bunker
 bunker copied to clipboard
bunker copied to clipboard
Dobri Next - 23 colorful and meticulous dark theme and 2 Icons pack
Dobri Next Pro ⭐️ ⭐️ ⭐️ ⭐️ ⭐️
23 colorful and meticulous dark theme
2 Icons packs with Vivid colors.
7 Border Hacks
Info
| Qt. | Description |
|---|---|
| 9 | dark background variants with Vivid colors |
| 2 | dark backgrounds variant Inpired Linux GTK themes |
| 3 | Hard/Medium/Soft background variants |
| 9 | More famous dark themes of VSCode marketplace with vivid colors |
| 2 | Icons packs |
| 7 | Border Hacks to add in your settings |
Changelog
| Date | Description |
|---|---|
| 2017/08/07 | add color to active tab border bottom |
| 2017/06/26 | fix colors of Darcula theme (is 99% like WebStorm and PhpStorm by Intellij) |
| 2017/07/21 | 🖼 Border Hacks - See how todo |
| 2017/07/21 | Arc Dark and Adapta Nokto, 2 new backgrounds variant Inpired Linux GTK themes |
| 2017/07/15 | New Icons pack - Official Icons |
| 2017/07/13 | New Black background variant |
| 2017/07/12 | New Midnight background variant |
| 2017/07/02 | New Oxford background variant |
| 2017/06/28 | New Jaguar background and Theme Eve |
| 2017/06/25 | I have reduced, ordered and standardized the names of themes and icons |
| 2017/06/25 | added new Bunker background variants and Darcula variants and screeshots |
| 2017/06/23 | Changed GunMetal background variants to Mirage background variants and screeshots |
| 2017/06/21 | added new Cobalt background variants and GunMetal variants and others screeshots |
| 2017/06/20 | added new DARK background variants |
| 2017/06/18 | added more 3 new background variants |
| 2017/06/15 | added more 2 themes with vivid colors |
| 2017/06/14 | added 3 new themes with vivid colors |
| 2017/06/10 | 2 themes with new colors |
🖼 You can customize your active Visual Studio Code color border.
Add this in you setting.
"workbench.colorCustomizations": {
// Border separating the title bar from the rest of the editor
"titleBar.border": "#18222D",
// Border color to separate Tabs from each other
"tab.border": "#18222D",
// Border color on the top separating to the editor (terminal)
"panel.border": "#18222D",
// Border color on the side separating the editor
"sideBar.border": "#18222D",
// Border color with the Side Bar
"activityBar.border": "#18222D",
// Border color separating the Status Bar and editor
"statusBar.border": "#18222D",
// Border color to separate multiple editor groups from each other
"editorGroup.border": "#18222D",
// Border color of the editor group title header when tabs are enabled
"editorGroupHeader.tabsBorder": "#18222D"
},
Each title of each theme contains the border color suggestion
My Next Colors with Operator Mono Font
Dobri Next -A00- Black
- Border color suggestion: #18222D

