skin
 skin copied to clipboard
skin copied to clipboard
Pure CSS framework designed & developed by eBay for a branded, e-commerce marketplace.
Bumps [terser](https://github.com/terser/terser) from 4.8.0 to 4.8.1. Changelog Sourced from terser's changelog. v4.8.1 (backport) Security fix for RegExps that should not be evaluated (regexp DDOS) Commits See full diff in compare...
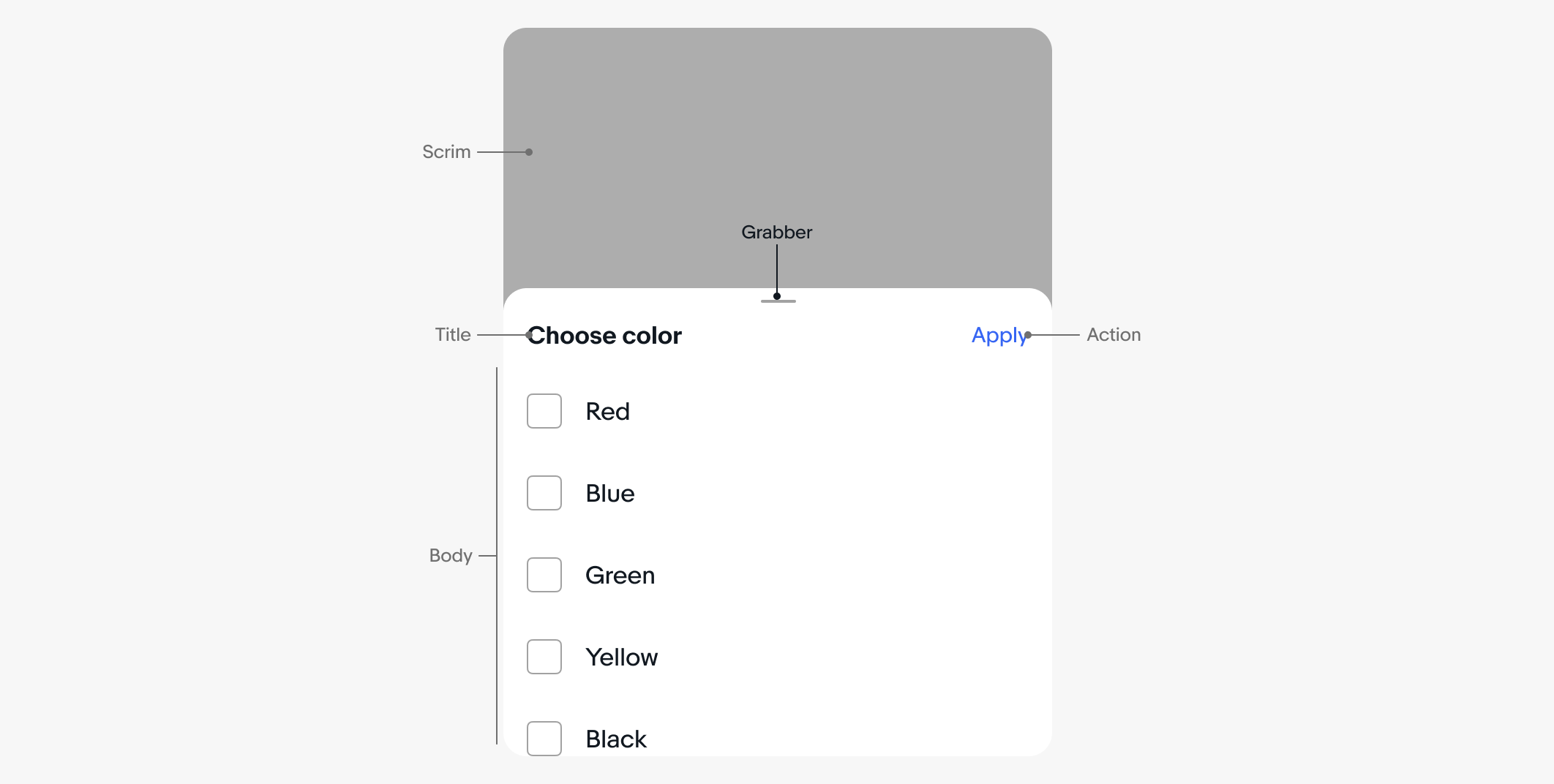
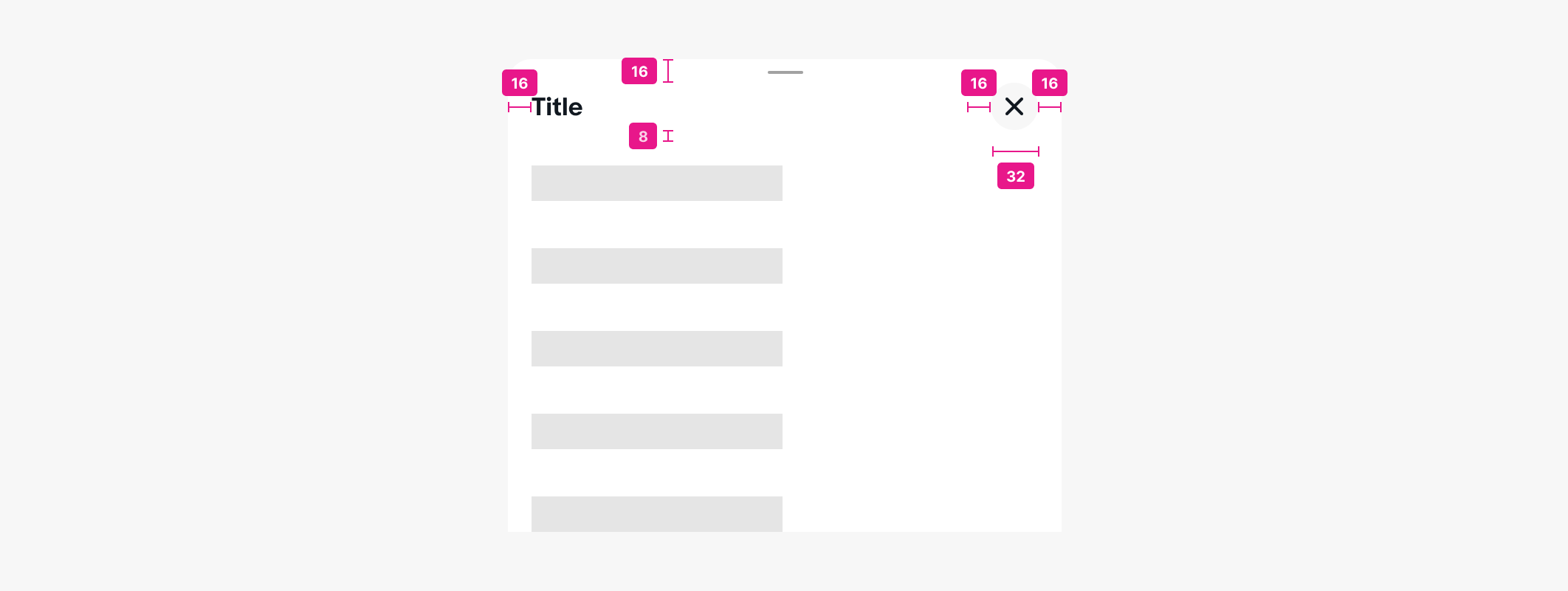
We're making small updates to the style of the bottom sheet header and improving usage guidelines for greater clarity. DOD -> Bottom sheet matches Figma and [Playbook](https://playbook.corp.ebay.com/PlaybookApp#/executional-guidelines/product-design-system/patterns/bottom-sheet) specs  
We have updated and added a variety of icons. Please keep in mind some of the names may have changed. We have included the icons as a batch in the...
Drawer Dialog and Panel dialogs (sliding from right) animations on Safari browser don't have a consistent change between background colors (from rgba(..., 0) to rgba(..., 0.7)) as the other dialogs....
We've updated the tour tip component with more properties, flexibility, and guidelines. An idea is being added, the title is being increased in size, and actions are added along with...
The section title component is being updated to replace the arrow icon button with a link button pinned to the right of the screen. The button defaults to have a...
We've updated the snackbar styling to increase contrast against the background. We've also updated the placement guidelines on larger screens. [Figma page](https://www.figma.com/file/zEBdEhbonrBOGzZ0fXzWvM/?node-id=54706%3A82169) [Playbook page](https://playbook.corp.ebay.com/PlaybookApp#/executional-guidelines/product-design-system/patterns/snackbars)   
We have updated the styling of the phone number entry field to appear as a single input field. [Variants](https://www.figma.com/file/zEBdEhbonrBOGzZ0fXzWvM/eBay-Design-System?node-id=25465%3A616) [Properties](https://www.figma.com/file/zEBdEhbonrBOGzZ0fXzWvM/eBay-Design-System?node-id=25976%3A2202)
Since we can use variables in fill we should fix all icons to work properly Some don't show up correctly
This should be a running list of all breaking changes we need to do for v15 * Spinner: remove url variables (or figure out a way to use them). *...
