mand-mobile
 mand-mobile copied to clipboard
mand-mobile copied to clipboard
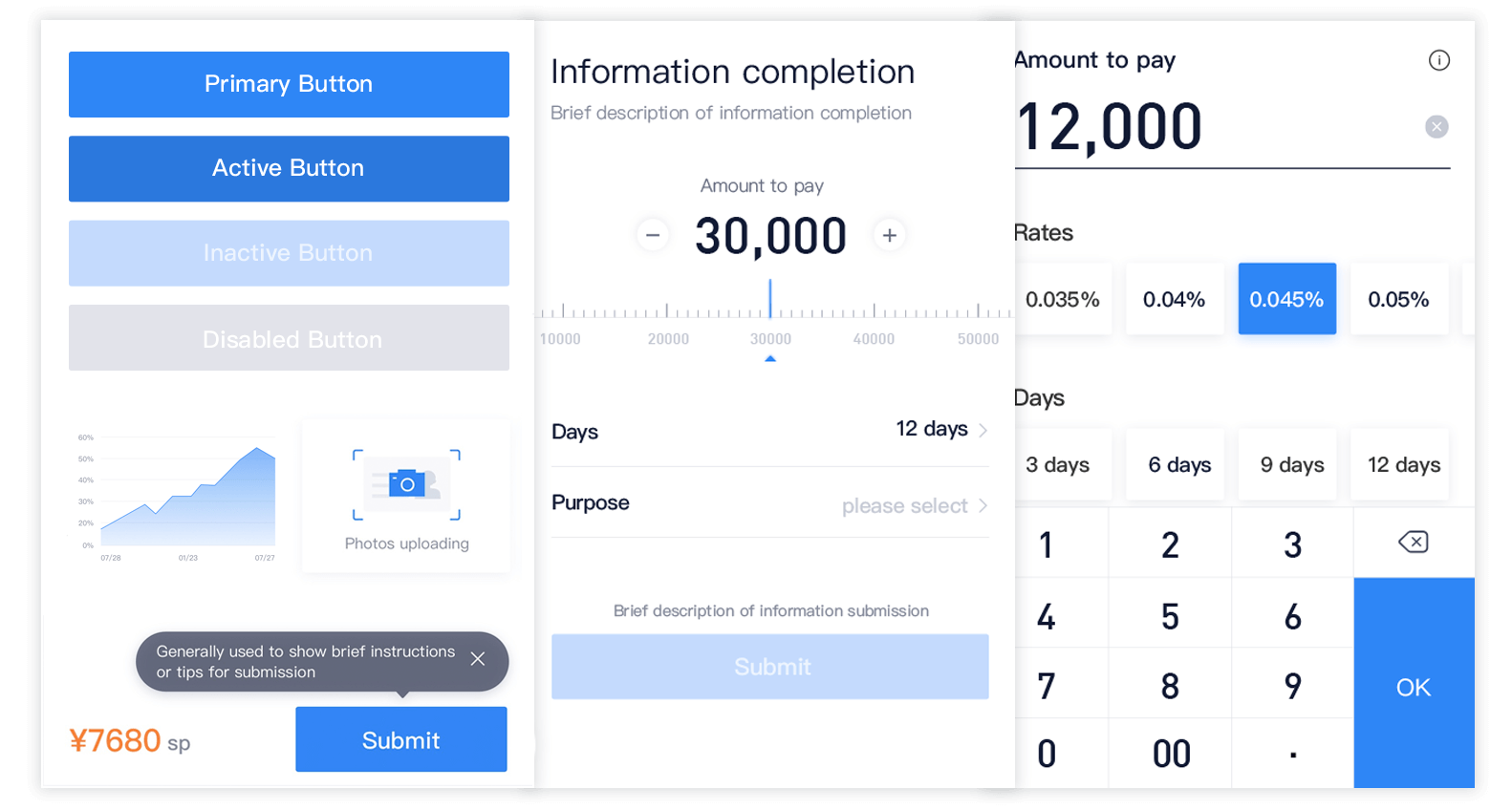
💰 A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios.

mand-mobile
A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios

English | 中文
Links
- Home
- Development Guide
- Change Log
- Examples
- Palette
- Mand Mobile Organization
Preview
You can scan the following QR code to access the examples:

Install & Usage
Template for new project
Vue CLI 2
New project can be initialized and integrated with mand-mobile by vue-cli-2 with mand-mobile-template.
vue init mand-mobile/mand-mobile-template my-project
Vue CLI 3
New project can be initialized and integrated with mand-mobile by vue-cli with vue-cli-plugin-mand.
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mand
Manually
npm install mand-mobile --save
Import
- Use babel-plugin-import or ts-import-plugin (Recommended)
import { Button } from 'mand-mobile'
- Manually import
import Button from 'mand-mobile/lib/button'
- Totally import
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)
Usage
Select the components you need to build your webapp. Find more details in Quick Start.
Development
git clone [email protected]:didi/mand-mobile.git
cd mand-mobile
npm install
npm run dev
Open your browser and visit http://127.0.0.1:4000. Find more details in Development Guide.
Contributing 
Welcome to contribute by creating issues or sending pull requests. See Contributing Guide for guidelines.
Community

License
Mand Mobile is licensed under the Apache License 2.0. See the LICENSE file.
Useful Links
-
Hummer is a set of high-performance and highly available cross-terminal development framework, a set of code can support the development of Android and iOS applications at the same time. Now supports Vue/TypeScript/JavaScript, for front-end developers, there is always one suitable for you.
-
DoraemonKit /'dɔ:ra:'emɔn/: A full-featured App (iOS & Android) development assistant. You deserve it.
-
Chameleon /kəˈmiːlɪən/: Unify all platforms(Web/Weex/Mini program) with MVVM. Focus on Write Once Run AnyWhere.






