SwiftUI-Custom-TextField
 SwiftUI-Custom-TextField copied to clipboard
SwiftUI-Custom-TextField copied to clipboard
Custom TextField component SwiftUI. It is built upon programmatic UI and fully customizable.
SwiftUI Custom TextField
This repository developed with only swiftUI, there is no UIViewRepresentable.
Requirements
- iOS 13.0+
- Xcode 13+
- Swift 5+
Swift Package Manager
CustomTextfield is available through Swift Package Manager. Add CustomTextField as a dependency to your Package.swift:
.package(url: "https://github.com/esatgozcu/SwiftUI-Custom-TextField", from: "main")
Customize config
You can set your config properties in @main so you don't need to set every time.
@main
struct ExampleApp: App {
init() {
let shared = EGTextFieldConfig.shared
shared.defaultTextColor = .black
shared.darkModeTextColor = .white
shared.defaultTitleColor = .black
shared.darkModeTitleColor = .white
shared.titleFont = .body
shared.borderType = .line
...
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
Dark Mode
Dark mode ability is available. You don't need to consider this issue. If you want to change default color you can set in config file.
Default initialize
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTitleText("Title")
Light

Dark

Examples
Default
@State var text = "Esat Gozcu"
EGTextField(text: $text)

Line Border
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setBorderType(.line)

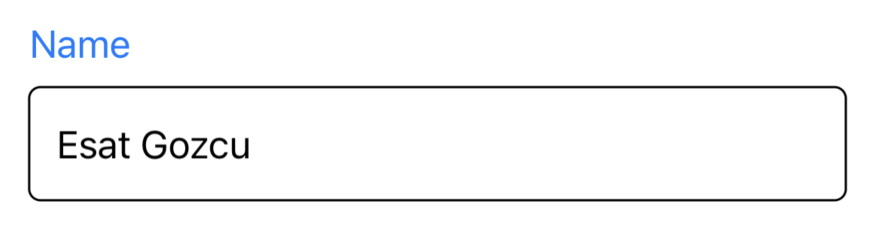
Title
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTitleText("Name")
.setTitleColor(.blue)
.setTitleFont(.body)

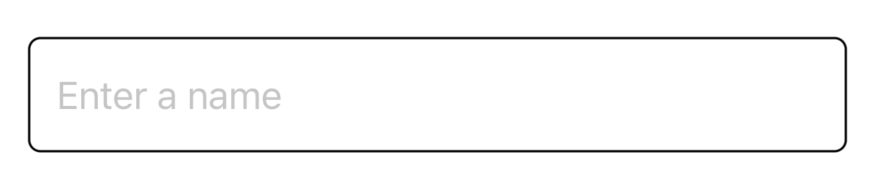
PlaceHolder
@State var text = ""
EGTextField(text: $text)
.setPlaceHolderText("Enter a name")

Also if you want you can change placeholder color
@State var text = ""
EGTextField(text: $text)
.setPlaceHolderText("Enter a name")
.setPlaceHolderTextColor(Color.gray)
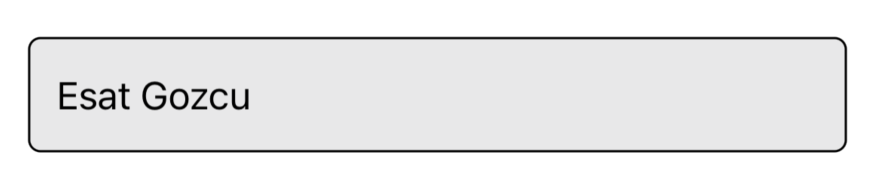
Disable
@State var text = "Esat Gozcu"
@State var disable = true
EGTextField(text: $text)
.setDisable($disable)
.setDisableColor(Color.gray.opacity(0.2))

Bottom Error
@State var text = "Esat Gozcu"
@State var error = true
@State var errorText = "Your name is not matched"
EGTextField(text: $text)
.setError(errorText: $errorText, error: $error)

Trailing Image
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTrailingImage(Image(systemName: "qrcode"), click: {
print("qr image tapped")
})

You can also set image foreground color.
EGTextField(text: $text)
.setTrailingImageForegroundColor(.black)
.setDarkModeTrailingImageForegroundColor(.white)
⚠️ Warning: If you do not use system image. When you add your image, you have to set your 'Render as -> Template Image'. Otherwise you can not use this foreground color feature.
Secure Text
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setSecureText(true)


Secure text images can be changed
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setSecureText(true)
.setSecureTextImages(open : Image(systemName: "eye.fill"),
close: Image(systemName: "eye.slash.fill"))
Max Count
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setMaxCount(8)

Truncation Mode
@State var text = "esat1feyk23mqjyefycrfk862x78cyk2sy9l0t8rt6c"
EGTextField(text: $text)
.setTruncateMode(.middle)

Border Color and Width
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setBorderColor(.orange)
.setBorderWidth(1.0)

Text Color
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTextColor(.blue)

Background Color
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setBackgroundColor(Color.black)
.setTextColor(Color.white)

Corner Radius
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setCornerRadius(20.0)

Disable Auto Correction
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setDisableAutoCorrection(true)
Set Height
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setTextFieldHeight(45)
Focused Border Color
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setFocusedBorderColorEnable(true)


If you want you can change colors.
@State var text = "Esat Gozcu"
EGTextField(text: $text)
.setFocusedBorderColorEnable(true)
.setFocusedBorderColor(.black)
.setDarkModeFocusedBorderColor(.white)
⚠️ Warning: This feauture is not working on secureField.