Dobri Next -A01- Dark
- Border color suggestion: #18222D

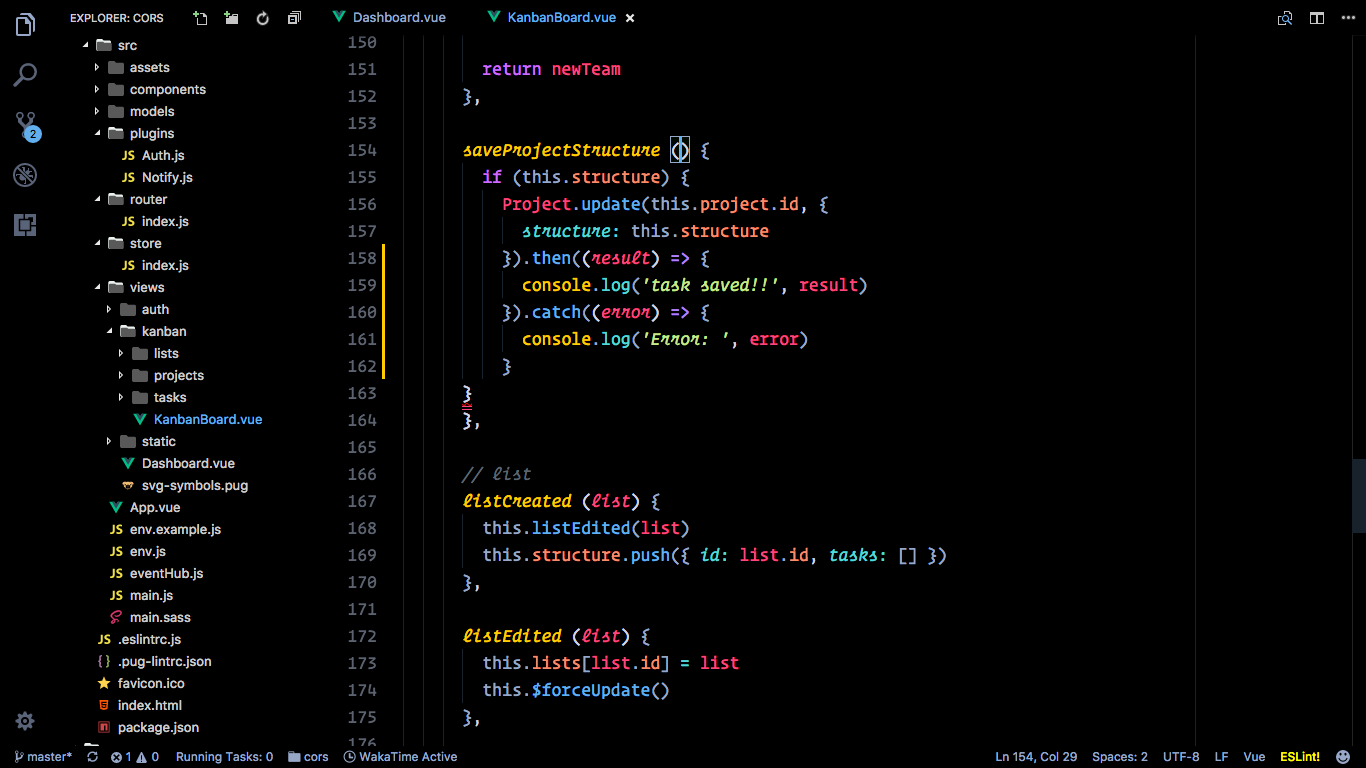
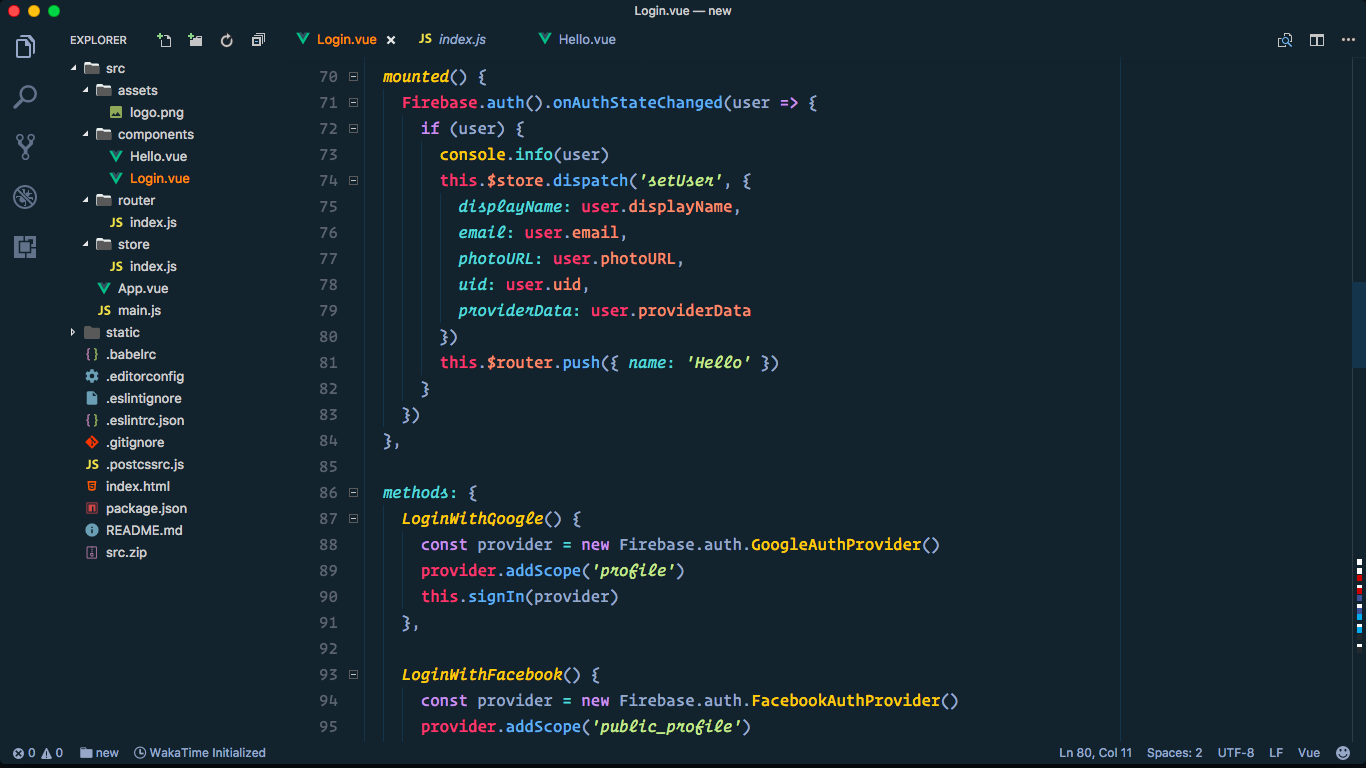
