skin
 skin copied to clipboard
skin copied to clipboard
Pure CSS framework designed & developed by eBay for a branded, e-commerce marketplace.
Bumps [follow-redirects](https://github.com/follow-redirects/follow-redirects) to 1.15.1 and updates ancestor dependency [percy](https://github.com/percy/cli). These dependencies need to be updated together. Updates `follow-redirects` from 1.12.1 to 1.15.1 Commits 62a551c Release version 1.15.1 of the npm...
Release pull request for 15.0.0 release.
The label color for the listbox component is current using `--color-foreground-primary` when enabled and inactive. It should be `--color-forground-secondary` in an enabled inactive state. It changes to `--color-foreground-primary` when the...
Bumps [commonmarker](https://github.com/gjtorikian/commonmarker) from 0.23.5 to 0.23.6. Release notes Sourced from commonmarker's releases. v0.23.6 What's Changed This release includes two updates from the upstream cmark-gfm library, namely: DoS vulnerability in autolink...
If the header text is long, we should have the closing (X) be at the top, not center aligned. Current:  Desired:
Our component's DS version numbers have fallen out of sync with DS playbook. Let's get back in the habit of syncing our version numbers with the DS version numbers. Going...
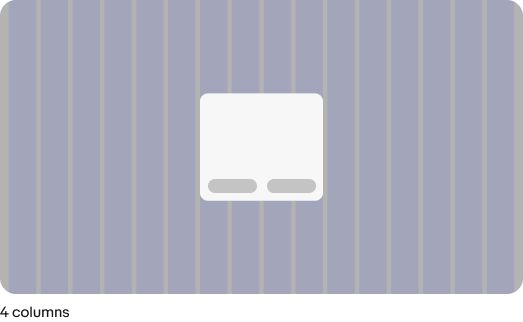
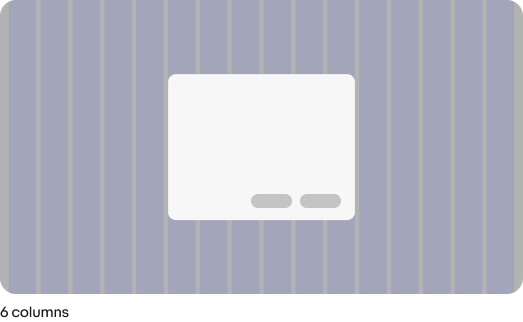
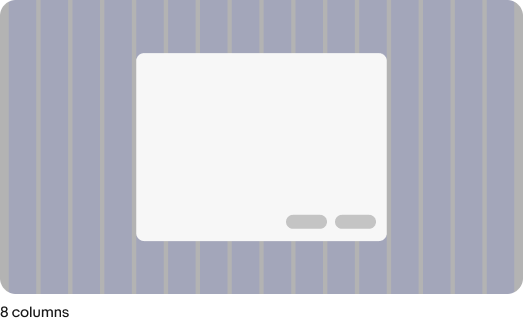
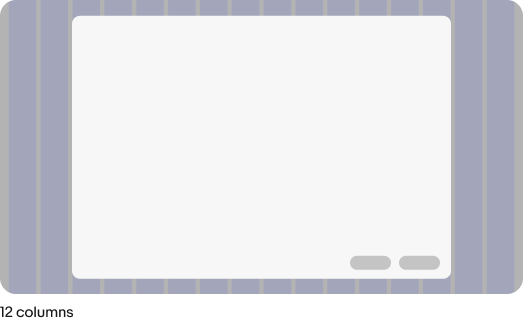
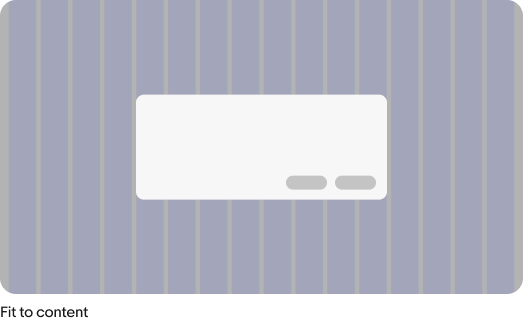
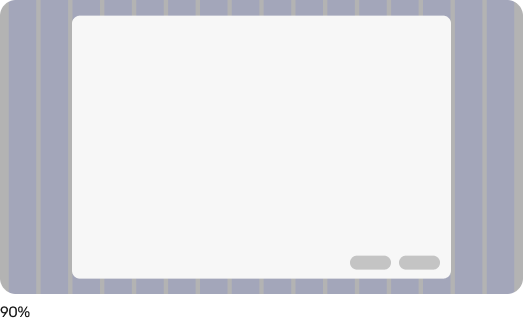
We've added guidance around the sizing of modal windows. This allows for a more fine-tuned experience with less whitespace or scrolling. [Section on Playbook](https://playbook.corp.ebay.com/PlaybookApp#/product-guidelines/patterns/modals#options)      
We haven't had a consistent style/size for the green and red trend arrows found in selling hubs and data visuals—until now. We'd like this added so teams have one central...
After latest notice changes #1790, the icon is not centered aligned anymore and when used a `p` element inside `notice__main` the icon and the text are not aligned anymore Expected...
- Fixes #1871 - Addresses ebay/ebayui-core#1693 - [x] This PR contains CSS changes - [ ] This PR does not contain CSS changes ## Description Change text and icon color...
