echarts-gl
 echarts-gl copied to clipboard
echarts-gl copied to clipboard
Extension pack for Apache ECharts, providing globe visualization and 3D plots.
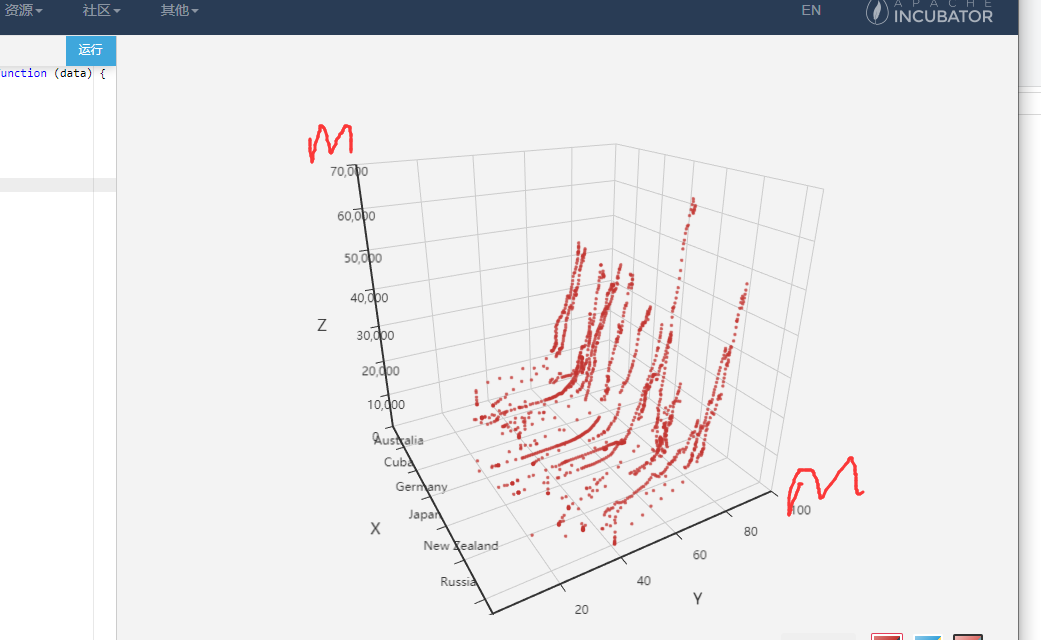
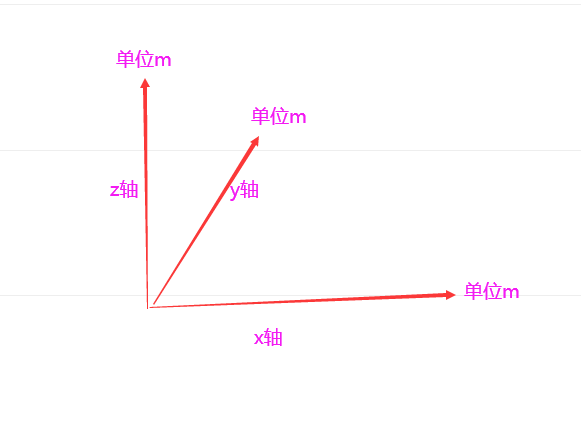
 你好,我想问一下3D坐标轴是不是没法设置单位啊?只能够设置坐标轴的名称嘛? 期望达到这个效果: 
从地球页面切换到其他页面后,chrome浏览器gpu进程没有释放,导致内存占用很高 ![Uploading image.png…]()
我在使用mapbox组件时发现,echarts会在mapbox容器同级创建一个canvas,这样的话,mapbox一些marker、popup,如果它们内含复杂DOM元素,如a、button,这些元素就不能正确响应鼠标单击了,请问该如何处理?
如何设置3D曲面图生成的曲面是类似折线图中smooth: true属性所反馈的效果呢,望告知,谢谢
设置environment为null或png的透明图都不能使背景透明,显示为黑色
### Version 4.9.0 ### Reproduction link [https://jsfiddle.net/ramgorur/gxf6La29/](https://jsfiddle.net/ramgorur/gxf6La29/) ### Steps to reproduce Just go to the ``JSFiddle`` and run the code. No setup necessary. ### What is expected? Was expecting the...
看echarts-gl的api文档里面effect没有symbol属性,不能像echarts3的lines一样effect添加symbol属性可以自定义样式吗,后期会扩展吗?
组件: echarts-4.0.2 echarts-gl-1.0.2 mapbox-0.42.0 使用普通加载方式通过测试,但使用requirejs时报错,(echarts-gl.js:45894),Uncaught ReferenceError: mapboxgl is not defined。 但是确定mapbox已经正确引入,我的代码中使用console.log(mapboxgl),能打印出相关信息。 请问这个是bug吗?还是requirejs使用不当引起的?