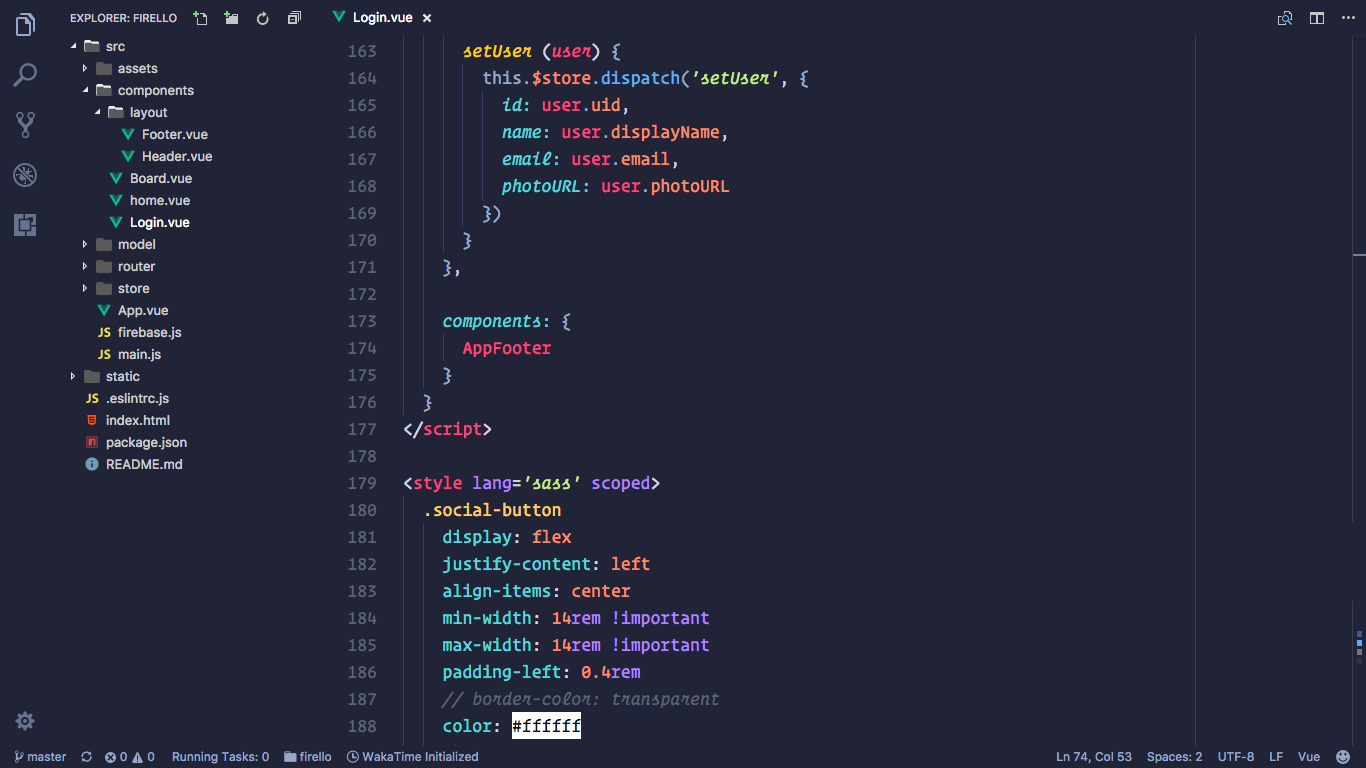
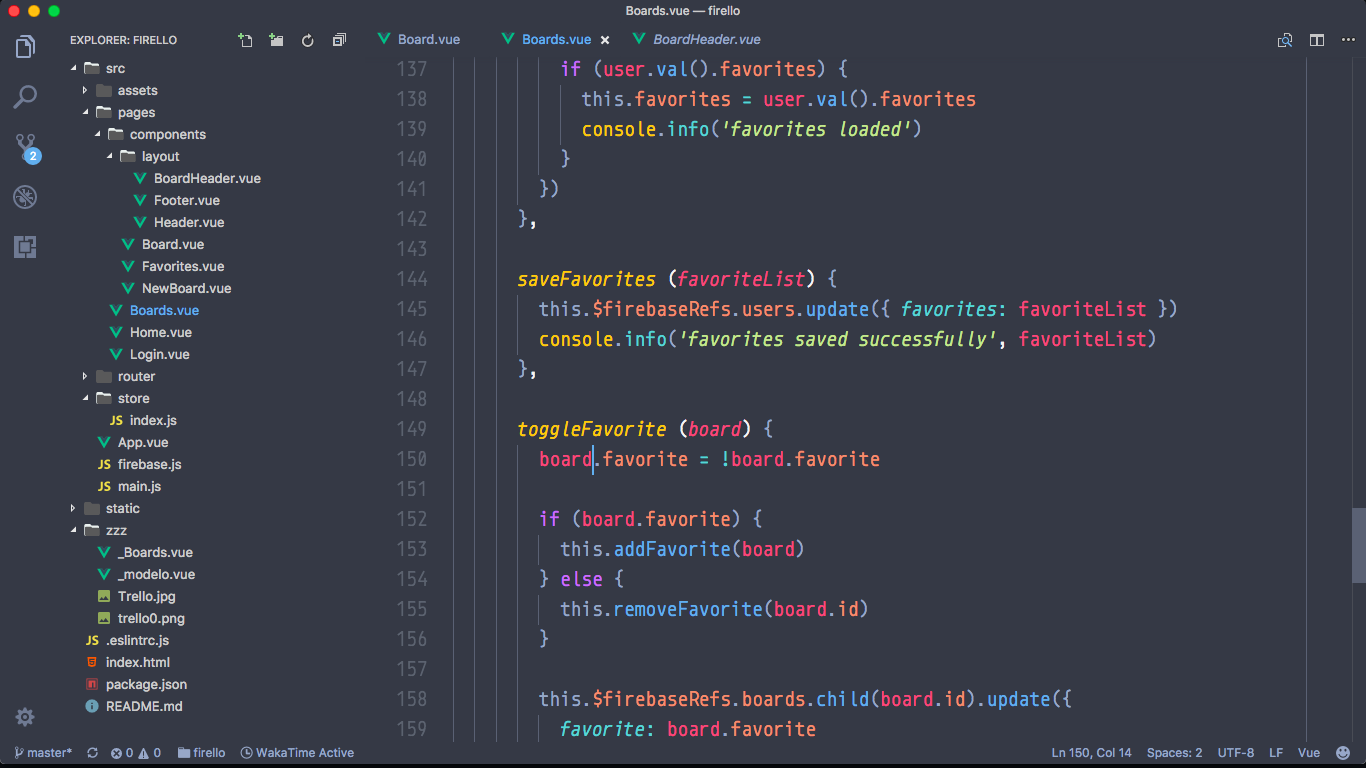
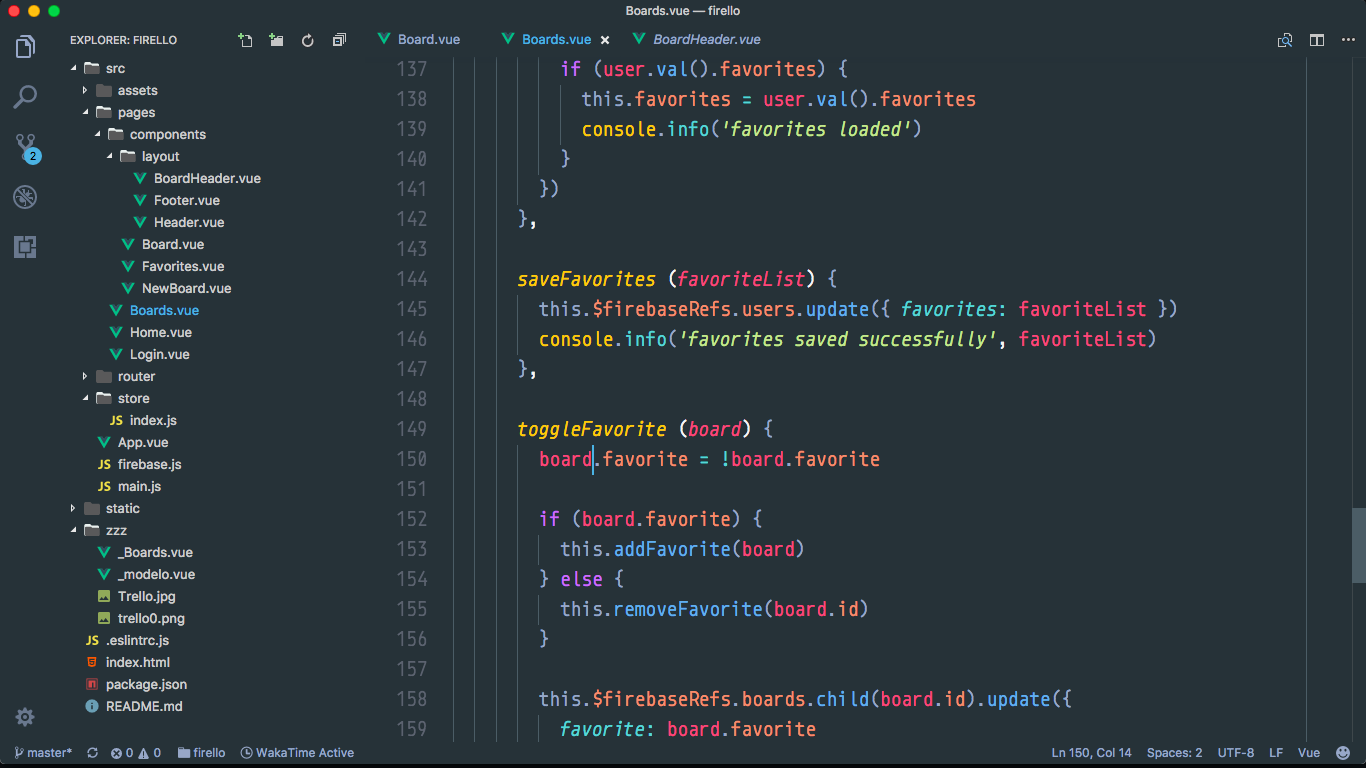
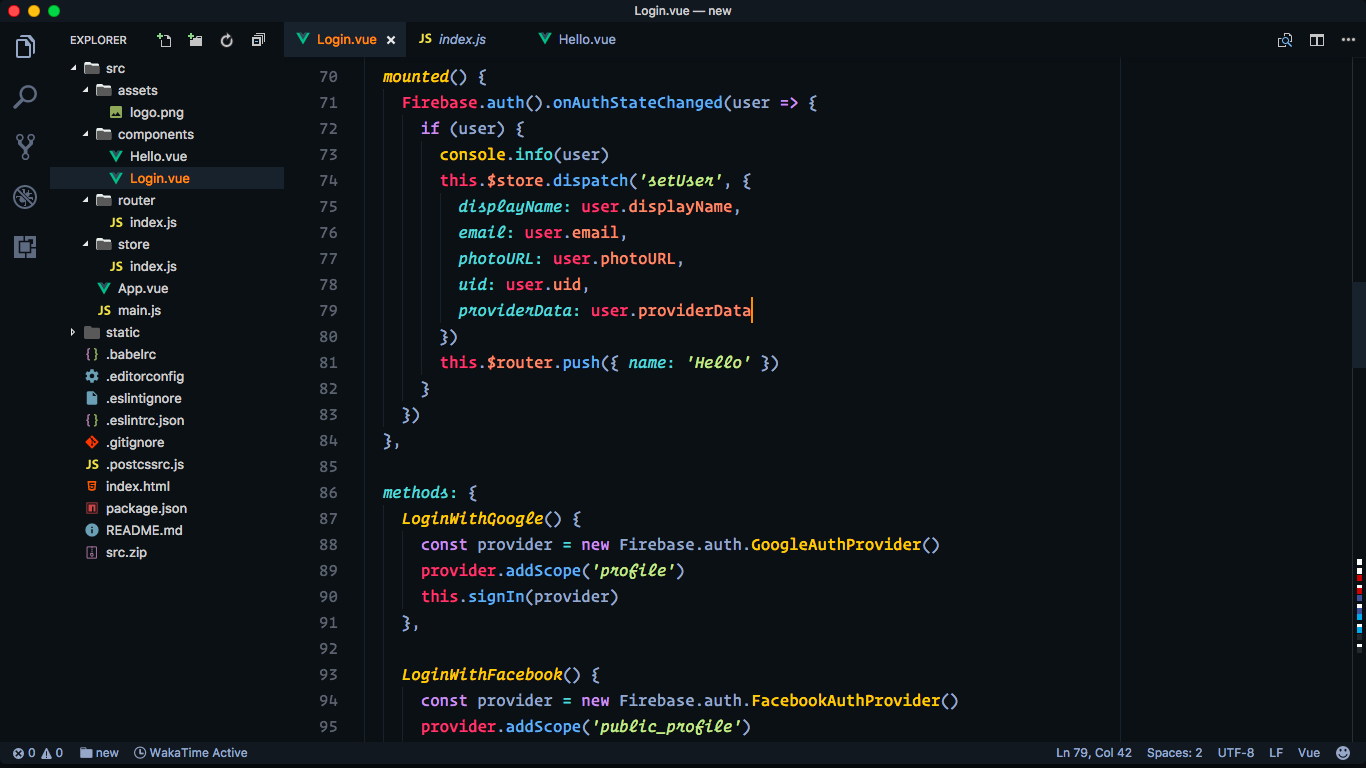
