learn-to-send-email-via-google-script-html-no-server
 learn-to-send-email-via-google-script-html-no-server copied to clipboard
learn-to-send-email-via-google-script-html-no-server copied to clipboard
:email: An Example of using an HTML form (e.g: "Contact Us" on a website) to send Email without a Backend Server (using a Google Script) perfect for static websites that need to collect data.
set minimum input length for message to avoid message that is too short and cannot provide enough information
Adding alert message when "send" button is clicked
-body: background colour powderblu added -form&content-head formatualize coloured borderline
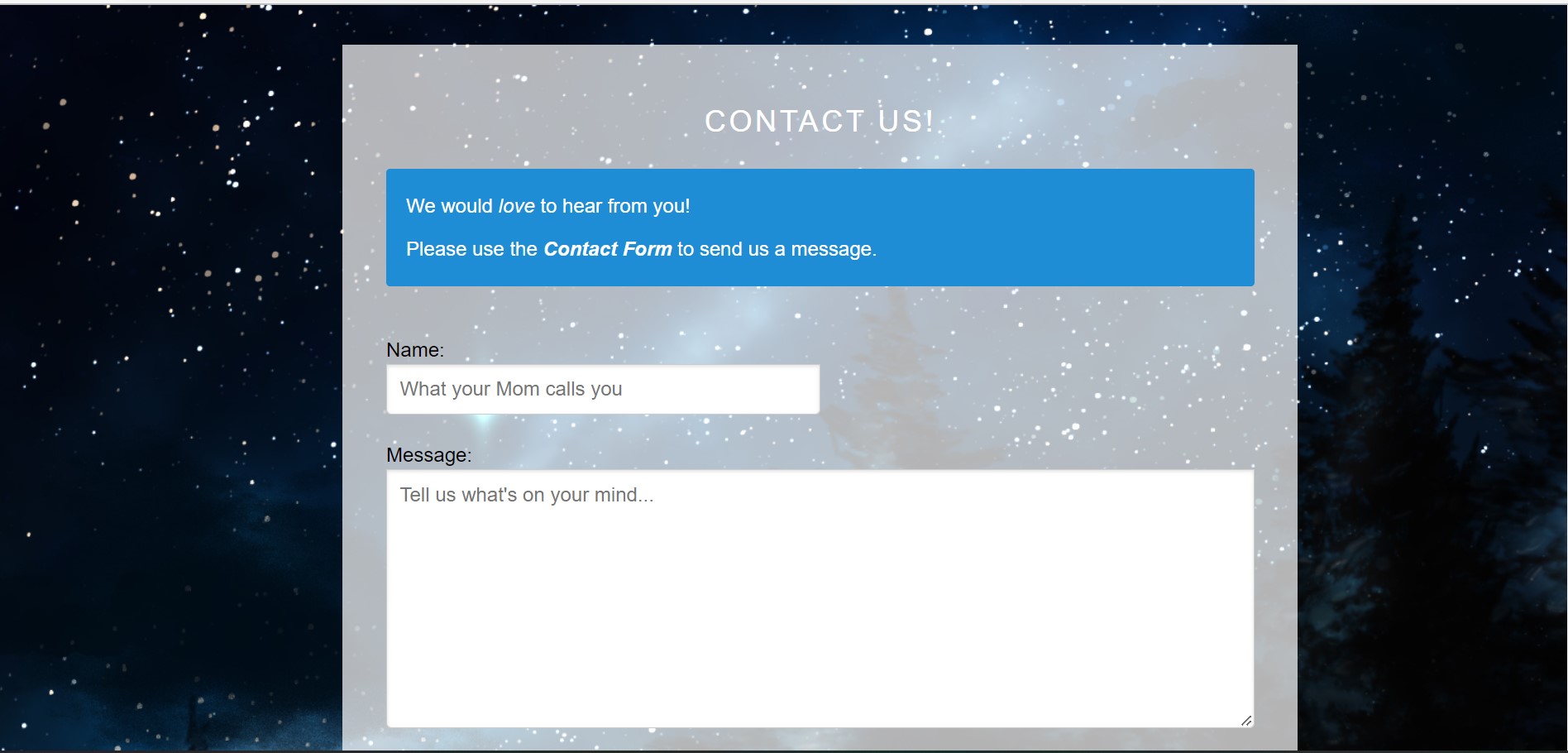
 make the form container transparent add a background image create other div to style the form in the center
After submitting the form I got {"result":"success","data":"{\"msg\":[\"\"],\"name\":[\"\"],\"email\":[\"\"]}"}. How do I redirect to the original page with url?
If my previous issue, that I found the answer to and closed, wasn't seen, THANK YOU for this script, your work is greatly appreciated!!! Now, I was wanting to "hide"...
