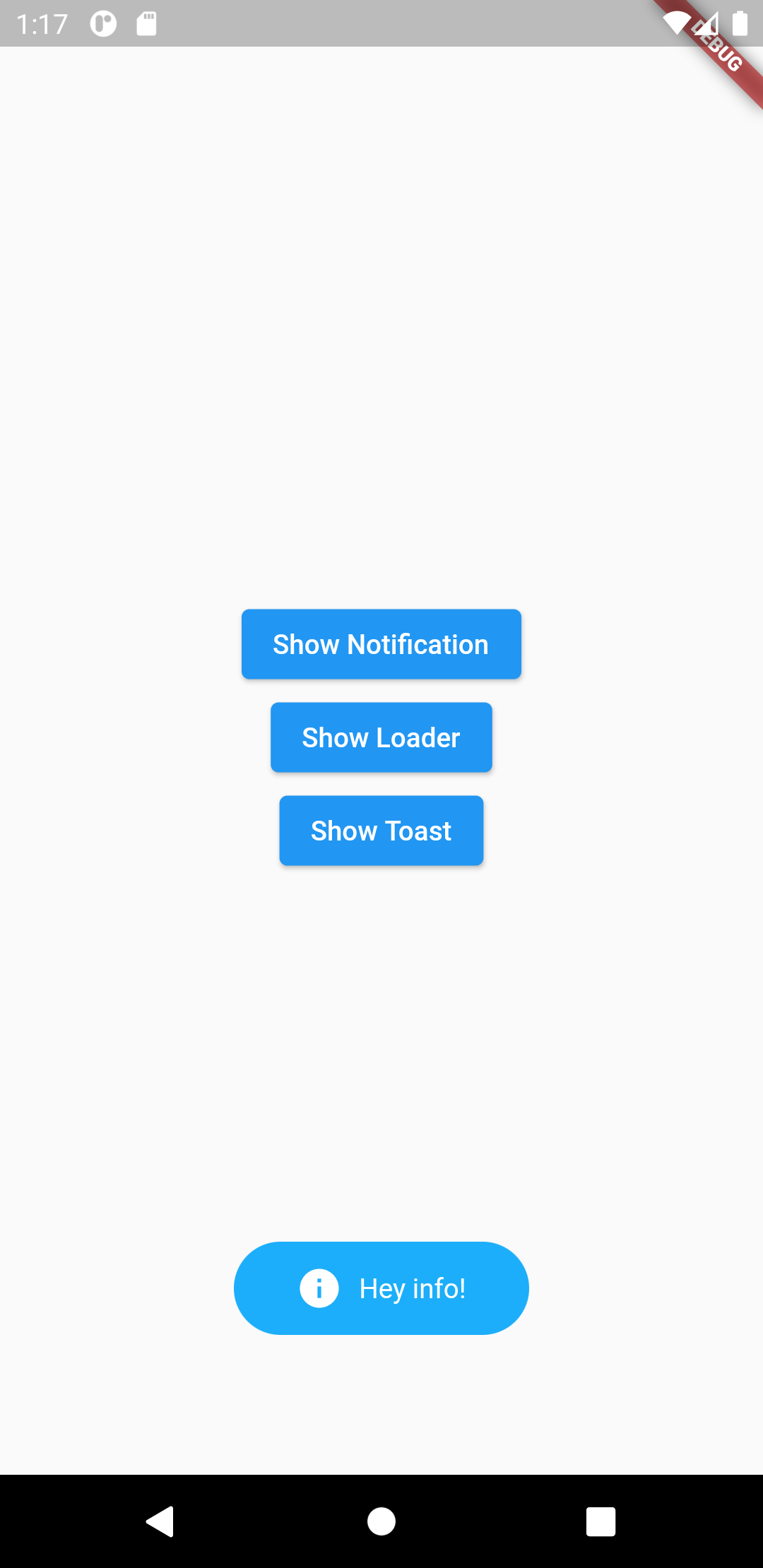
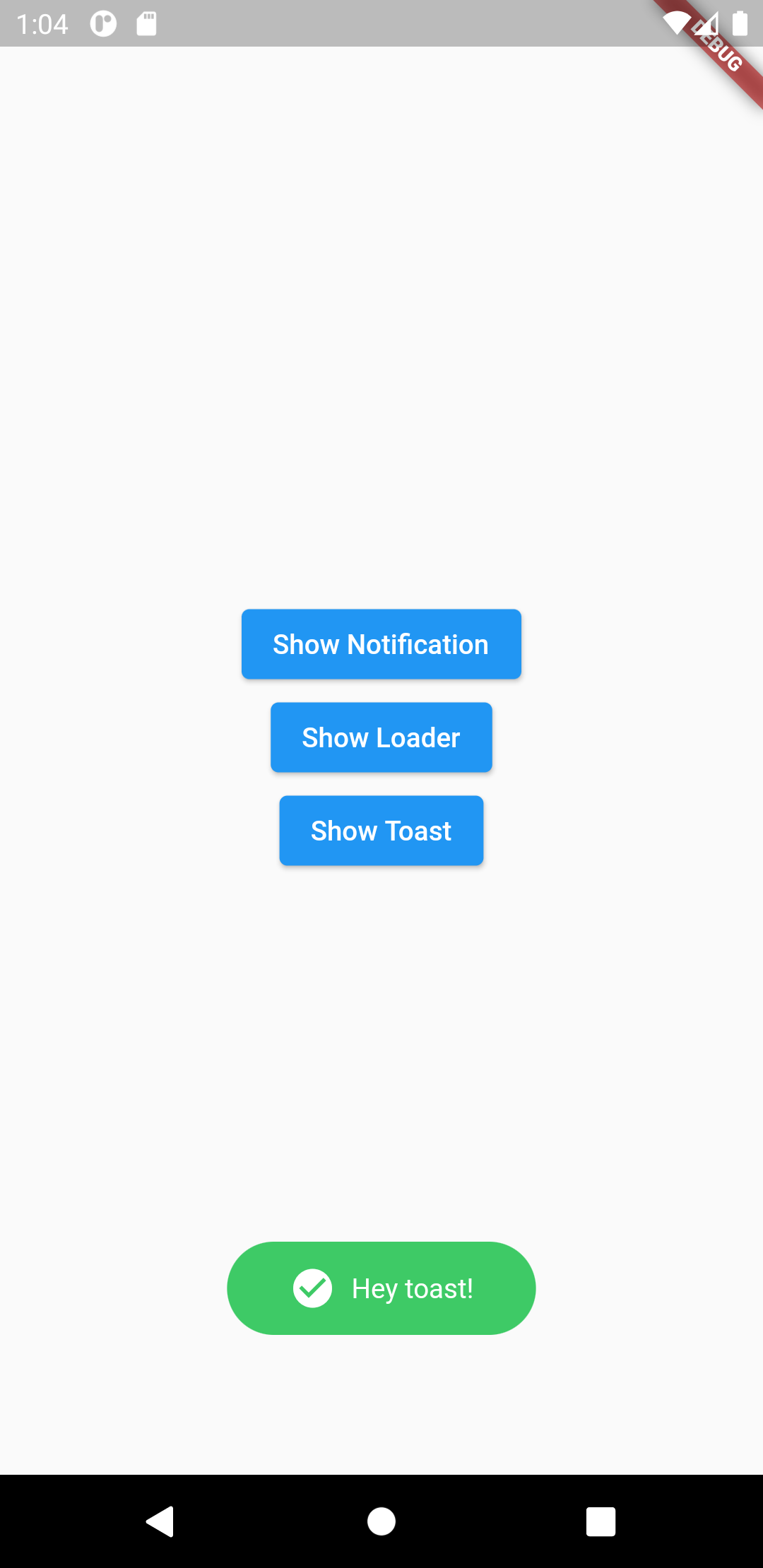
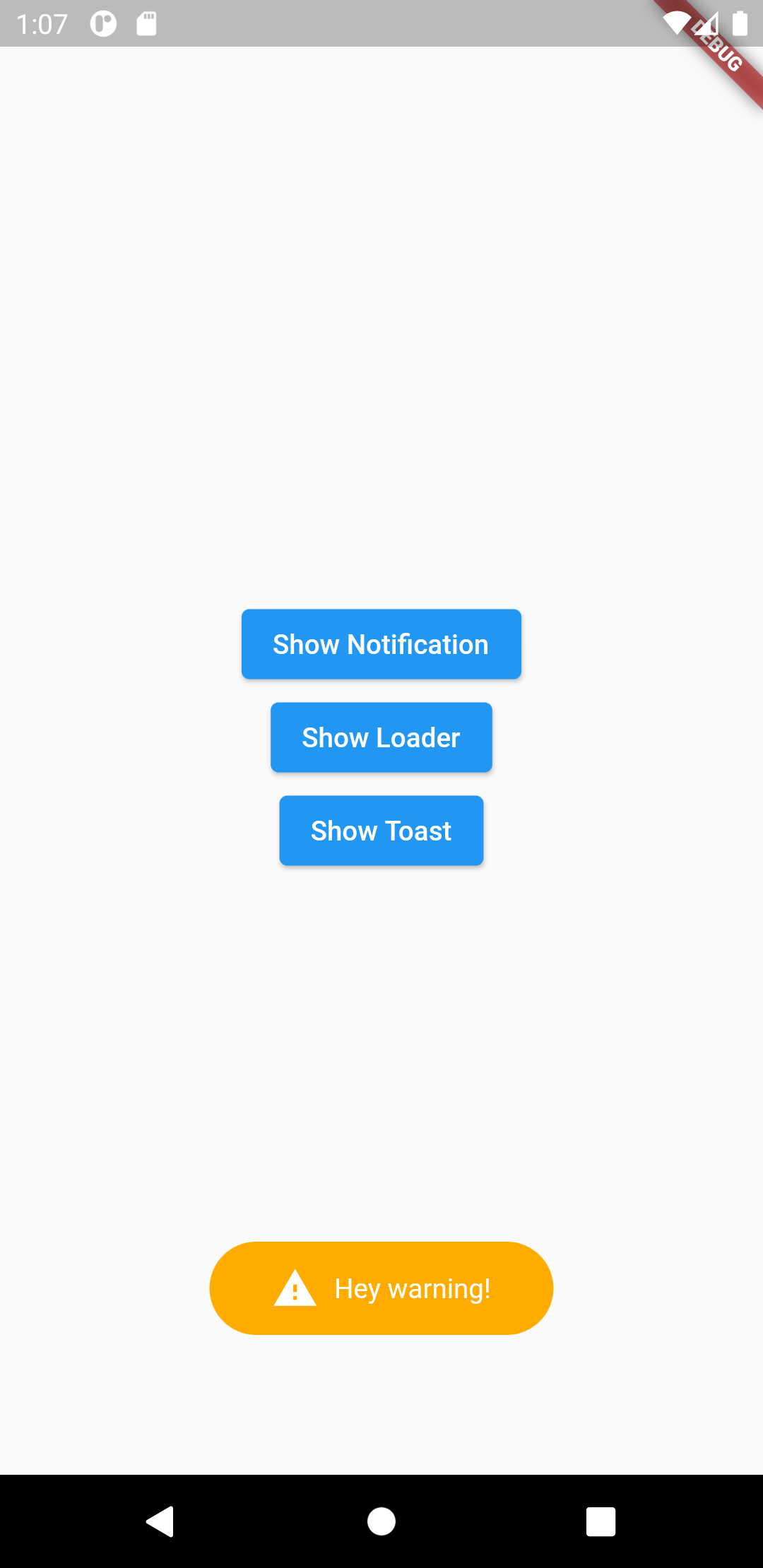
Screenshots












Demo








Installation
dependencies:
flutter:
sdk: flutter
...
ots:
git:
url: git://github.com/fayaz07/ots.git
How to use
void main() => runApp(
MyApp(),
);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return OTS(
showNetworkUpdates: true,
persistNoInternetNotification: false,
/// pass your custom loader here
loader: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.red),
),
child: MaterialApp(
title: 'OTS Test',
home: Home(),
),
);
}
}
By default, loader is set to CircularProgressIndicator for Android and CupertinoActivityIndicator for iOS.
Showing and hiding a loader
showLoader(
isModal: true,
);
/// Your network operation
hideLoader();
Note:
isModalstops user from interacting with the screen
Showing and hiding a notification
showNotification(
title: 'Test',