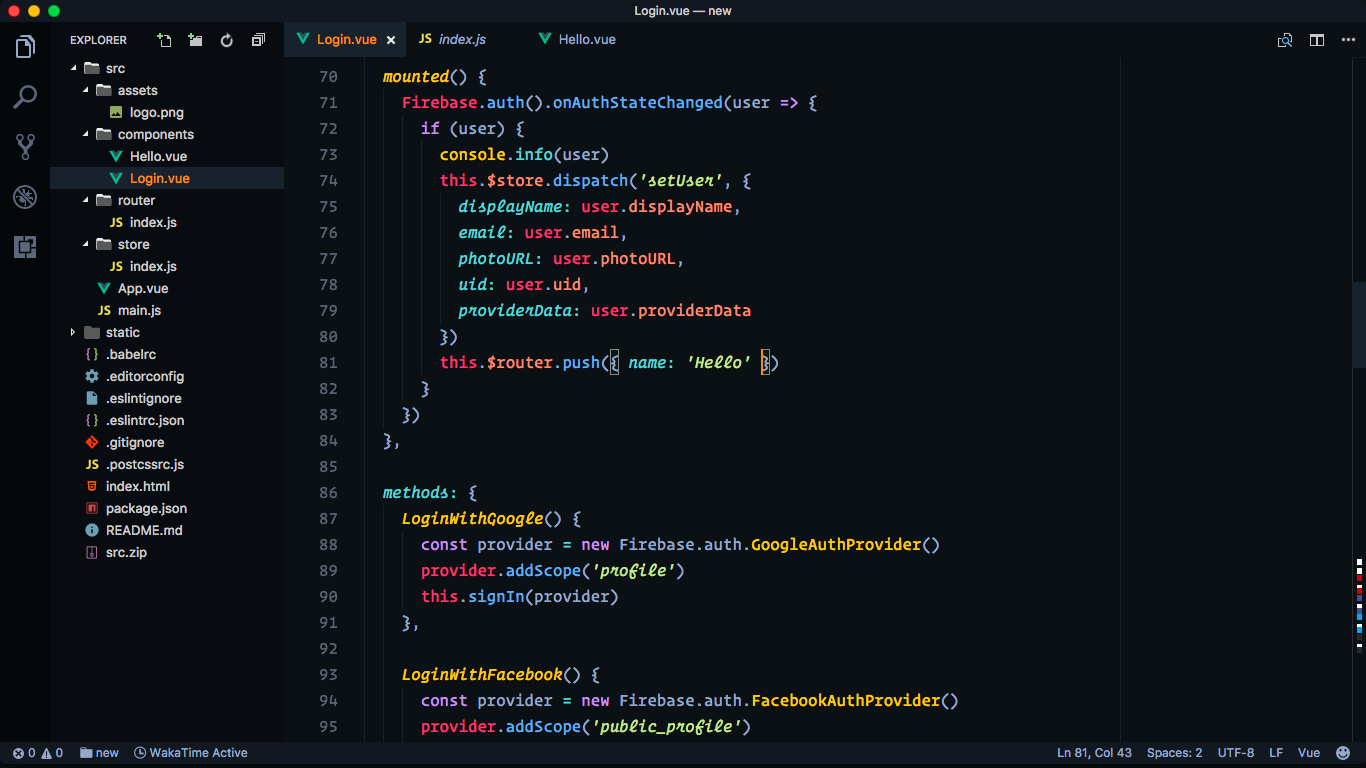
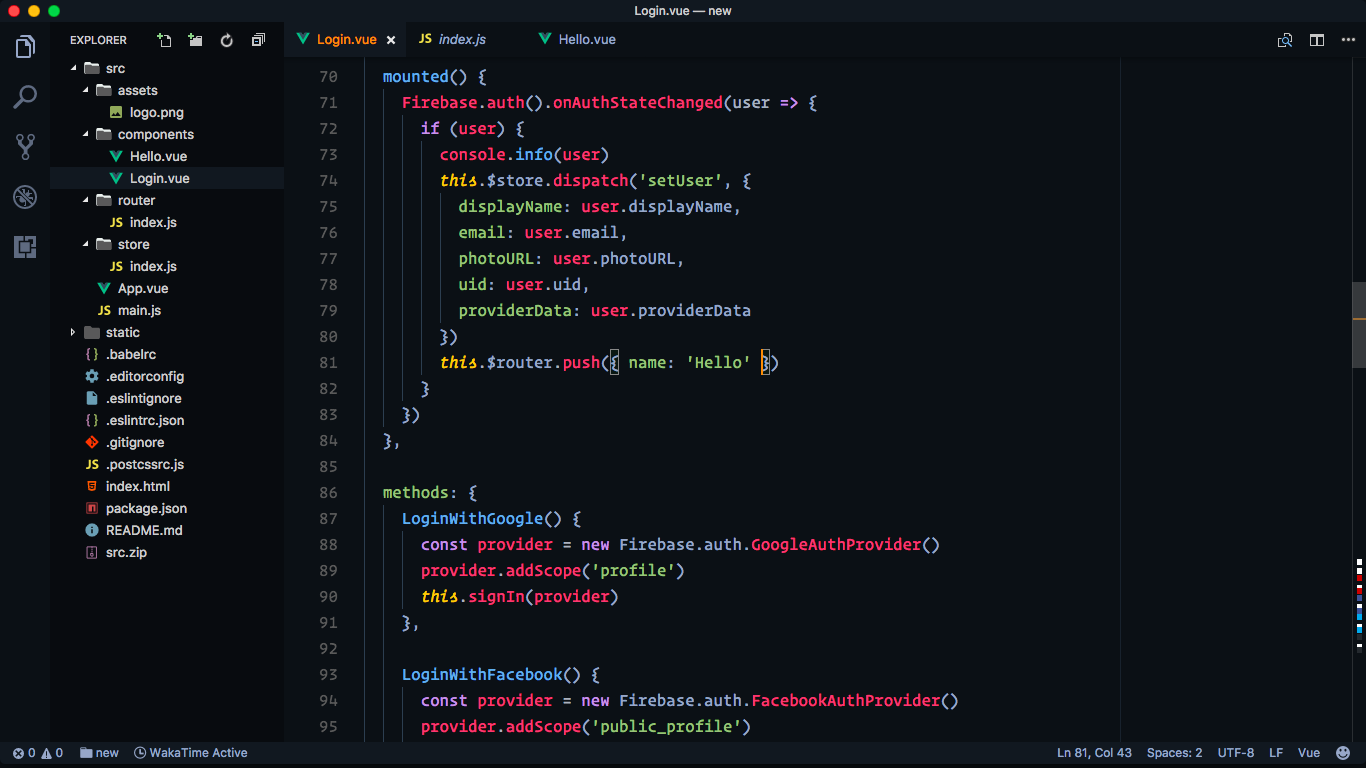
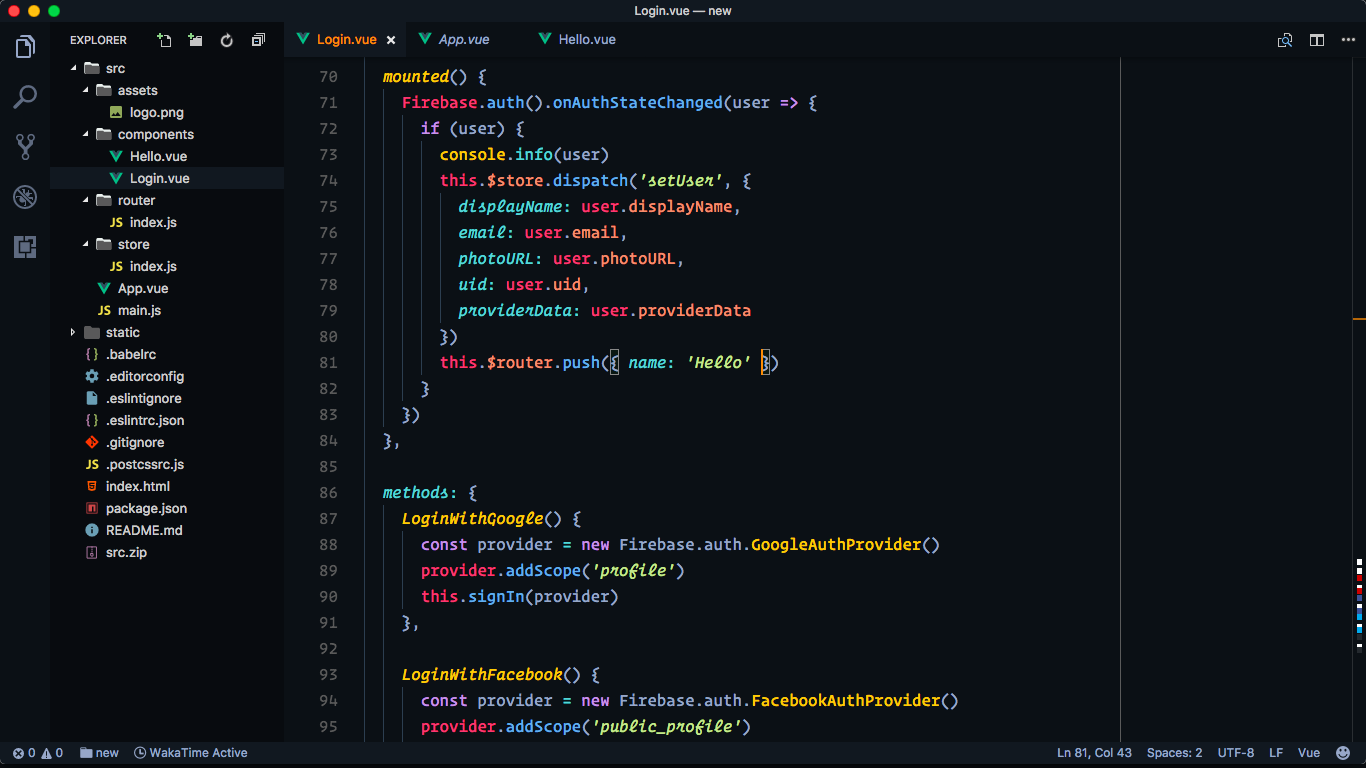
