draft-js
 draft-js copied to clipboard
draft-js copied to clipboard
A problem about Draft when remove images by Backspace key
Finally I decide to report it after all my try. I do not know whether it's a bug when you use backspace key to remove a image that created by AtomicBlockUtils. Draftjs just remove the atomic block in contentState but the image's entity still in the EntityMap:

this is my code to insert a image:
hdl_addImage2EditerState(ediorState) {
const contentState = ediorState.getCurrentContent();
const contentStateWithEntity = contentState.createEntity(
"IMAGE",
"IMMUTABLE",
{ src: "https://avatars2.githubusercontent.com/u/9550456?v=4&s=460" }
);
const entityKey = contentStateWithEntity.getLastCreatedEntityKey();
const editorStateWithEntity = EditorState.set(ediorState, {
currentContent: contentStateWithEntity
});
const newEditorState = AtomicBlockUtils.insertAtomicBlock(
editorStateWithEntity,
entityKey,
' '//can't remove this character because the cursor jumps before it....
);
return EditorState.forceSelection(
newEditorState,
newEditorState.getCurrentContent().getSelectionAfter()
);
}
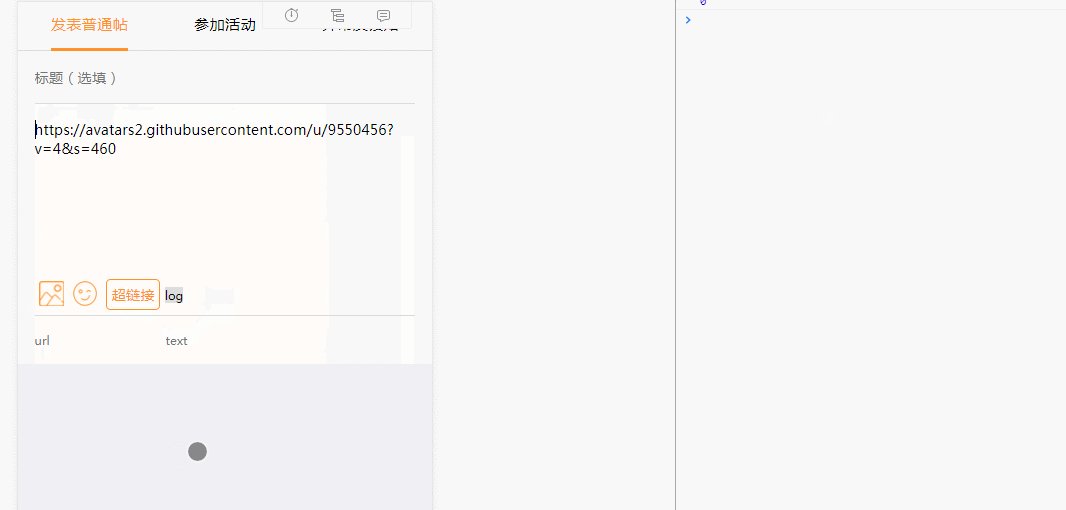
and when I replace the ' ' with the image's url:
const newEditorState = AtomicBlockUtils.insertAtomicBlock(
editorStateWithEntity,
entityKey,
"https://avatars2.githubusercontent.com/u/9550456?v=4&s=460"
);
you will see:

the browser is Chrome 62 the OS is win7 the vision of Draft is 0.10.4
and it's similar happened in draft-js-plugin's example...

and please forgive me for my poor English....
Same issue, here any solution @Char-Ten
same issue here too!
@edmondnyaigoti no....
well the problem is that the entity is not removed after the block is removed on backspace
@evansque the atomic block is removed but the text we set to atomic isn't removed. so the image data still consist in entity map....
@edmondnyaigoti And maybe you can insert text like ''.Then use Decorators to render the text as a component like
<i style={{
display:'block',
height:'300px',
width:'400px',
backgroundImage:`url(${imgSrc})`,
backgroundSize:'100% 100%',
color:'transparent'
}}>img<i>
And you set 'IMMUTABLE' for the text so that you can remove this text quickly on backspace. I use this way to insert emoji. but it's bad when you need to insert an unknow size image
hi,希望能解决你的问题
- remove entities of current atomic block
const contentState = editorState.getCurrentContent();
const withoutAtomicEntity = Modifier.removeRange(
contentState,
new SelectionState({
anchorKey: atomicBlock.getKey(),
anchorOffset: 0,
focusKey: atomicBlock.getKey(),
focusOffset: atomicBlock.getLength(),
}),
'backward',
);
- remove atomic block
const blockMap = withoutAtomicEntity.getBlockMap().delete(atomicBlock.getKey());
var withoutAtomic = withoutAtomicEntity.merge({
blockMap,
selectionAfter: selection,
});
3.set EditorState
return EditorState.push(
editorState,
withoutAtomic,
'remove-range',
);
@TeemoWan can you show this in working practice? I'm assuming this is your fix?
encountered the same issue... is there a fix?
I....I gave out draft-js.
Hi @Char-Ten, I'm sorry that it took us so long to reply to your issue, and you decided to give up on Draft.js. I'll reopen and investigate.
I believe this is the same issue as #1354, #915, #483, (https://github.com/facebook/draft-js/issues/1681#issuecomment-371087387).
The solution is to use RichUtils.handleKeyCommand in the handleKeyCommand handler, so it can properly handle backspace on atomic blocks. Further details: https://github.com/facebook/draft-js/issues/1681#issuecomment-371143376.
Thanks @thibaudcolas, that solved it ;)
I believe this is the same issue as #1354, #915, (#1681 (comment)).
The solution is to use
RichUtils.handleKeyCommandin thehandleKeyCommandhandler, so it can properly handlebackspaceon atomic blocks. Further details: #1681 (comment).
This solved the issue. Thanks @thibaudcolas
@Char-Ten did you find any solution to the mentioned backspace problem,m?
@thibaudcolas for me it's returning an empty value when I pass state to RichUtils.handleKeyCommand
I believe this is the same issue as #1354, #915, #483, (#1681 (comment)).
The solution is to use
RichUtils.handleKeyCommandin thehandleKeyCommandhandler, so it can properly handlebackspaceon atomic blocks. Further details: #1681 (comment).