emmet
 emmet copied to clipboard
emmet copied to clipboard
The essential toolkit for web-developers
Downstream: https://github.com/microsoft/vscode/issues/126780 Expected: The following passes: ```ts deepStrictEqual(extract('a[href=#]>p>a[href=#]'), result('a[href=#]>p>a[href=#]', 0)); ``` Actual: The extracted abbreviation is just `a[href=#]`, starting from location 12.

The [`x-ua-compatible` meta tag in the `HTML5`](https://github.com/emmetio/emmet/blob/master/snippets/html.json#L147) snippet is now long deprecated. - [Microsoft recommends](https://docs.microsoft.com/en-gb/previous-versions/windows/internet-explorer/ie-developer/dev-guides/bg182625(v=vs.85)#document-mode-changes) using `` to prevent `IE` from entering `compatibility mode`. This has been the case since...
I'm trying to find out what emmet api I can use to programmatically add and remove the custom snippets.json file that I have loaded into emmet? My use case is...
There is no conda package for emmett. Can someone please create one?
Is there any way or plugin (vscode/atom) to use emmet with css-in-js, like `glamor`, `glamorous` or raw styles? ```js { display: 'flex', fontSize: '16px', marginTop: '10px', } ``` If it...
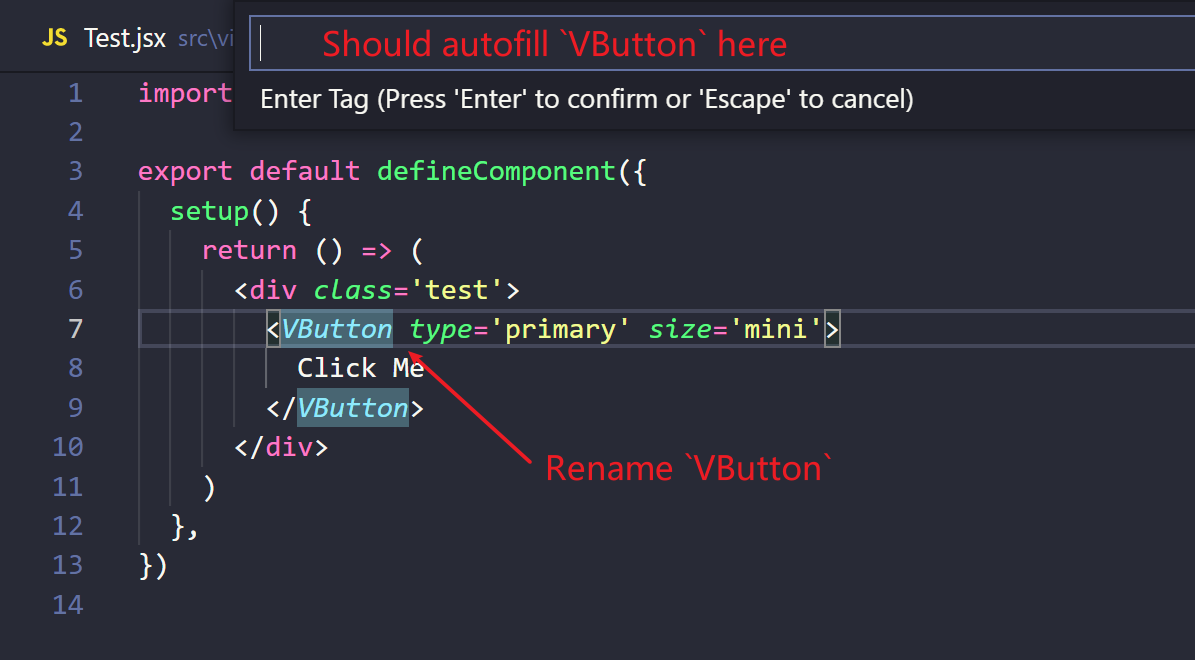
Currently, when renaming a tag, the placeholder value is empty, would be nice to autofill it with the previous tag name: 
In older version of Emmet I was able to write `echo 'div.posts-listing';` and with the cursor after the "g" and before the apostrophe I was able to press [TAB] and...
Classes work… ``` (tr>td.port_$@7*1)*4 ``` output… ```html ``` But attributes do not… ``` (tr>td[port=$@7*1])*4 ``` output… ```html ``` expected output… ```html ``` Reversing number order also doesn't work Editor: Terminal...
Downstream issue: https://github.com/microsoft/vscode/issues/118902 @pixieaka any ideas for how the `track` abbreviation should look, and what it should expand to?