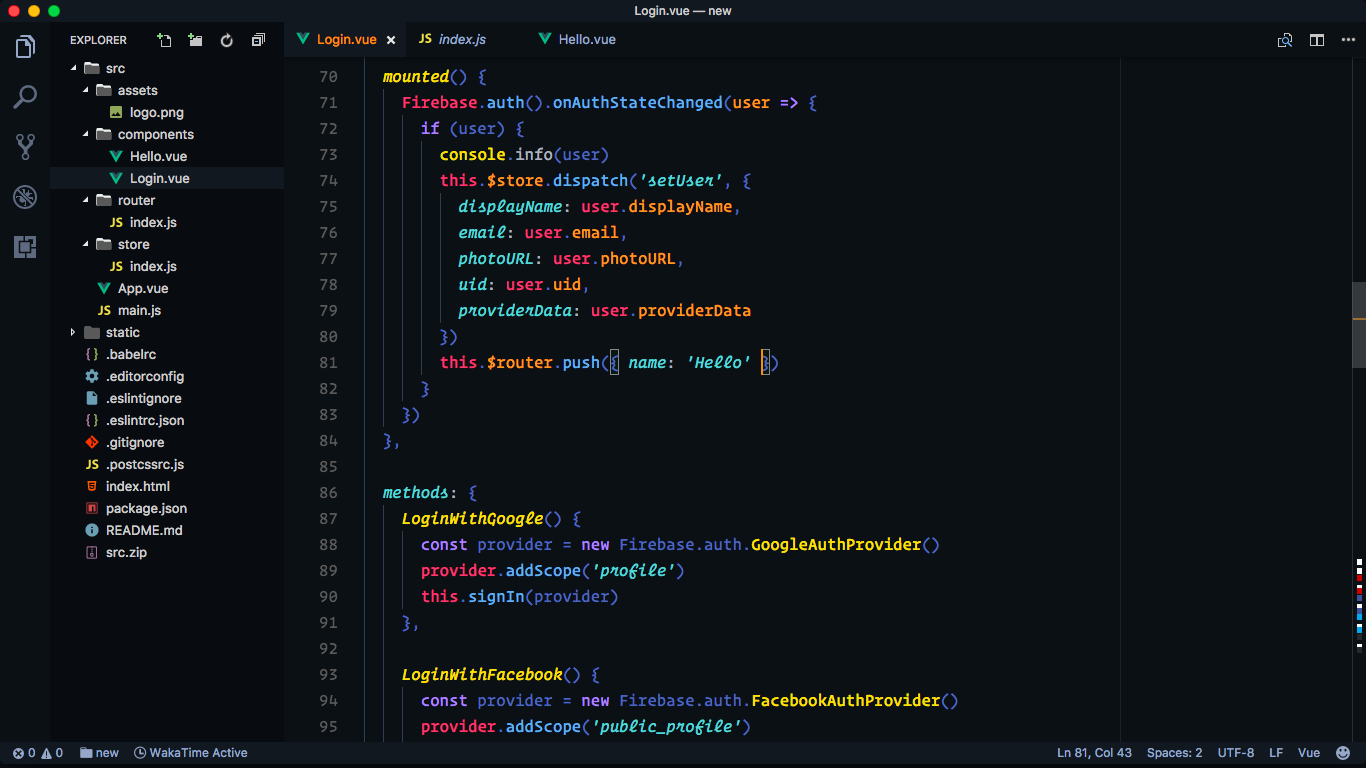
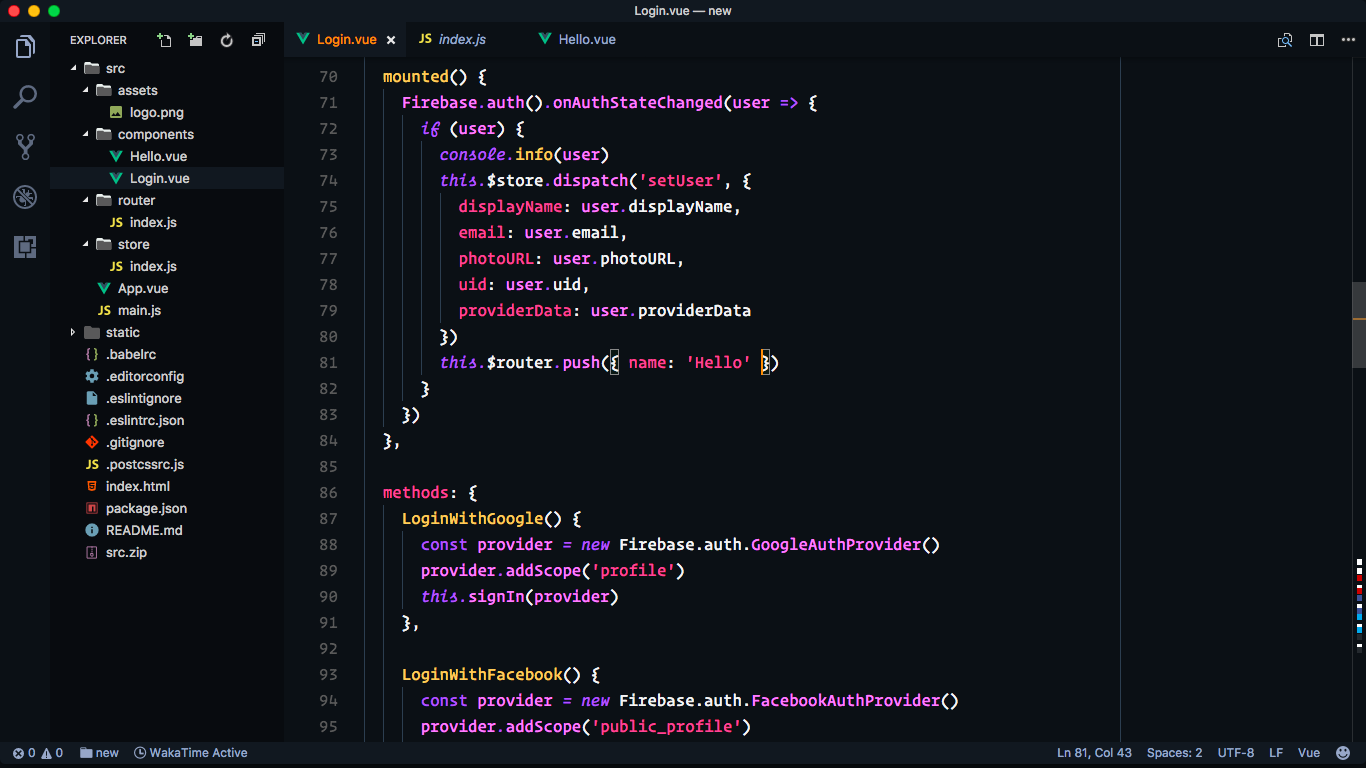
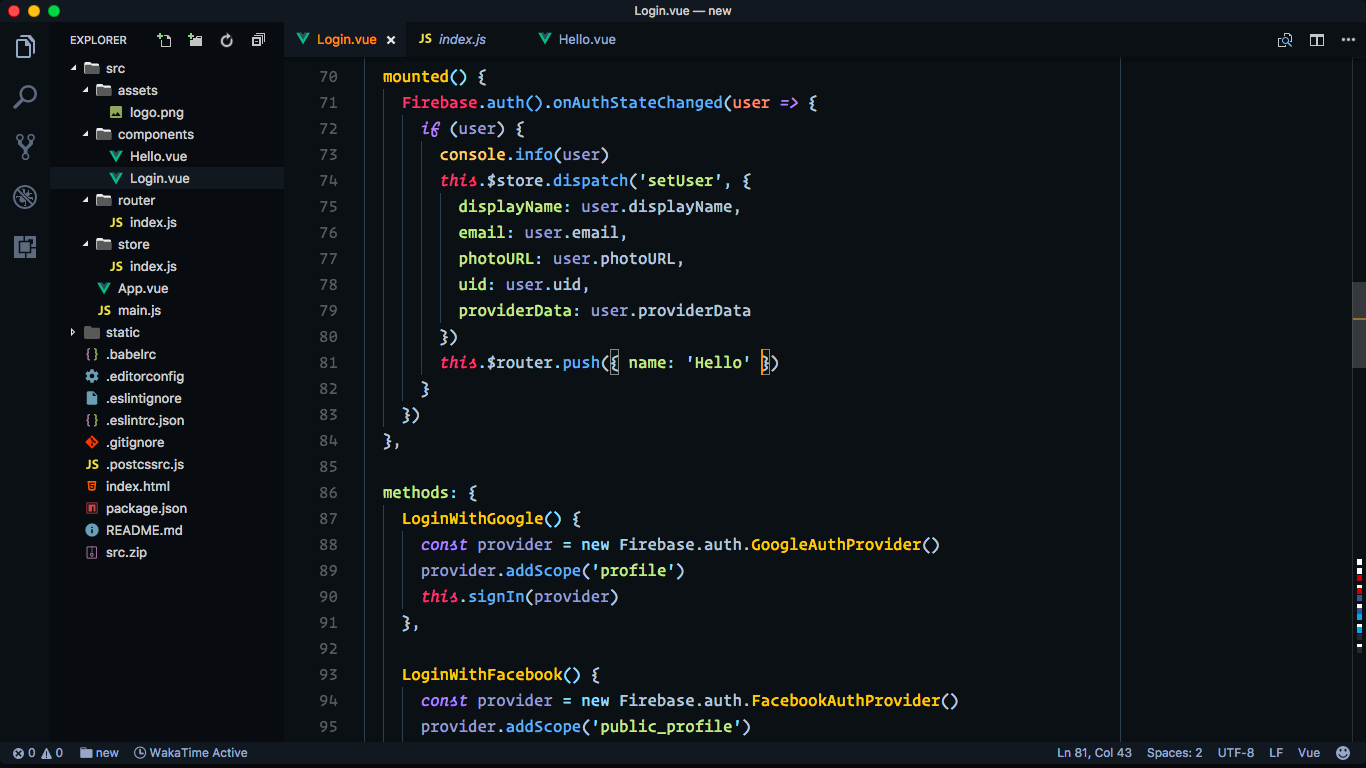
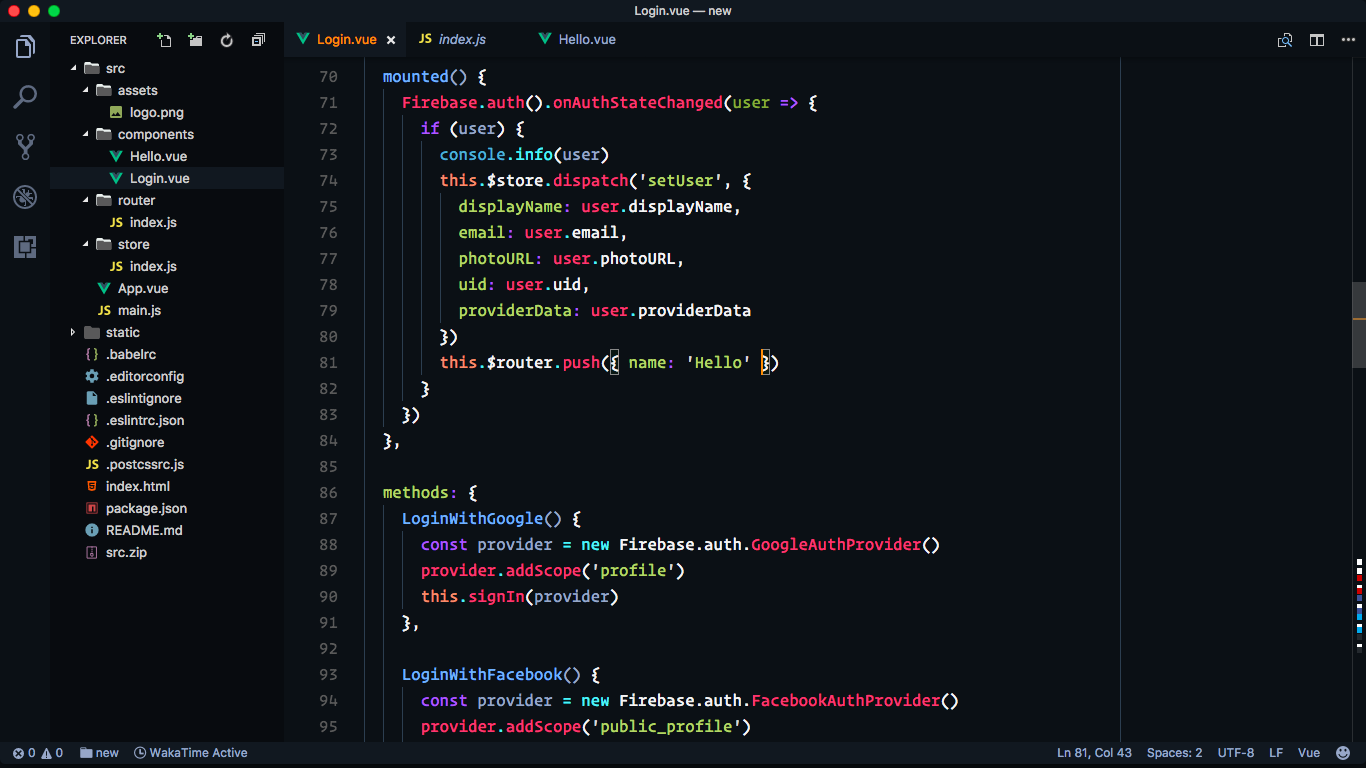
