electron-egg
 electron-egg copied to clipboard
electron-egg copied to clipboard
A simple, cross platform, enterprise desktop software development framework
如何实现多窗口?

首先感谢开源, ee对于初学者来说是一个封装非常好的electron框架。 请教下如何实现多窗口? 如何实现多进程(比如后台的服务进程)?
我们的前端使用的是vue打包出来的Html文件,但是百度地图的图层是白花花的一片  这个是 electron 的页面 
frontend目录下执行 ``` npm run serve ``` OK ``` App running at: - Local: http://localhost:8080/ - Network: http://192.168.3.155:8080/ ``` 访问 http://localhost:8080/ 也是OK的  但是 根目录下 执行 ``` npm run dev ```...
问题反馈: 对vue项目 打包之后 运行 动态内容没有 静态内容倒是有 接口跨域导致 相当于 localhost域名 调用 foo.com/api/XXX 接口跨域导致 动态内容空白 而实际情况中 vue pc端访问的域名也是foo.com 所以没有跨域的问题 像这种情况 不知道有没办法解决呢?
麻烦添加使用remoteUrl的同时使用egg的功能
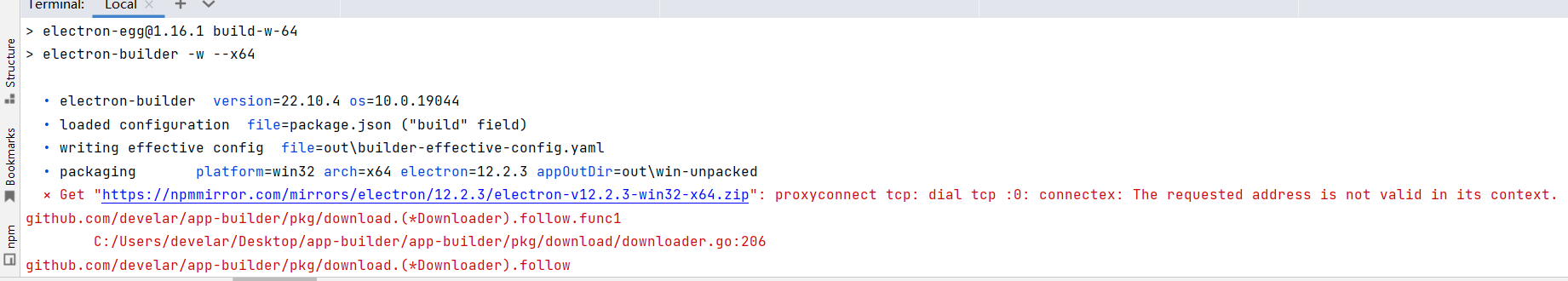
 打包的时候报这个错误我尝试吧文件下载下来也不行