message: 'Hello, this is notification',
backgroundColor: Colors.green,
autoDismissible: true,
notificationDuration: 2500,
);
// use only if `autoDismissible: false`
hideNotification();
Showing toasts
Default toast
bakeToast("Hey toast!");
Info toast
bakeToast("Hey info!", type: ToastType.info);
Success toast
bakeToast("Hey success!", type: ToastType.success);
Error toast
bakeToast("Hey error!", type: ToastType.error);
Warning toast
bakeToast("Hey warning!", type: ToastType.warning);
Note: Notifications are automatically dismissed after the specified duration if
autoDismissibleis set to true.
Customize network updates messages and colors
You can customize text and color of network update messages to support multi-language applications.
To do that, you must create a new class that extends NetworkStateMessenger
class CustomNetworkStateMessage extends NetworkStateMessenger {
@override
String message(NetworkState? networkState) {
switch (networkState) {
case NetworkState.Connected:
return '#YOUR_CONNECTED_CUSTOM_MESSAGE#';
case NetworkState.Disconnected:
return '#YOUR_DISCONNECTED_CUSTOM_MESSAGE#';
case NetworkState.Weak:
return '#YOUR_WEAK_CUSTOM_MESSAGE#';
case null:
}
return '#YOUR_UNKNOWN_CUSTOM_MESSAGE#';
}
@override
Color color(NetworkState? networkState) {
switch (networkState) {
case NetworkState.Connected:
return Colors.lightGreen;
case NetworkState.Disconnected:
return Colors.red;
case NetworkState.Weak:
return Colors.yellow;
case null:
}
return Colors.orange;
}
}
and then configure this custom messenger in the OTS constructor
return OTS(
...
showNetworkUpdates: true,
persistNoInternetNotification: true,
networkStateMessenger: CustomNetworkStateMessage(),
...
)
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Mohammad Fayaz 💻 🖋 📖 💡 🤔 🚧 |
Alex Deas 💻 |
Pranathi Reddy 💻 |
Aster 💻 |
lscbot 💻 |
Antoni Remeseiro Alfonso 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!