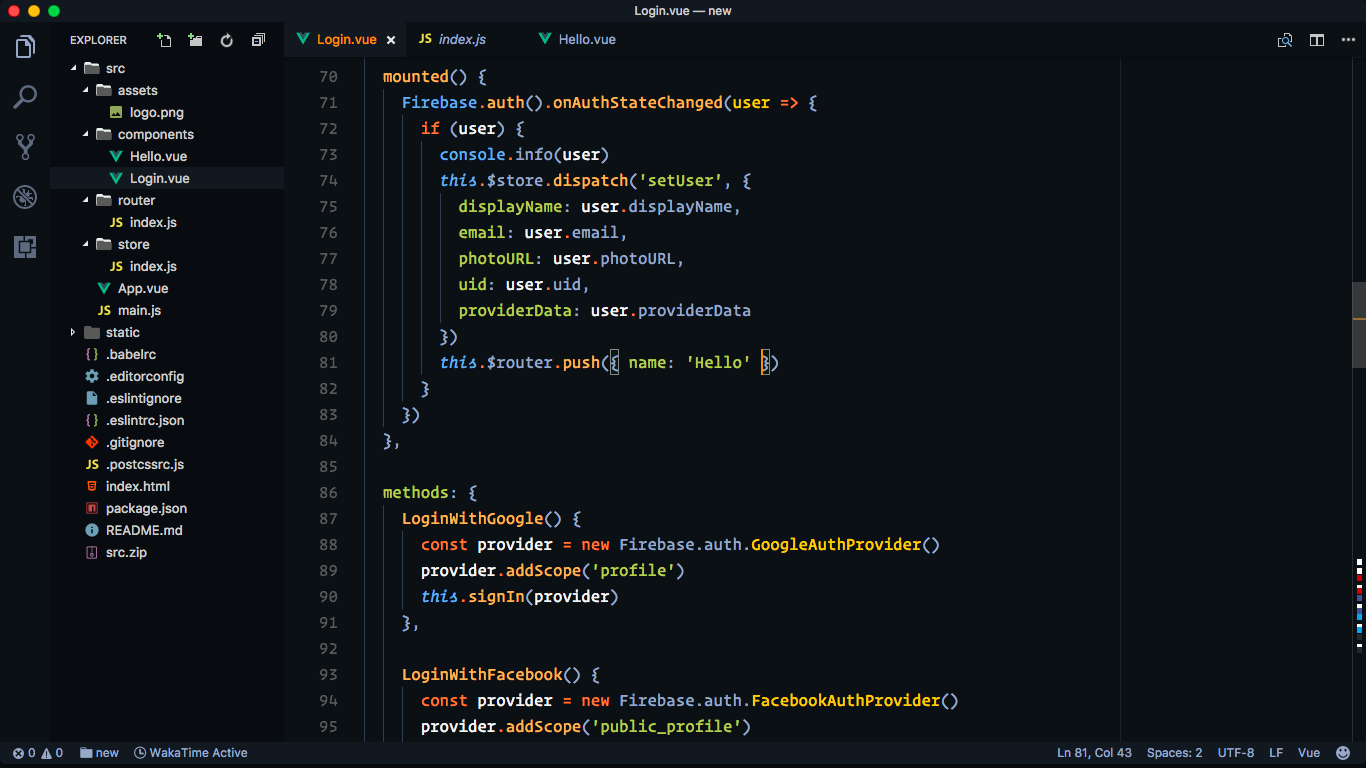
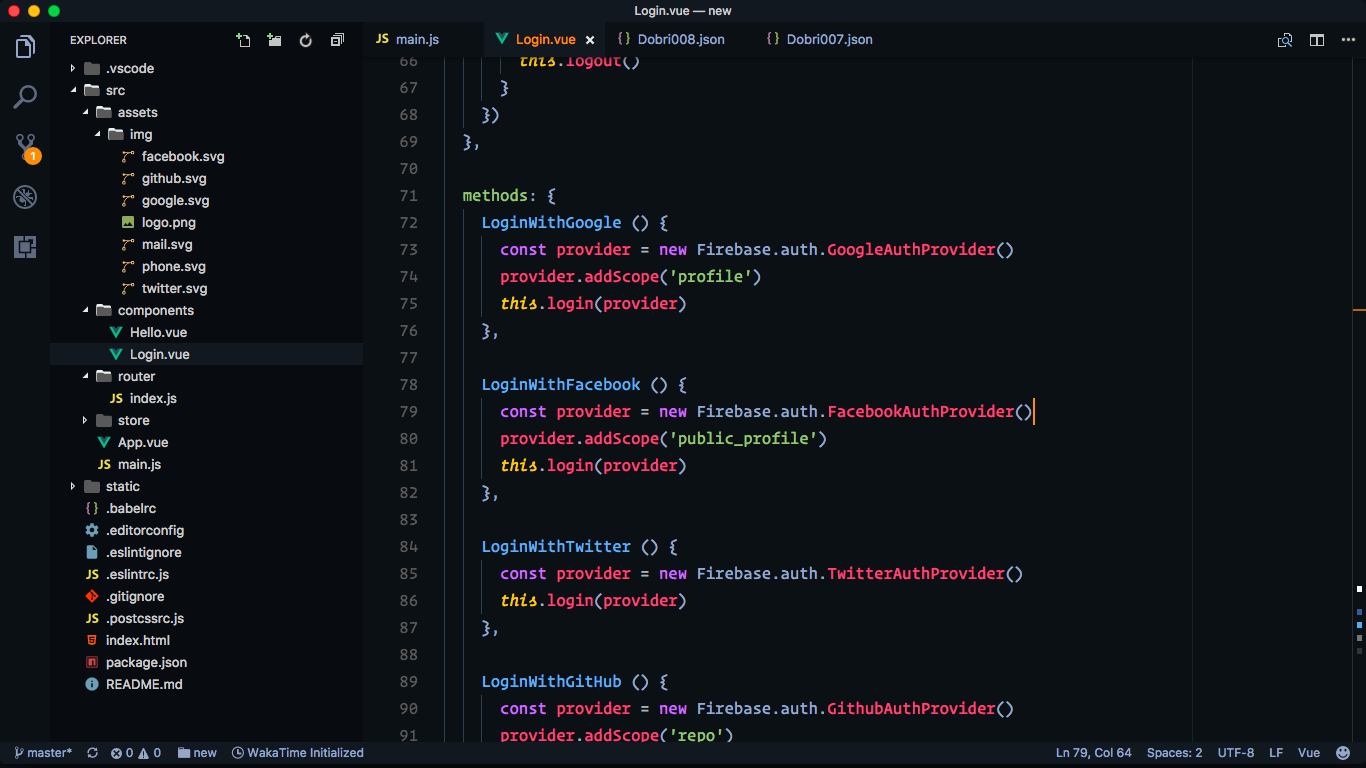
Dobri Next -A02- Bunker
- Border color suggestion: #18222D

