storybook-state
 storybook-state copied to clipboard
storybook-state copied to clipboard
Manage component state in React storybook.
Bumps [handlebars](https://github.com/wycats/handlebars.js) from 4.1.2 to 4.7.6. Changelog Sourced from handlebars's changelog. v4.7.6 - April 3rd, 2020 Chore/Housekeeping: #1672 - Switch cmd parser to latest minimist (@dougwilson Compatibility notes: Restored Node.js...
Bumps [elliptic](https://github.com/indutny/elliptic) from 6.4.1 to 6.5.3. Commits 8647803 6.5.3 856fe4d signature: prevent malleability and overflows 6048941 6.5.2 9984964 package: bump dependencies ec735ed utils: leak less information in getNAF() 71e4e8e 6.5.1...
Bumps [lodash](https://github.com/lodash/lodash) from 4.17.11 to 4.17.19. Release notes Sourced from lodash's releases. 4.17.16 Commits d7fbc52 Bump to v4.17.19 2e1c0f2 Add npm-package 1b6c282 Bump to v4.17.18 a370ac8 Bump to v4.17.17 1144918...
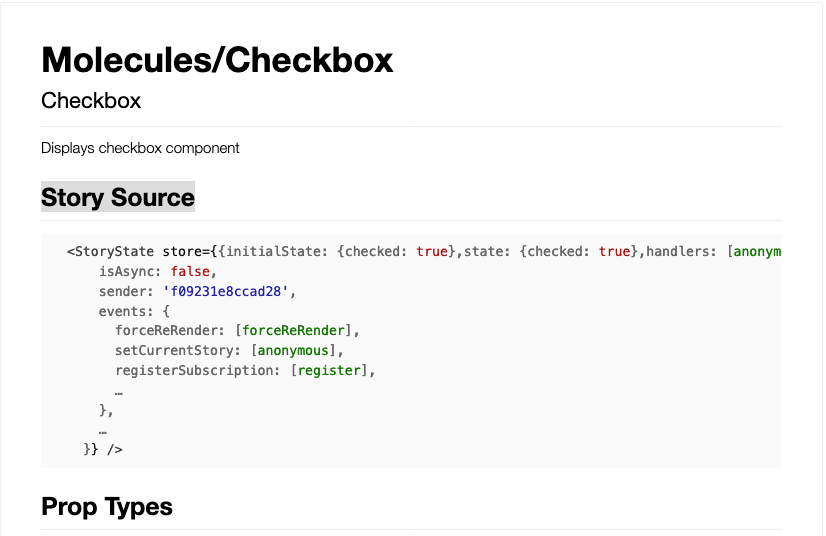
Whenever I use a storybook-state addon in my storybook, Story Source field shows information about the state instead of showing the info about the code.  ###...
Bumps [websocket-extensions](https://github.com/faye/websocket-extensions-node) from 0.1.3 to 0.1.4. Changelog Sourced from websocket-extensions's changelog. 0.1.4 / 2020-06-02 Remove a ReDoS vulnerability in the header parser (CVE-2020-7662, reported by Robert McLaughlin) Change license from...
Fixes: https://github.com/dump247/storybook-state/issues/25 CC: @Cryrivers @dump247 @johnryan
Bumps [acorn](https://github.com/acornjs/acorn) from 5.7.3 to 5.7.4. Commits 6370e90 Mark version 5.7.4 fbc15b1 More rigorously check surrogate pairs in regexp validator See full diff in compare view [](https://help.github.com/articles/configuring-automated-security-fixes) Dependabot...
fixes #22
Hi, I'm seeing these errors when using the latest storybook: ``` ../node_modules/@dump247/storybook-state/index.d.ts(1,10): error TS2305: Module '"../../../../../../../../../Users/johnryan/Desktop/TrulyStuff/Code/mono/node_modules/@storybook/react/dist/client"' has no exported member 'Renderable'. ../node_modules/@dump247/storybook-state/index.d.ts(1,22): error TS2305: Module '"../../../../../../../../../Users/johnryan/Desktop/TrulyStuff/Code/mono/node_modules/@storybook/react/dist/client"' has no exported member...
For now, when we wrap component with `withStore` and wrapped component uses update state function inside `componentDidMount` method or `constructor` - the state wont be updated properly. The demo can...