Dobri Next -A03- Mirage
- Border color suggestion: #2E333E

Dobri Next -A04- Cobalt
- Border color suggestion: #14344B

Dobri Next -A05- Jaguar
- Border color suggestion: #050070

Dobri Next -A06- Amethyst
- Border color suggestion: #3F005B

Dobri Next -A07- Oxford
- Border color suggestion: #4B5D66

Dobri Next -A08- Midnight
- Border color suggestion: #3A3D61

Dobri Next -A09- Arc Dark
- Border color suggestion: #5A6174

Dobri Next -A10- Adapta Nokto
- Border color suggestion: #4B5D66

Dobri Next -B01- Hard
- Border color suggestion: #18222D

Dobri Next -B02- Medium
- Border color suggestion: #18222D

Dobri Next -B03- Soft
- Border color suggestion: #18222D

Dobri Next -C01- Gray
- Border color suggestion: #2c3e50

Dobri Next -C02- Indigo
- Border color suggestion: #2c3e50

Dobri Next -C03- Cupcake
- Border color suggestion: #2c3e50

Dobri Next -C04- Material
- Border color suggestion: #2c3e50

Dobri Next -C05- Electron
- Border color suggestion: #2c3e50

Dobri Next -C06- Ayu
- Border color suggestion: #2c3e50

Dobri Next -C07- One
- Border color suggestion: #2c3e50

Dobri Next -C08- Darcula (99% like PhpStorm and WebStorm by Intellij)
- Border color suggestion: #2c3e50


Dobri Next -C09- Eve
- Border color suggestion: #2c3e50

Icons
![]()
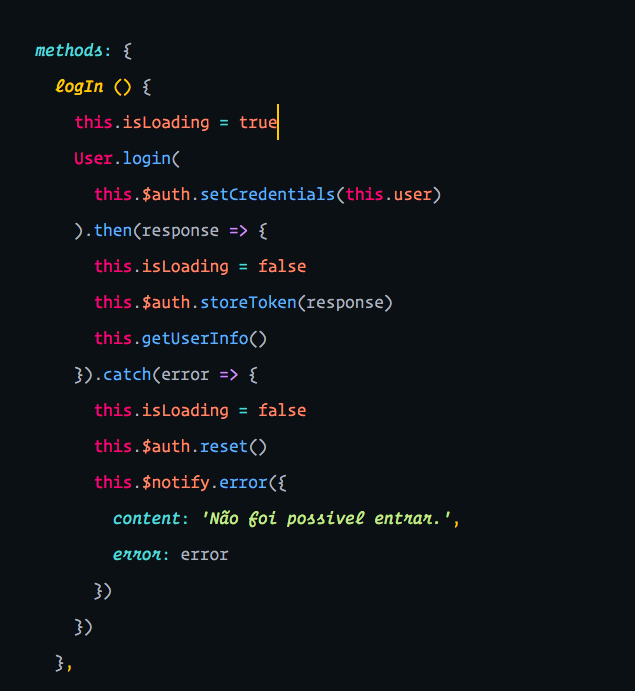
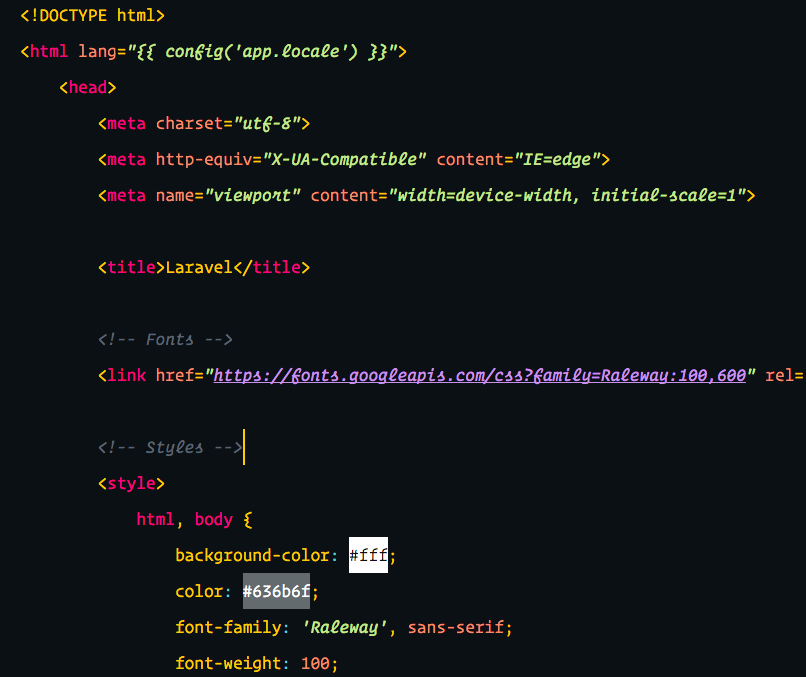
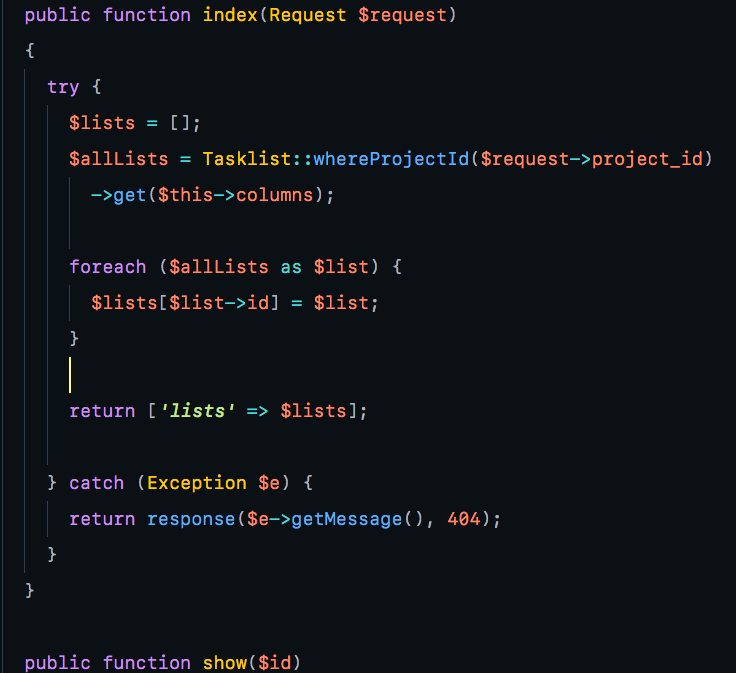
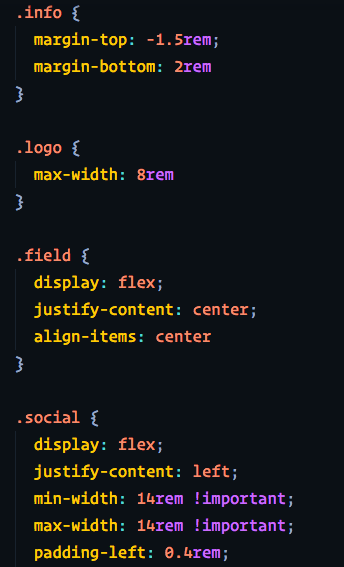
Details (Dobri Next -A02- Bunker)
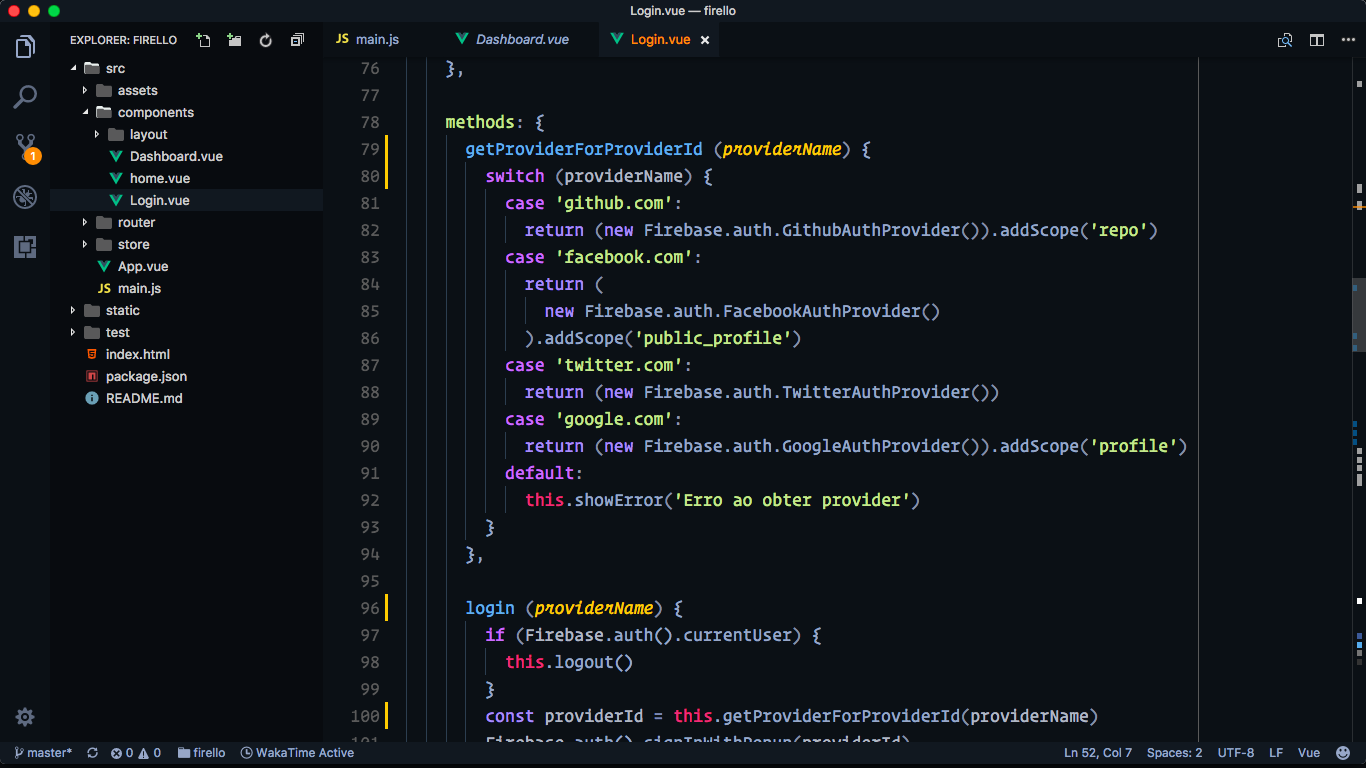
JS

Html

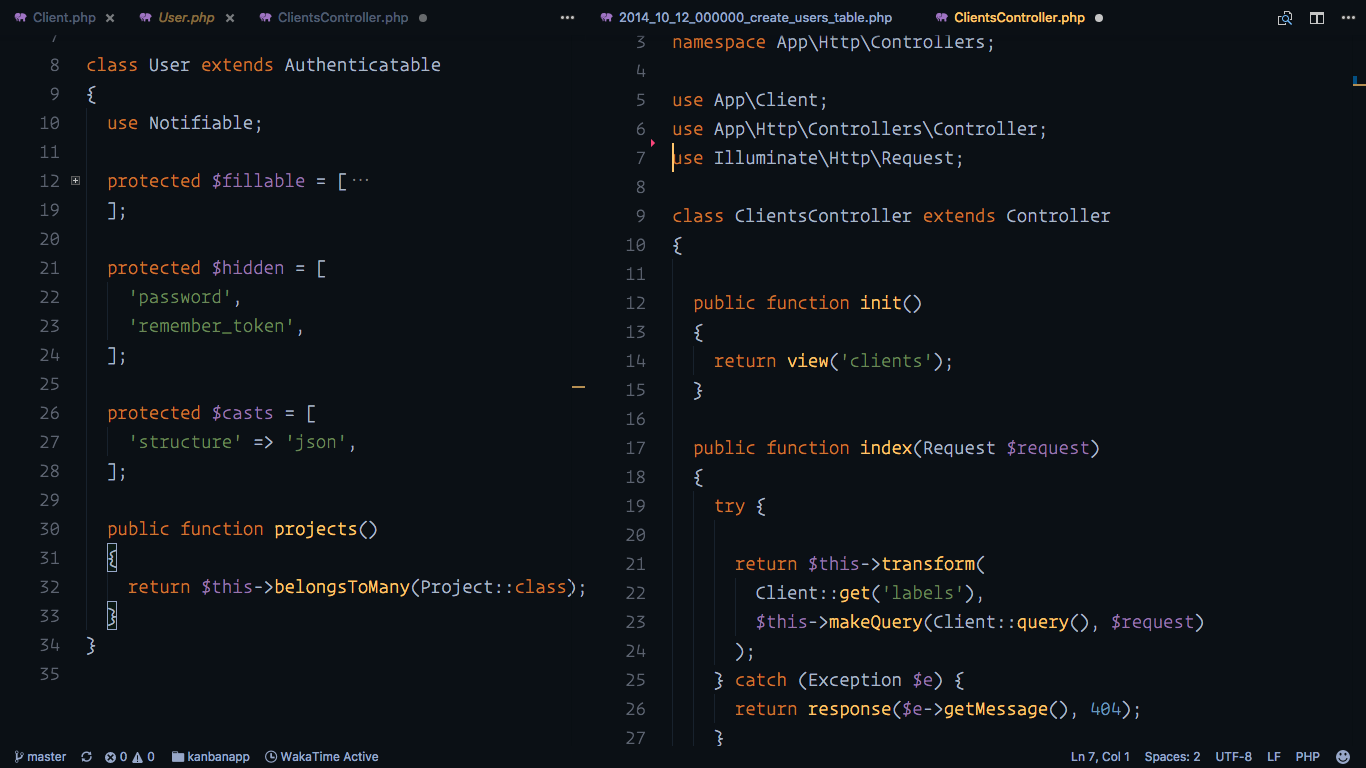
PHP

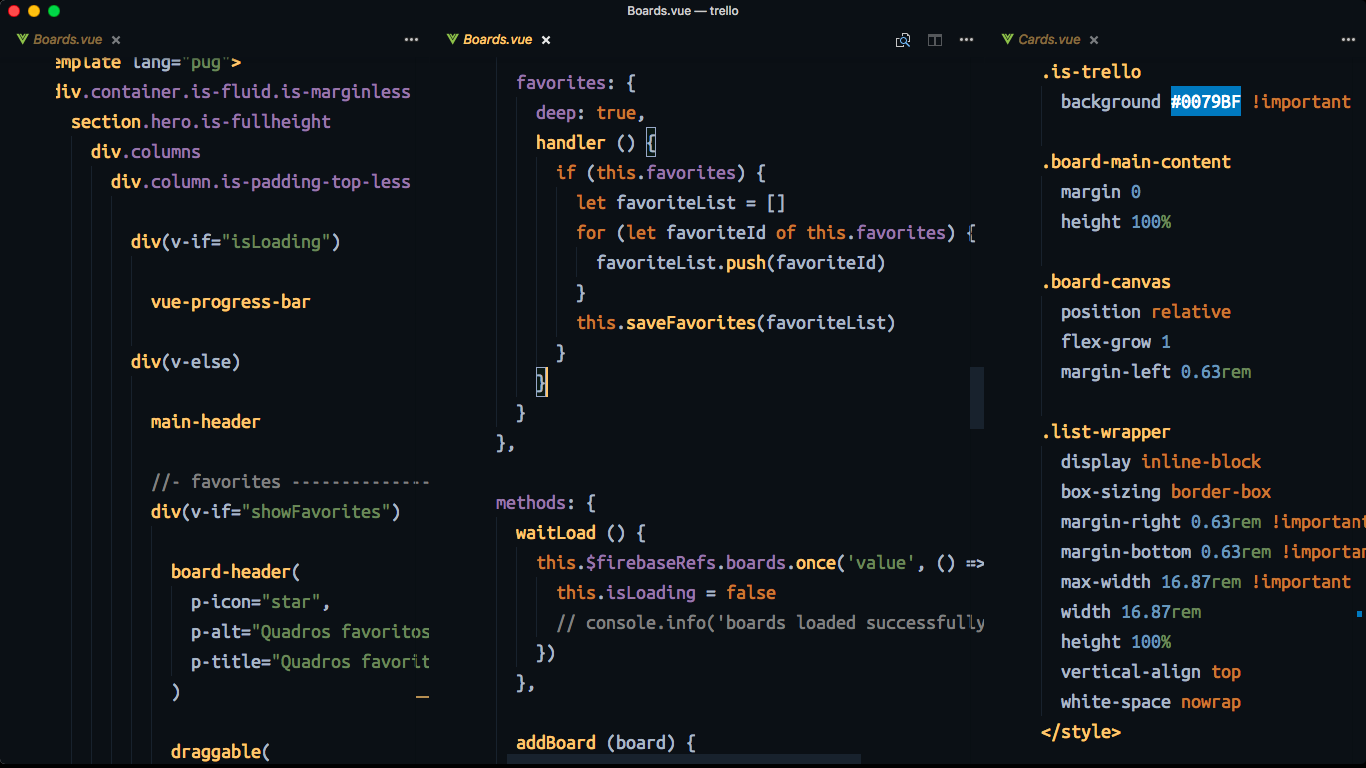
SCSS

New Themes and Icons coming soon ...